2023. 7. 6. 11:07ㆍ기술 창고/AWS
당연히 React 와 같은 프론트엔드 프로젝트를 배포하는 방법에는 여러가지가 있습니다.
그 중에서 AWS Amplify 로 쉽고 간편하게 배포하는 방법을 정리해보겠습니다.
Amplify 배포를 사용하면 좋은 점
- EC2 서버로 배포하는 방법보다 간단하여 시간소요가 압도적으로 적다.
- 자동 배포가 가능하다.
- https까지 한번에 적용 가능하다.
배포 이전에 준비되야할 내용
- Route53 도메인 존재
(도메인이 아직 없다면 https://jindevelopetravel0919.tistory.com/191 에 AWS DNS를 구매하는 방법을 정리해두었습니다.) - 배포할 프로젝트의 git repository
(git repository로 amplify와 연동하여 배포할 것이기 때문에 git repository가 필요합니다.)

aws amplify 로 접속하여 시작하기를 눌러줍니다.

git 을 사용할 것이기 때문에 Amplify Hosting을 선택합니다.

GitHub 를 선택해줍니다.

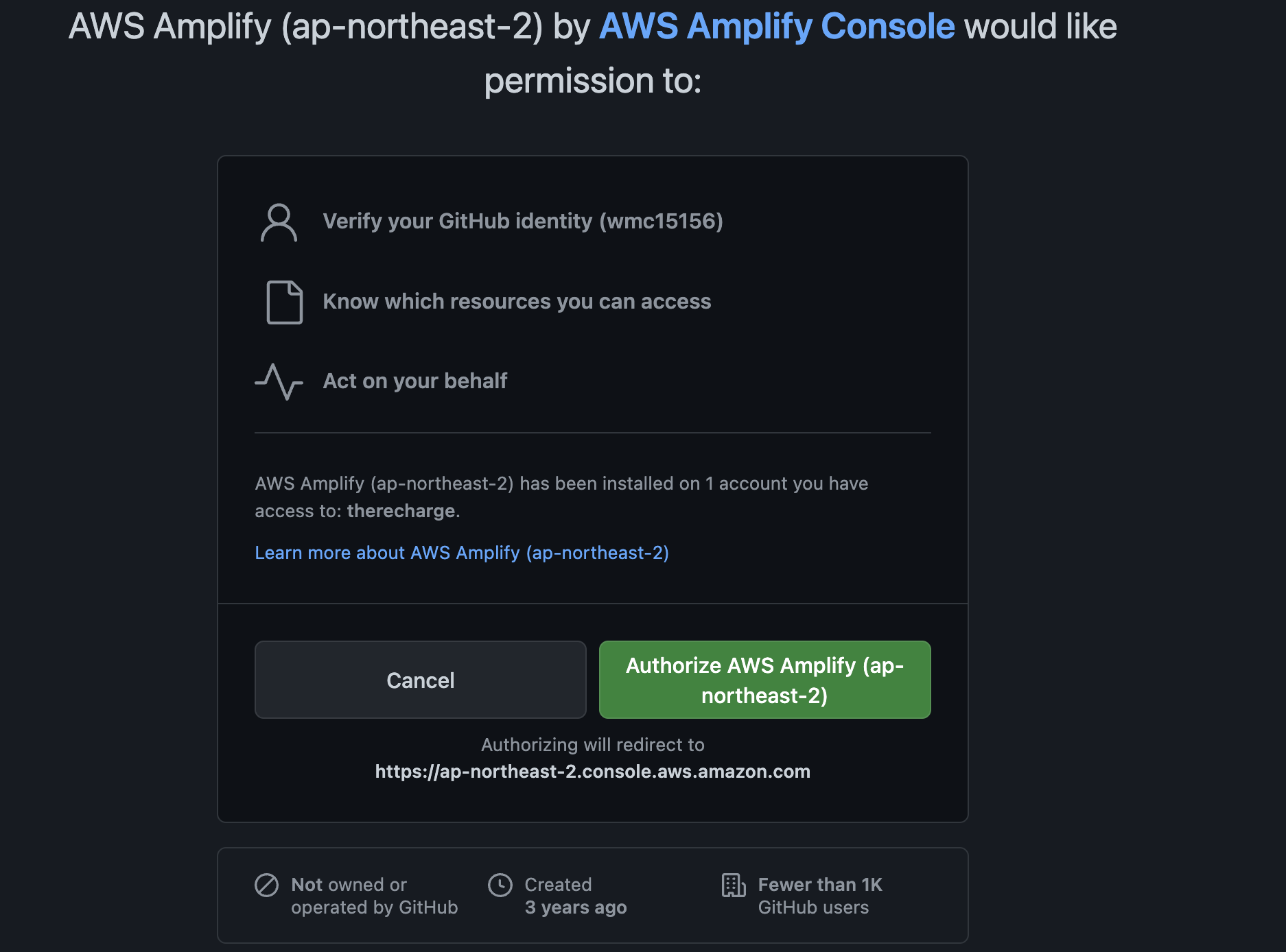
선택하면 Amplify 에 대해 git 에서 사용할 수 있도록 허용하고자 하는 내용이 나오고 허용 인증을 진행해주면 됩니다.

그 다음 처음에 레포지토리 목록이 나오지 않을텐데,
View GitHub permissions 를 눌러줍니다.

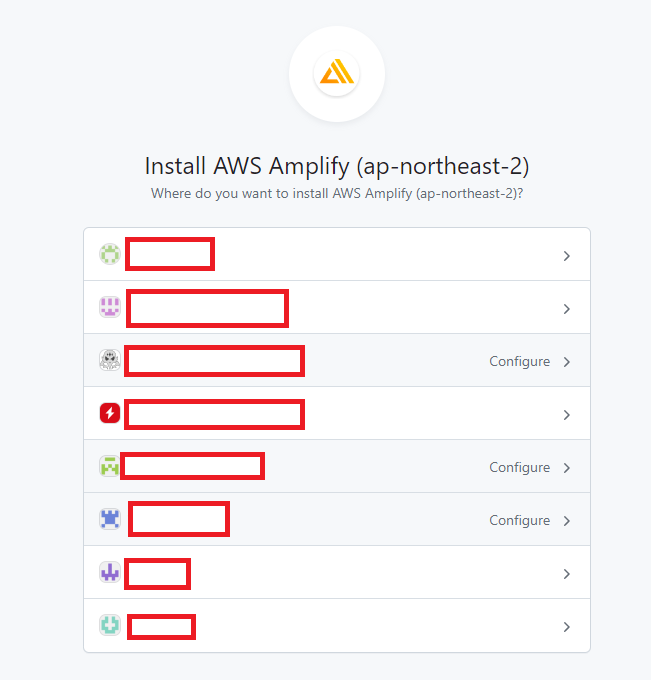
자신의 개인 git 계정, 혹은 속한 organization 목록이 나오게 되고 그중에서 배포하고자 하는 레포지토리가 있는 항목을 선택해줍니다.

이제 최근 업데이트된 레포지토리 항목에 배포하고자 하는 레포지토리를 선택해줍니다.
그리고 그 안에서 배포하게 될 브랜치를 선택해주는데 기본적으로 master 브랜치가 선택되어있습니다.
당연히 어떤 브랜치로 배포할 것인지 변경 가능합니다.
저는 master 브랜치가 최종 브랜치이기 때문에 master 브랜치로 지정했습니다.
다음 버튼을 눌러줍니다.

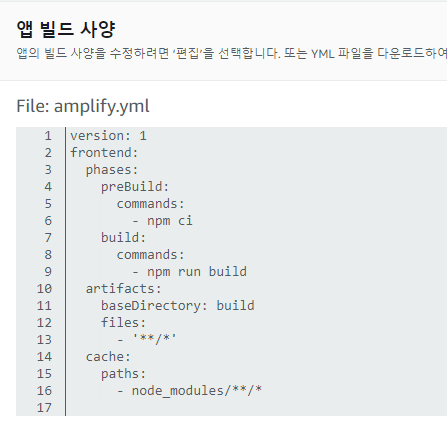
빌드 설정을 확인해줍니다.
변경 사항이 없다면 그냥 넘어가줍니다.

저장 및 배포해줍니다.

이제 도메인을 등록하면서 https 등록까지 진행하겠습니다.
도메인 관리 탭의 도메인 추가 버튼을 눌러줍니다.

route53 에서 구매한 도메인을 넣어주고 도메인 구성을 눌러줍니다.
하위 도메인 부분은 건드릴 부분은 없습니다.
단지 배포할 레포지토리의 브랜치가 맞는지 확인해주면 됩니다.
저장을 눌러줍니다.

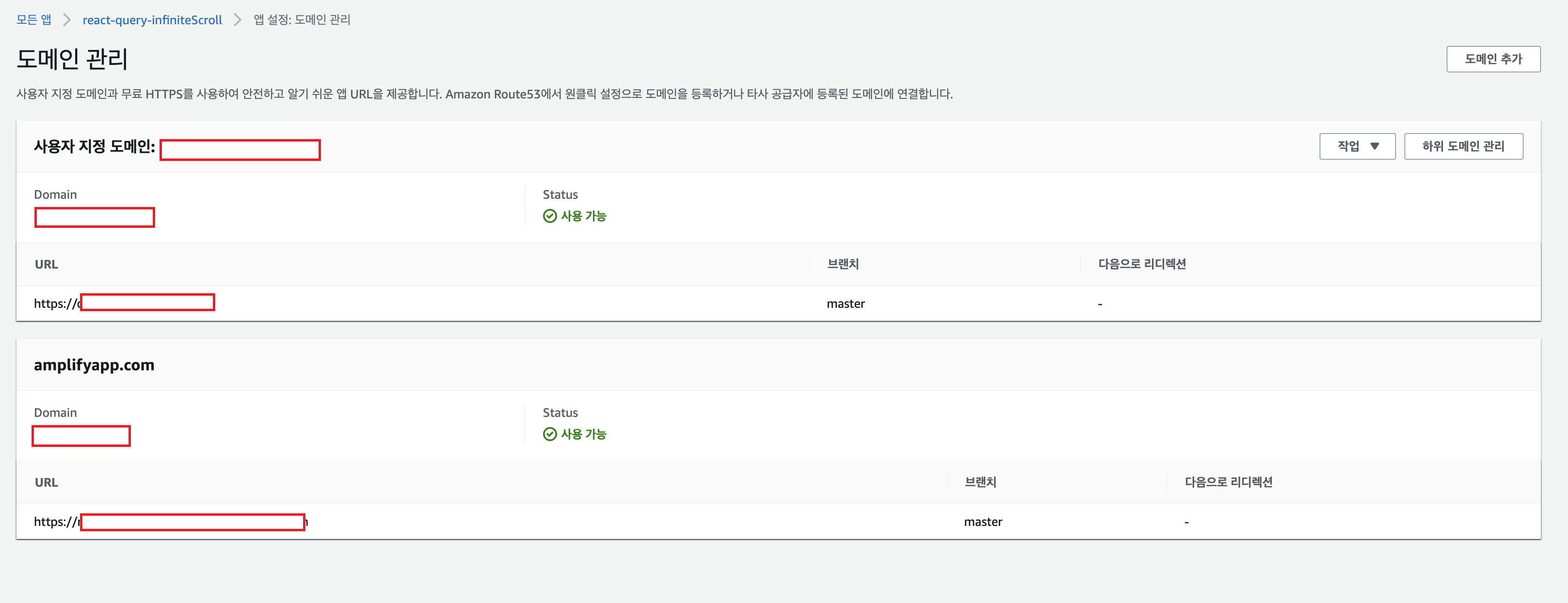
이제 도메인 등록이 완료되었습니다.

생성된 amplify를 확인해보니 빌드 부터 배포까지 정상적으로 수행되었습니다.
이제 도메인으로 접속하여 확인하면 정상적으로 웹 페이지가 나오게 됩니다.
!! 이제 프로젝트를 수정하거나 개발 후에 main 브랜치에 push 해주고 반영해주기만 하면 반영된 내용으로 자동 배포되게 됩니다.
+ 오류 발생 가능성
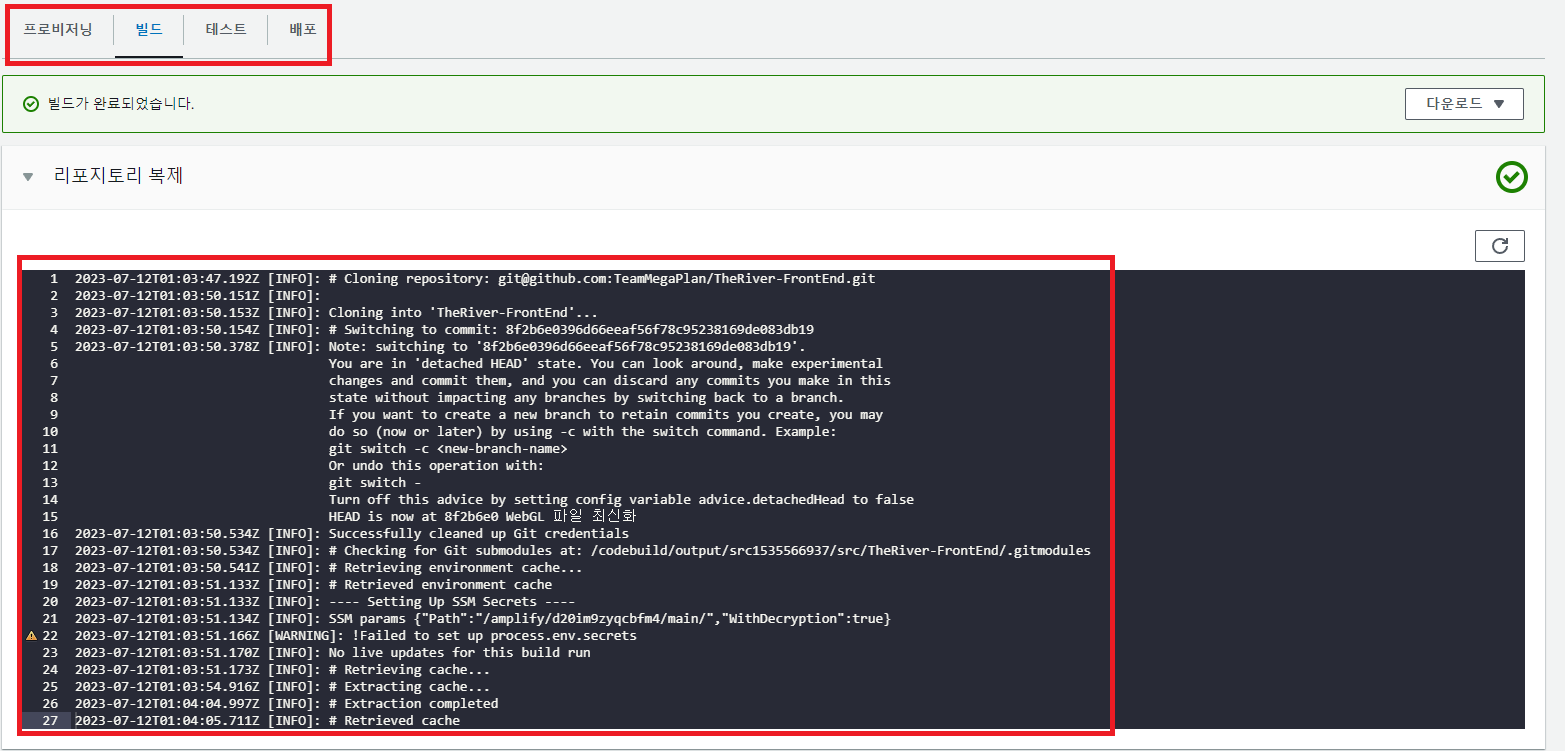
방금 등록한 amplify 가 프로비져닝 부터 빌드, 배포까지 일련의 과정을 거치게 되는데 여기서 오류가 발생할 수 있습니다.
특히, 빌드 과정에서 오류가 자주 발생할 수 있습니다.
바로 위의 이미지에서 빨간색 테두리를 쳐놓은 부분을 클릭하면 작업 과정을 확인할 수 있고 어디서 에러가 발생되었는지 확인할 수 있습니다.

저의 경우에는 빌드 과정에서 npm ci 관련된 오류가 발생되었고 해결하였습니다.
- 오류 발생 원인 및 해결 : https://jindevelopetravel0919.tistory.com/272
'기술 창고 > AWS' 카테고리의 다른 글
| [AWS] React 프로젝트 EC2 배포 / 개발 및 배포 시나리오 과정 (0) | 2023.07.10 |
|---|---|
| [AWS] EC2 HTTPS 및 로드밸런서 적용 (3) | 2023.05.27 |
| [AWS] EC2 환경 AWS DNS 적용 (0) | 2023.05.27 |
| [AWS] 가비아 도메인 설정 및 EC2 에 해당 도메인 적용 (0) | 2023.05.25 |
| [AWS] S3 생성 및 Spring Boot 연동 (0) | 2023.03.16 |