2023. 6. 22. 00:46ㆍ기술 창고/CSS
박스 영역 <div> 태그는 HTML 페이지를 구성하는 가장 중요하고 많이 사용되는 태그입니다.
div 태그를 사용하여 어떠한 내용은 어떻게 배치될 것인지 정할 수 있습니다.
박스 영역 태그 - <div></div>
<div id="div1">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam at sapien porttitor urna elementum lacinia. In
id magna pulvinar, ultricies lorem id, vehicula elit. Aliquam eu luctus nisl, vitae pellentesque magna. Phasellus
dolor metus, laoreet ac convallis sit amet, efficitur sed dolor.</p>
</div>div 태그로 원하는 영역을 지정해줄 수 있습니다.
div 태그에 여러가지 내용들을 넣어줄 수 있으며, 구성을 어떻게 할 것인지 정해주는 구조물 역할을 해줍니다.
기본적으로 투명한 상태이며, border와 같은 스타일을 지정해주어야 어떤 부분까지 영역을 지정해주었는지 확인할 수 있습니다.
가장 많이 사용하는 태그 중 하나입니다.
박스 영역 테두리 CSS 옵션
#div1{
border: 20px solid black;
}
#div2{
border-top: 20px solid black;
border-bottom: 20px solid black;
border-right: 10px solid black;
border-left: 10px solid black;
}
#div3{
border-width: 20px 10px 20px 10px;
}
border
테두리에 관련된 CSS를 설정하는 옵션입니다.
테두리의 스타일, 굵기, 색상을 지정해줄 수 있습니다.
border-top, border-bottom, border-left, border-right 와 같이 각 부분마다 따로 테두리 설정을 할 수 있습니다.
양식 = border: {테두리 굵기(예 : 30px)} {테두리 스타일 (예 : solid)} {테두리 색상 (예 : black)};
border-width
각 테두리의 굵기를 border-width 옵션으로 일괄적으로 설정해줄 수도 있습니다.
양식 = border-width: 0px(상단) 10px(오른쪽) 20px(밑단) 30px(왼쪽)
박스 영역 여백 CSS 옵션
[padding]
#div1{
padding: 20px;
}
#div2{
padding-top: 20px;
padding-bottom: 20px;
padding-right: 20px;
padding-left: 20px;
}
#div3{
padding-top: 20%;
padding-bottom: 20%;
padding-right: 20%;
padding-left: 20%;
}
--------------------------------------------
[margin]
#div4{
margin: 20px;
}
#div5{
margin-top: 20px;
margin-bottom: 20px;
margin-right: 20px;
margin-left: 20px;
}
#div6{
margin-top: 20%;
margin-bottom: 20%;
margin-right: 20%;
margin-left: 20%;
}padding
지정한 박스 영역의 내용에 안쪽 여백을 설정할 수 있습니다.
padding을 20px로 지정하면 박스 내용의 상단, 오른쪽, 왼쪽, 하단에 20px 가량의 안쪽 여백 공간이 생기게 됩니다.
padding-top, padding-bottom, padding-right, padding-left 와 같이 각 부분 마다 안쪽 여백 공간을 생성할 수 있습니다.
px말고 %로 기입해도 설정 가능합니다.
양식 = padding: 20px
margin
지정한 박스 영역의 바깥쪽 여백을 설정할 수 있습니다.
margin을 10px로 지정하면 박스 영역 바깥의 상단, 오른쪽, 왼쪽, 하단에 20px 가량의 바깥쪽 여백 공간이 생기게 됩니다.
margin-top, margin-bottom, margin-right, margin-left 와 같이 각 부분 마다 바깥쪽 여백 공간을 생성할 수 있습니다.
px말고 %로 기입해도 설정 가능합니다.
양식 = margin: 20px
예시 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Box Model</title>
<style>
div{
height: 200px;
width: 200px;
}
#div1{
background-color: cadetblue;
padding: 20px;
border: 10px solid black;
}
#div2{
background-color: gold;
border-top: 20px solid black;
border-bottom: 20px solid black;
border-right: 10px solid black;
border-left: 10px solid black;
margin-left: 260px;
}
#div3{
background-color: indianred;
border: 10px solid black;
margin-left: 40px;
}
p{
margin: 0%;
}
</style>
</head>
<body>
<div id="div1">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam at sapien porttitor urna elementum lacinia. In
id magna pulvinar, ultricies lorem id, vehicula elit. Aliquam eu luctus nisl, vitae pellentesque magna. Phasellus
dolor metus, laoreet ac convallis sit amet, efficitur sed dolor.</p>
</div>
<div id="div2">
</div>
<div id="div3">
</div>
</body>
</html>
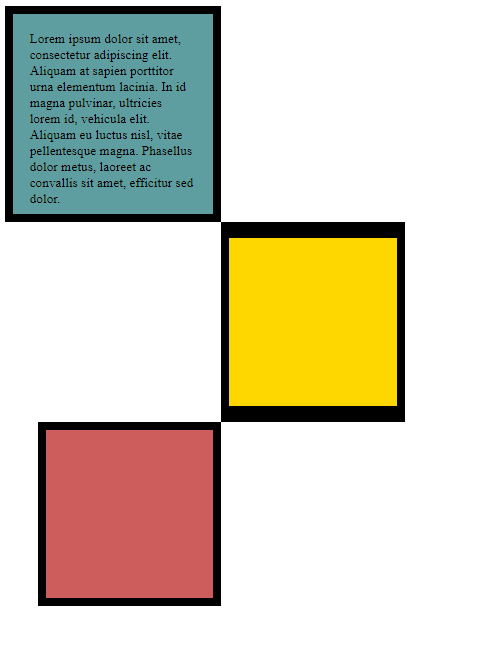
결과

'기술 창고 > CSS' 카테고리의 다른 글
| [CSS] CSS Selector 결합 (0) | 2023.06.22 |
|---|---|
| [CSS] CSS 적용 순서 (0) | 2023.06.22 |
| [CSS] 글자 크기, 두께, 글꼴, 정렬 (0) | 2023.06.21 |
| [CSS] Color 설정 (0) | 2023.06.20 |
| [CSS] CSS Selectors (0) | 2023.06.20 |