2024. 1. 4. 17:33ㆍ기술 창고/React Native
React Native에서는 어떻게 구성 요소들을 스타일링 하는지 알아보겠습니다.
이전에도 정리했듯 React Native는 브라우저에서 동작하는 것이 아니기 때문에 일반 html 처럼 css 파일을 만들어 적용할 수 없습니다.
대신에 인라인 방식으로 스타일을 구성 요소에 직접적으로 적용시켜 사용하거나, StyleSheet 과 같은 개체를 사용하여 JavaScript를 사용하는 것처럼 특정 스타일 변수를 만들어 구성 요소에 적용시키는 것이 대표적이라고 했습니다.
스타일링 개체 사용 / Inline 방식의 스타일 적용
App.js
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, Button } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View>
<Text>안녕하세요 개발자입니다.</Text>
</View>
<Text style={{margin: 16}}>으쯔라구요</Text>
<Button title='클릭' />
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});(1) StyleSheet 개체와 Inline 방식의 스타일 적용
View 구성 요소를 보면 Style 속성을 통해 스타일링이 적용되게끔 되어있습니다.
style 속성의 styles 변수는 아래에 따로 StyleSheet 개체를 통해 JavaScript 변수로 만든 스타일링 변수 입니다.
styles 변수안에 container라는 스타일 속성들을 명시해두었으며, View 구성 요소의 style 속성에 {} 중괄호와 함께 styles 변수의 container 스타일링 값들을 적용하도록 하였습니다.
(2) 오직 Inline 방식으로 스타일링 적용
Text 구성 요소에는 오직 Inline 방식으로만 스타일링을 적용하였습니다.
Inline으로만 스타일링을 적용할 때는 {{}} 중괄호 2개를 사용해야 하고, 스타일 옵션은 일반 html 태그들의 style 속성과 일치합니다.
다른 스타일도 같이 지정해주고 싶다면 ,(쉼표) 기호를 통해 다른 스타일도 작성해주면 됩니다.
옳바르지 않은 스타일 key 값 호출 시 발생되는 에러
App.js
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, Button } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View>
<Text>안녕하세요 개발자입니다.</Text>
</View>
<Text style={{margin: 16, border: '1px solid red'}}>으쯔라구요</Text>
<Button title='클릭' />
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
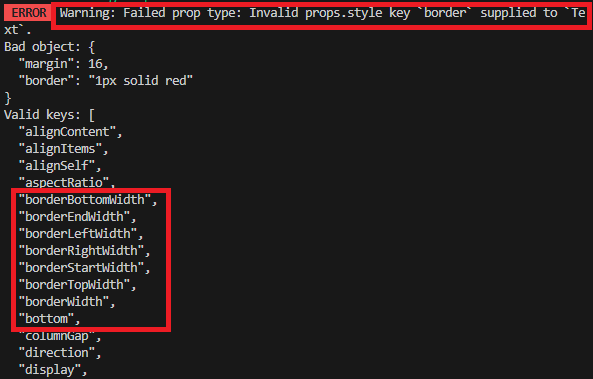
이번에는 Text 요소에 border 스타일을 추가해보고, 실행했더니 에러가 발생하였습니다.
이것은 Text 구성 요소의 스타일링 key 값이 옳바르지 않아 적용할 수 없다는 뜻입니다.
에러 메세지의 나와있는 Valid keys 항목을 보면 border 라는 key 값은 존재하지 않습니다.
그러므로 에러가 난 것입니다.
Inline 방식의 옳바른 다중 스타일 적용
App.js
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, Button } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View>
<Text>안녕하세요 개발자입니다.</Text>
</View>
<Text style={{margin: 16, borderWidth: 2, borderColor: 'red'}}>으쯔라구요</Text>
<Button title='클릭' />
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
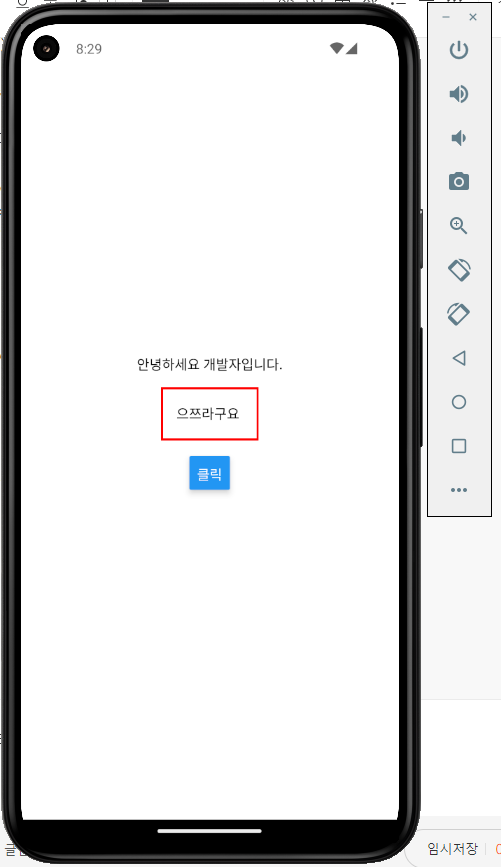
그러므로 이번에는 key 값에 맞게끔 borderWidth 와 borderColor key값으로 스타일링을 지정해주어 실행하였습니다.
호출 key값을 옳바르게 지정하고 스타일을 지정해주었더니 바로 적용되는 것을 확인할 수 있습니다.
+ 추가로, 스타일을 지정할 때 기본적으로 숫자형 값을 넣어주게 되면 px 값으로 지정되어 들어갑니다.
StyleSheet 개체 사용 스타일링
위의 정리한 내용을 보면 Inline 방식으로 사용하는 것은 지양해야 한다는 것을 알 수 있습니다.
만약, 스타일링할 부분이 많거나 코드의 양이 많아지게 될 경우에 일일히 Inline 방식으로 스타일링을 지정하게 된다면, 코드의 양이 더욱 많아지거나 가독성이 좋지 않게 됩니다.
따라서 될 수 있으면 StyleSheet 과 같은 스타일링 개체를 사용하여 적용하는 것이 추천되는 방법입니다.
App.js
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View, Button } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View>
<Text>안녕하세요 개발자입니다.</Text>
</View>
<Text style={styles.secontContainer}>으쯔라구요</Text>
<Button title='클릭' />
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
secontContainer: {
margin: 16,
padding: 16,
borderWidth: 2,
borderColor: 'red'
}
});
기존의 Inline 방식으로 적용된 스타일링을 StyleSheet 개체를 사용하여 대체한 모습입니다.
기존에 사용되던 styles 스타일 변수에 secondContainer 라고 하는 두 번째 스타일 속성을 추가해주었고 이것을 View 구성 요소에 적용했던 것처럼 Text 에도 동일하게 교체해주었습니다.
이 secondContainer 라고 하는 속성 명은 개발자가 임의로 지정해주어도 됩니다.
styles 변수에 통합하지 않고 따로 생성하여 사용해도 되며, 이후에는 스타일링 컴포넌트를 따로 추출하여 import 하여 적용시키는 방법을 주로 사용할 것이라는 것을 짐작할 수 있을 것입니다.
이렇게 해서 React Native에서 스타일링을 적용하는 대표적인 방법들에 대해서 알아보았습니다.
나중에는 스타일링 컴포넌트를 따로 분리하여 import 해서 사용하는 방식을 정리해보도록 하겠습니다.
'기술 창고 > React Native' 카테고리의 다른 글
| [React Native] 간단하게 레이아웃 구성 알아보기 (0) | 2024.01.05 |
|---|---|
| [React Native] 핵심 컴포넌트 간단하게 다뤄보기 (0) | 2024.01.04 |
| [React Native] 핵심 컴포넌트 및 스타일링 컴포넌트 확인 (0) | 2024.01.04 |
| [React Native] 앱 실행을 확인하기 위한 로컬 개발 환경 세팅 (0) | 2024.01.03 |
| [React Native] 리액트 네이티브 프로젝트 실행 (0) | 2024.01.03 |