2023. 9. 18. 08:33ㆍ기술 창고
개발을 진행하다보면 소셜 로그인 기능들을 자주 만들어야 되는 상황이 오는데 이중에서 구글은 가장 자주 개발 요청이 들어오는 소셜인 것 같습니다.
구체적으로 제가 주로 개발을 진행하는 java, Spring 에서 어떻게 적용해야 되고 개발을 해야되는지는 이 다음에 정리하도록 하고 이번에는 개발을 진행하기 이전에 선행적으로 구글 쪽에 요청하고 설정해야되는 부분들을 정리해보도록 하겠습니다.
https://console.cloud.google.com
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
우선 당연하게도 구글 로그인을 만들려면 구글 측의 허가가 필요합니다.
위의 사이트에 접속해서 계정이 없다면 계정을 만들어주도록 합니다.

계정을 만들고 난 이후에 상단에 존재하는 프로젝트 버튼을 눌러줍니다.
여기서 새 프로젝트 버튼을 눌러줍니다.

프로젝트 명을 입력하고 만들기를 눌러줍니다.

만들기가 성공하면 프로젝트 리스트에 방금 만든 프로젝트가 등장하게 됩니다.

이제 메인 페이지에서 최상단의 프로젝트 버튼을 눌러 방금 만든 프로젝트를 눌러 환경을 전환해줍니다.
그 다음 왼쪽 메뉴 버튼의 API 및 서비스 항목에 존재하는 OAuth 동의 화면을 눌러줍니다.

유저 타입을 외부로 설정하고 만들어줍니다.

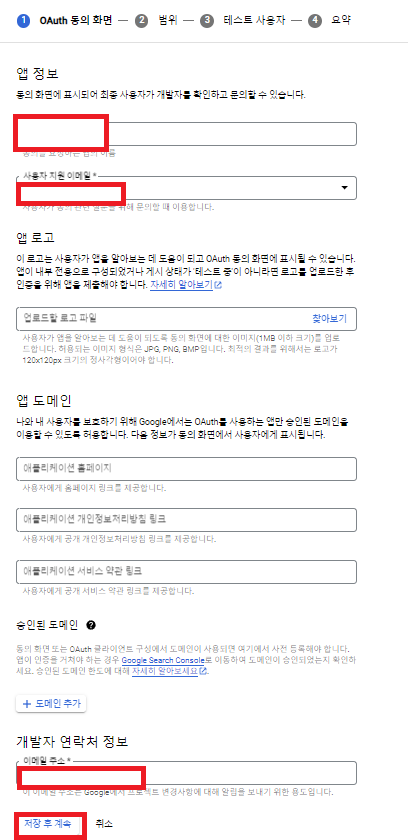
웹 어플리케이션 명, 사용자 지원 이메일, 개발자 연락처 정보(개인 메일)을 작성하고 저장 후 계속해줍니다.

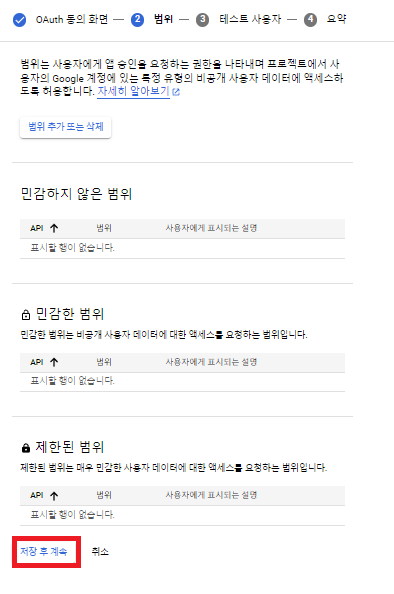
범위 항목에서는 아무런 내용을 건들일 필요없이 저장 후 계속 버튼을 눌러줍니다.

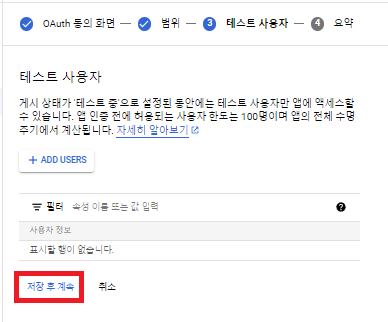
테스트 사용자도 마찬가지로 아무런 수정 사항 없이 저장 후 계속을 눌러줍니다.

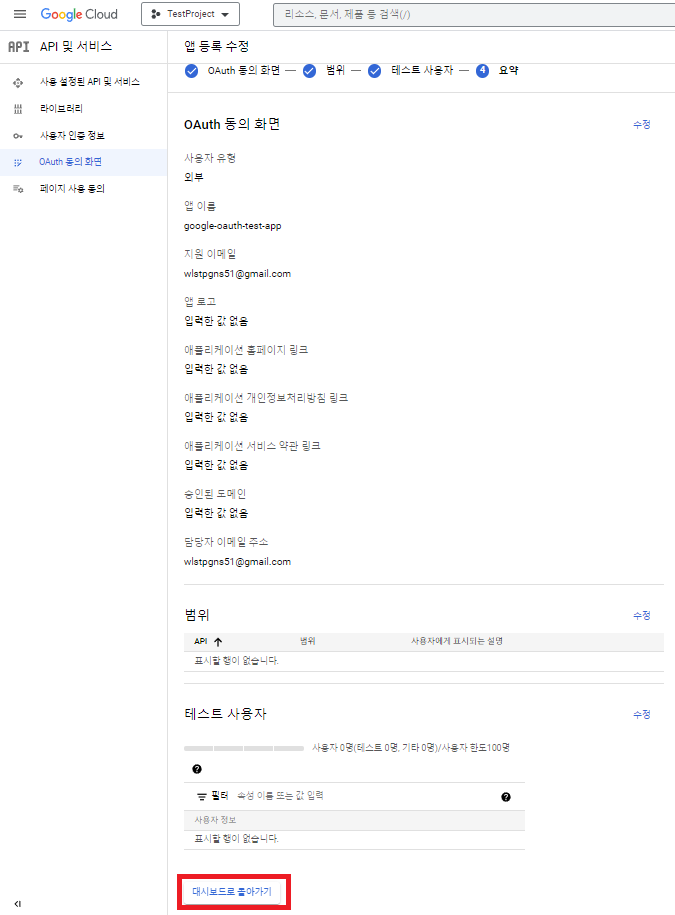
이제 설정이 완료되었으므로 대시보드로 돌아가기를 눌러줍니다.

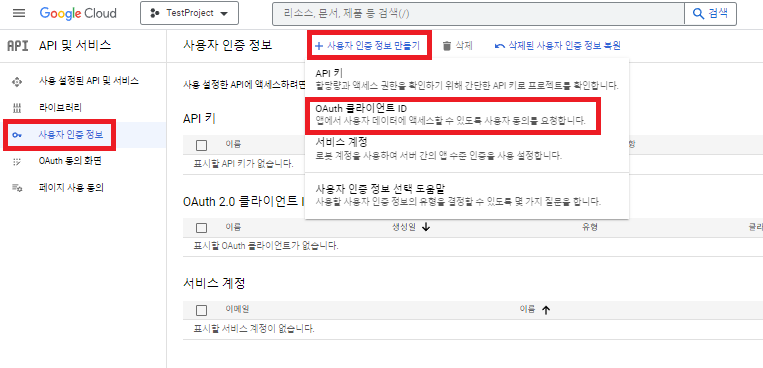
사용자 인증 정보 항목에서 사용자 인증 정보 만들기 버튼을 눌러 OAuth 클라이언트 ID를 생성해주도록 합니다.

(1)
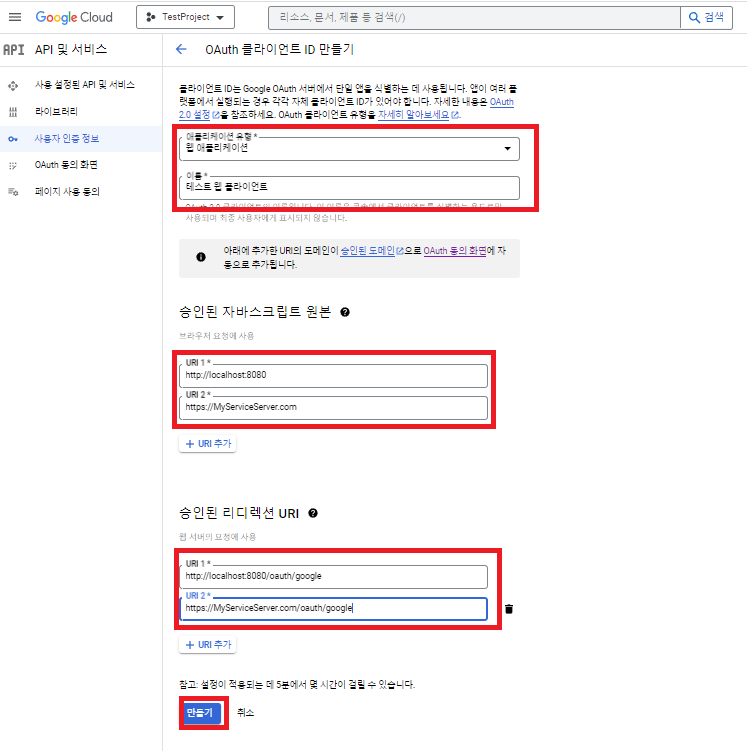
어플리케이션 유형을 웹 앱 어플리케이션으로 설정하고, 이름을 아무거나 지어줍니다.
(2)
그 다음 승인된 자바스크립트 원본의 브라우저 요청 서버를 지정해줍니다.
로컬 환경의 로컬 주소와 배포 시 해당 배포 서버 주소를 입력해줍니다.
(3)
승인된 리디렉션 URI 부분이 사실상 핵심이라고 볼 수 있는데 이부분은 구글에서 요청 후 승인 받은 다음 발급되는 토큰을 가지고 어떤 주소로 리디렉션 받아 해당 정보들을 받아올지에 대한 주소를 설정해주는 부분입니다.
도메인 자체는 위의 승인된 자바스크립트 원본 브라우저 요청 설정과 마찬가지로 로컬 환경에서는 localhost 주소, 배포 서버 운용 시 해당 배포 서버 도메인을 입력하는데, 뒤의 나머지 주소값을 자기가 원하는 주소값으로 지정해줍니다.
즉, 자기가 원하는 주소 경로로 설정해줄 수 있다는 것인데, 제가 추천하는 것은 기본적인 oauth/google을 추천합니다.
다른 주소값으로 설정하고 개발 쪽에도 반영해본 결과 구글에서 승인이 안나는 이슈가 저는 개인적으로 반복적으로 발생되어서 기본 경로 값으로 지정해주니 잘 되었습니다.
이 리디렉션 URI 가 어떻게 적용되어 개발쪽에 요청되어 승인받고 토큰 값을 전달해주는지에 대한 내용은 이후 개발 쪽 작업을 수행할 때 정리하겠지만 간단히 말하면!!
제가 만든 구글 웹 어플리케이션에 요청을 보내고 요청이 승인 받게 되면 설정한 리디렉션 주소로 승인받은 정보(토큰 값)가 전달되게 됩니다.
즉 백단 (BackEnd) 쪽에서 리디렉션한 주소 경로를 가진 api를 하나 만들어야 합니다. (/oauth/google)
가장 중요한 위의 설정을 완료하였으면 만들기 버튼을 눌러줍니다.

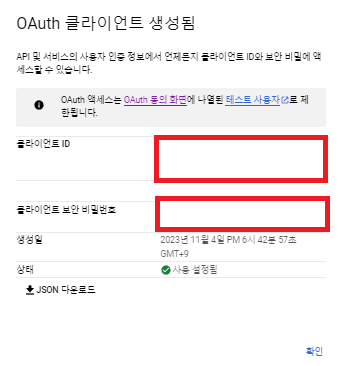
그러면 정상적으로 클라이언트가 생성이 되면서 가장 중요한 클라이언트 ID 와 클라이언트 보안 비밀번호를 발급받게 됩니다.
비밀번호와 ID 는 매우 중요하므로 공개되어선 안됩니다.
따로 저장해놓거나 관리하시는게 중요합니다.
이렇게 해서 구글 로그인을 시도할 클라이언트 설정을 완료하였습니다.
다음에는 이 클라이언트 설정과 개발 작업을 통해 구글 로그인을 본격적으로 만들어보도록 하겠습니다.
'기술 창고' 카테고리의 다른 글
| WebRTC (Web Real-Time Communication) (0) | 2023.02.08 |
|---|---|
| WebSocket (웹 소켓) (0) | 2023.02.07 |