2023. 12. 6. 17:51ㆍ기술 창고/HTML
회사에서 개발을 하던 도중 인스타그램을 연동하여 게시글을 크롤링해야하는 작업이 필요하게 되어 구현하는 과정을 정리해보도록 하겠습니다.
인스타그램 연동 API
인스타그램 API는 인스타그램의 데이터를 다른 애플리케이션 또는 웹사이트에서 사용할 수 있도록 하는 인터페이스입니다.
인스타그램 API를 사용하면 인스타그램 계정의 게시물, 프로필, 해시태그 등의 정보를 가져와 다른 곳에서 사용할 수 있습니다.
개발자들은 인스타그램 데이터를 이용해 다양한 애플리케이션을 개발할 수 있습니다.
인스타그램 API를 이용해 게시물을 가져와 웹사이트나 모바일 애플리케이션에서 인스타그램과 같은 UI를 제공할 수 있습니다.
인스타그램 연동 과정
(1) Facebook 개발자 계정 가입
https://developers.facebook.com/
Meta for Developers
개발자를 위한 필요한 조치 대시보드 도입 이번 달부터 developers.facebook.com에서 앱을 관리하는 몇몇 앱 관리자를 대상으로 필요한 조치 대시보드를 공개합니다. 데이터 사용 확인을 위한 데이터
developers.facebook.com
위의 페이스북 개발자 계정을 만드는 사이트에 접속하여 개발자 계정을 만들어주도록 합니다.

개발자 계정을 만들어주고 내 앱 항목에 들어가줍니다.
(2) 인스타그램 연동 앱 세팅

내 앱에 들어가서 앱 만들기를 눌러줍니다.

기타 옵션을 선택합니다.

소비자 유형을 선택합니다.

앱 이름을 작성하고 연락처 이메일, 비즈니스 관리자 계정을 선택해줍니다.
보통 회사에서 인스타그램을 연동하고자 할 때는 회사 자체의 비즈니스 계정을 가지고 있기 때문에 해당 비즈니스 관리자 계정을 선택해줍니다.
이 인스타그램 API 를 연동하기 위해 현재 접속한 페이스북 계정 자체도 회사 자체의 페이스북 계정을 통해 개발자 계정을 만들어주고 진행하는 것입니다.

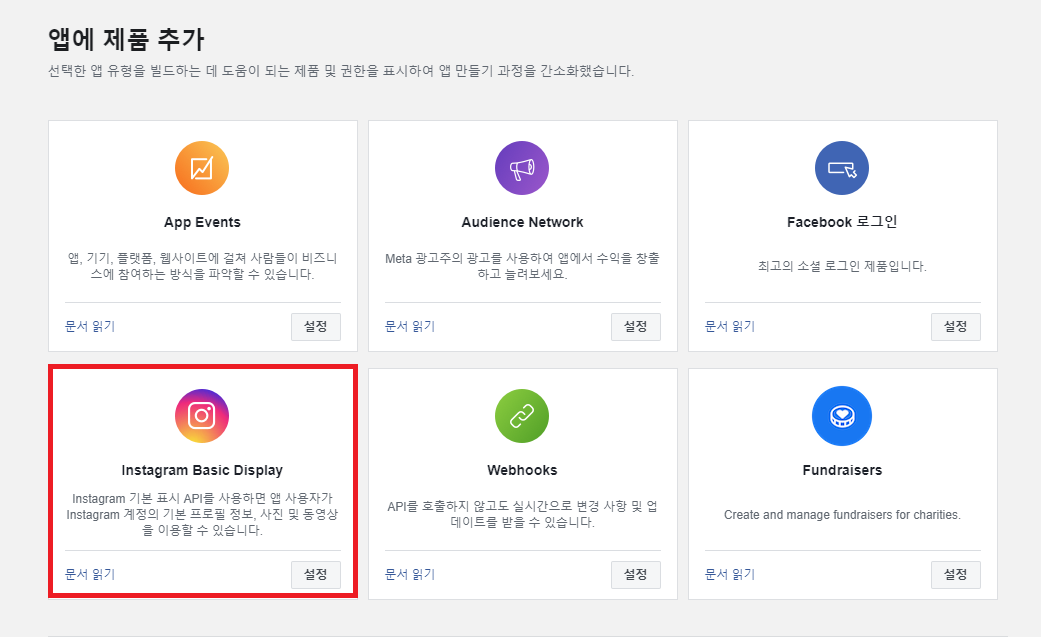
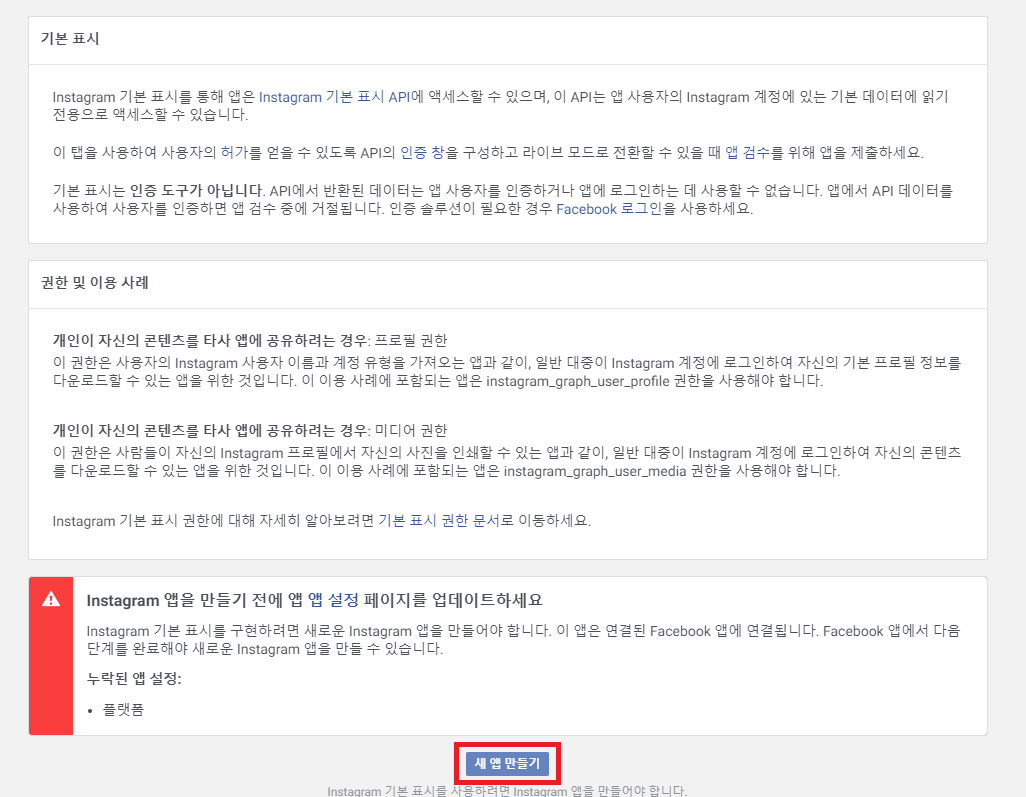
인스타그램 데이터를 활용하기 위한 Instagram Basic Display 제품을 추가해줍니다.

새 앱 만들기를 눌러줍니다.

앱 ID는 작성했던 앱 이름 그대로 사용해줍니다.

앱 생성이 무사히 진행되었으면 앱 시크릿 코드와 앱 ID가 작성된 화면으로 전환됩니다.

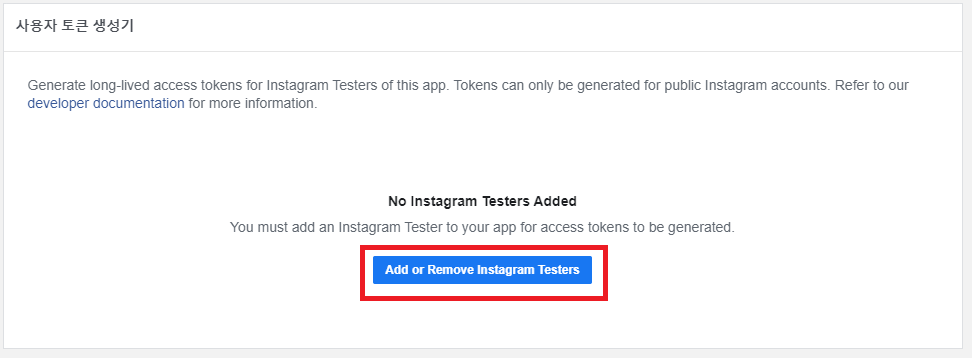
해당 페이지의 사용자 토큰 생성기 항목에서 Instagram Tester 를 만들어줍니다.
이 사용자 토큰으로 API 를 요청하여 연동하게 됩니다.

인스타그램 테스터를 추가하기 위해선 추가하고자 하는 계정에 초대 요청을 보내고 해당 계정에 접속하여 허용을 해주어야 합니다.
먼저, 사람 추가 버튼을 눌러줍니다.

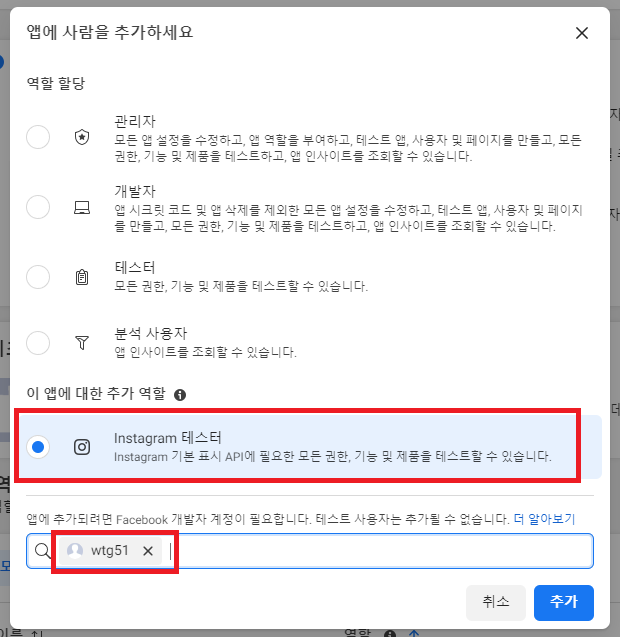
사용할 역할은 Instagram 테스터를 선택해주고, 테스터로 등록할 인스타 계정을 찾아 넣어줍니다.
만약, 계정을 찾을 때 아무런 계정이 나오지 않는다면 테스터 등록이 되지 않습니다.

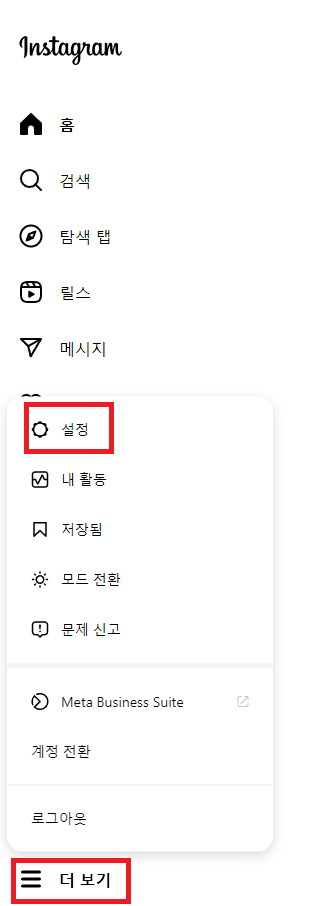
초대는 보냈으니, 해당 인스타 그램 계정으로 들어가 더 보기 탭에 설정 항목으로 접속해줍니다.

앱 및 웹사이트 항목을 찾아 접속해줍니다.
앱 및 웹사이트 항목은 바로 메뉴에 노출되어 보여지기도 하지만 회사 계정의 경우에는 위의 이미지 처럼 웹 사이트 권한이라는 메뉴 안에 존재할 수도 있습니다.

테스터 초대 항목을 확인해보면 방금 보낸 초대 요청이 온 것을 확인할 수 있습니다.
허용해주도록 합니다.

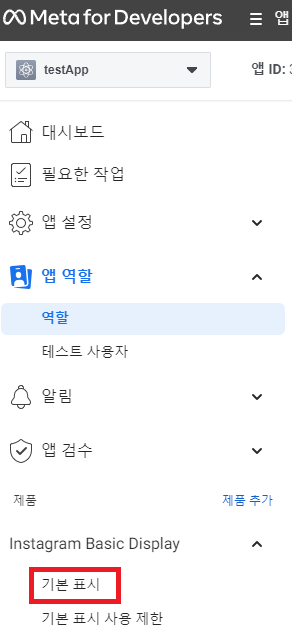
다시 앱을 만들었던 페이스북 개발자 사이트로 돌아와서 Instagram Basic Display 항목의 기본 표시로 들어가줍니다.

다시 사용자 토큰 생성기 항목 부분을 확인해보면 방금 초대 허용을 한 계정이 추가된 것을 볼 수 있고, 오른쪽에 Generate Token 버튼이 생성된 것을 볼 수 있습니다.
해당 토큰 생성 버튼을 눌러줍니다.

토큰 생성 버튼을 누르게 되면 토큰을 발부할 인스타그램 계정을 선택합니다.
방금 초대 허용한 계정을 선택해줍니다.

만든 앱의 요청을 허용하도록 합니다.

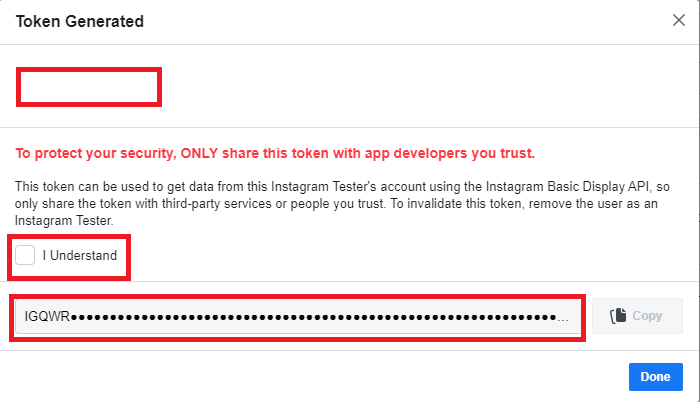
토큰이 정상적으로 발급된 것을 볼 수 있습니다.
I Understand 를 체크하게 되면 아래의 가려진 토큰이 전부 보여지게 되고, 해당 토큰을 우선 복사해둡니다.
당연하지만 해당 토큰은 외부에 노출되면 안됩니다.
(3) Ajax 호출을 통한 API 연동
이제 발급받은 토큰과 Ajax 요청을 통해 API를 연동해주도록 합니다.
우선 요청 End Point 를 만들어줍니다.
https://graph.instagram.com/me/media?fields=id,caption,media_type,media_url,thumbnail_url&access_token=YOUR_ACCESS_TOKEN위의 url이 End Point 입니다.
맨 뒤에 access_token 부분에 방금 발급받은 토큰을 넣어주면 됩니다.
url을 확인해보면 id값, 게시글 설명(caption), media_type, media_url(게시글 이미지 주소), thumbnail_url(썸네일 이미지 주소) 등에 접근할 수 있도록 지정해주었습니다.
$.ajax({
url: 'https://graph.instagram.com/me/media?fields=id,caption,media_type,media_url,thumbnail_url&access_token=YOUR_ACCESS_TOKEN',
method: 'GET',
dataType: 'json',
success: function (response) {
// API 요청이 성공했을 때 실행될 코드
console.log(response);
let html = '';
for (var i = 0; i < response.data.length; i++) {
var imgUrl = response.data[i].media_url;
var caption = response.data[i].caption;
html += `
<div>
<img src=${imgUrl}>
<p>
${caption}
</p>
</div>
`
}
$('#container').append(html);
},
error: function (xhr, status, error) {
// API 요청이 실패했을 때 실행될 코드
console.log(xhr.responseText);
}
});이제 엔드 포인트도 만들어주었으니 Ajax로 요청을 보내 호출된 데이터를 활용하여 반영시켜주면 됩니다.
위의 제가 만든 예시 코드를 보면 엔드 포인트에 get 요청을 보내 추출하고자 하는 데이터 정보들을 가지고 오고, 정상적으롤 데이터를 호출하게 되면 for 문을 통해 일부 이미지와 설명 데이터를 append 시켜주도록 하였습니다.
이렇게 하여 인스타그램 API를 연동하여 호출하고 반영시키는 작업을 해보았습니다.
'기술 창고 > HTML' 카테고리의 다른 글
| [HTML] 구글 맵 위치 수정 (0) | 2023.11.28 |
|---|---|
| [HTML] Form 태그 (0) | 2023.03.14 |
| [HTML] 원하는 섹션으로 이동 (0) | 2023.03.09 |
| [HTML] 이미지 태그 (0) | 2023.03.09 |
| [HTML] anchor 태그 이동 경로 설정 파악 (0) | 2023.03.09 |