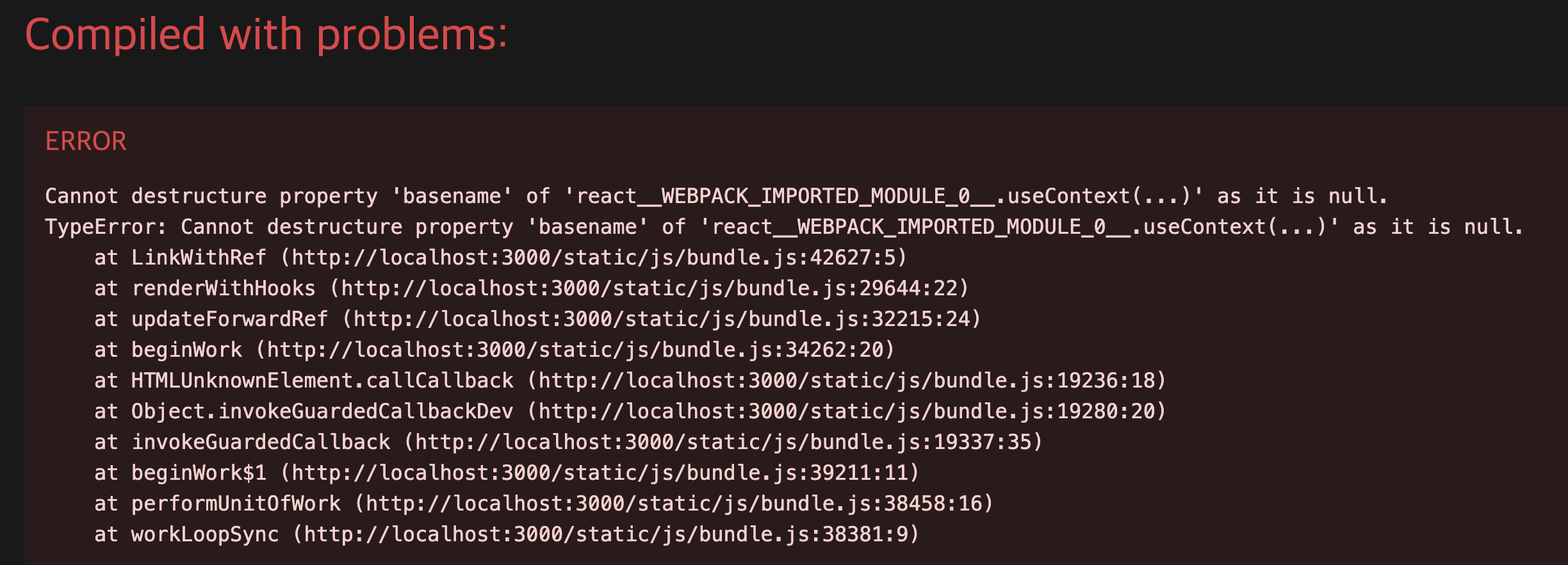
[에러] react-dom.production.min.js:189 TypeError: Cannot read properties of null (reading 'basename')
2023. 7. 24. 16:26ㆍ카테고리 없음
728x90
반응형
SMALL
[Reason]

React Router Dom 에 Link를 import 받아 사용할 때 발생된 에러이다.
나는 Link 태그로 감싼 Button 태그를 누르면 Route 태그에 지정해준 Path로 넘어가게끔 만들었었는데 넘어가지 않고 해당 에러가 발생하였다.
알고보니, Link 태그를 사용하려면 Route 에 감싸져있어야 하는 것이였는데 나는 LInk 태그를 독단적으로 빼서 다른 곳에 적용시키고 있었다.
[Solution]
해결 전
// MainPage 컴포넌트
function MainPage() {
return (
<div className="mainWrap">
<header>
<article>
<img src="/img/megaplan_1.png" alt="logo" />
<span>3D immersive design for Web3.0 Metaverse</span>
<p>the world first virtual experience inside realistic immersive metaverse restaurant on the</p>
<strong>Han-river in Seoul city</strong>
<Link to="/list01"> // LInk
<button className='btn' options={defaultOptions} onClick={fetshData}>
<span >play</span>
</button>
</Link>
</article>
<video muted autoPlay loop className='main_video'>
<source src="https://megaplantheriverbucket.s3.ap-northeast-2.amazonaws.com/movie_1.mp4" type="video/mp4" />
</video>
</header>
<BrowserRouter> // Link 태그가 BrowserRouter 에 없음
<Routes >
<Route path="/list01" element={<App_2/>} />
</Routes>
</BrowserRouter>
</div>
);
}
해결 후
// MainPage 컴포넌트 분리
function MainPage() {
return (
<div className="mainWrap">
<header>
<article>
<img src="/img/megaplan_1.png" alt="logo" />
<span>3D immersive design for Web3.0 Metaverse</span>
<p>the world first virtual experience inside realistic immersive metaverse restaurant on the</p>
<strong>Han-river in Seoul city</strong>
<Link to="/list01"> // MainPage 컴포넌트에서 가지고 있는 LInk 태그
<button className='btn' options={defaultOptions} onClick={fetshData}>
<span >play</span>
</button>
</Link>
<>
{console.log(todoList)}
</>
</article>
<video muted autoPlay loop className='main_video'>
<source src="https://megaplantheriverbucket.s3.ap-northeast-2.amazonaws.com/movie_1.mp4" type="video/mp4" />
</video>
</header>
</div>
);
}
// App.js - Link 태그가 있는 MainPage 컴포넌트를 Route로 감싸서 호출 후 해결
function App() {
return (
<div>
<BrowserRouter> // LInk 태그가 있는 MainPage 컴포넌트 호출
<Routes >
<Route path='/' element={<MainPage />} />
<Route path="/list01" element={<App_2/>} />
</Routes>
</BrowserRouter>
</div>
);
}이렇게 BrowserRouter 안에 Link 태그를 포함 시켜주면 된다.
직접적으로 BrowserRoute 태그 안에 넣어줘도 되지만 컴포넌트를 따로 분리해서 BrowserRoute 태그에 해당 컴포넌트를 호출해도 정상적으로 수행된다.
728x90
반응형
LIST