2023. 6. 16. 16:04ㆍ기술 창고/Docker
앞선 정리 내용에서는 Docker 를 통한 네트워크 연결을 수행하는 과정을 정리해보았습니다.

정상적으로 수행이 되면 위와 같이 It works 페이지가 나오는 것까지 확인했습니다.
하지만 이제 앞으로는 It works 페이지가 나와선 안되고 내가 만들어서 운영하고자 하는 앱이 수행되야 합니다.
따라서 이번에는 Container 내에 있는 나의 운영 앱을 정상적으로 실행시키는 과정에 대해서 알아보겠습니다.

docker exec 명령어로 Container를 명령어로 실행시킬 수 있습니다.

우선 저는 Ubuntu 서버로 진행하고 있으니 Ubuntu 서버에 접속해서 docker run -p 8080:80 --name ws2 httpd 명령어로 httpd image를 포트포워딩 시켜주면서 Container 명을 ws2 로 정하고 실행시켜주었습니다.

docker ps 로 정상적으로 실행 중인 상태를 확인해줍니다.

이제 docker exec ws2 pwd 명령어를 실행해봅니다.
pwd 키워드는 ws2 Container 에 접속하겠다는 의미입니다.

docker exec ws2 ls 명령어를 입력하여 접속한 ws2 Container 에 어떤 데이터들이 존재하는 지 확인해보기도 합니다.
정상적으로 명령어가 Container 에 반영되어 실행되는 것을 확인했으니 이제 직접적으로 Container에 결과를 반영시켜보도록 하겠습니다.

docker exec ws2 /bin/sh 명령어를 입력하면 ws2 Container에 /bin 폴더 경로에 있는 sh(셸) 시스템을 실행시킵니다.
sh(셸) 시스템은 실행시키고자 하는 명령어를 받아서 운영체제에 전달시켜주는 역할을 하는 시스템입니다.
그런데 명령어를 실행했더니 아무 반응 없이 바로 끊깁니다.

-it 명령어를 추가하여 sh 시스템이 끊기지 않고 지속될 수 있게 옵션을 추가하여 실행시켜줍니다.
이제 Container 에 직접적으로 명령어를 실행시키고 반영시킬 수 있게 되었습니다.

-it 옵션은 exec 명령어의 옵션입니다.
네트워크에 관련된 내용이라 여기서는 다루지 않겠습니다.

sh 시스템을 다루기 이전에 기본 sh 시스템보다 bash 시스템이 많이 선호되는 추세입니다.
기능면같은 부분에서 기본 sh 시스템보다 한단계 위의 sh 시스템이라고 보면 될 것 입니다.
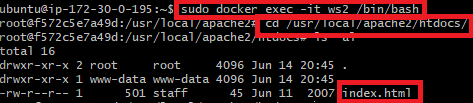
docker exec -it ws2 /bin/bash 명령어를 입력하여 bash 시스템으로 접속합니다.
접속하게 되면 ubuntu 로 나오던 콘솔 유저명이 root 로 바뀌는 것을 확인할 수 있습니다.

다음 명령어를 입력하기 이전에 우선 다운받았던 httpd image의 정보를 확인해보도록 하겠습니다.
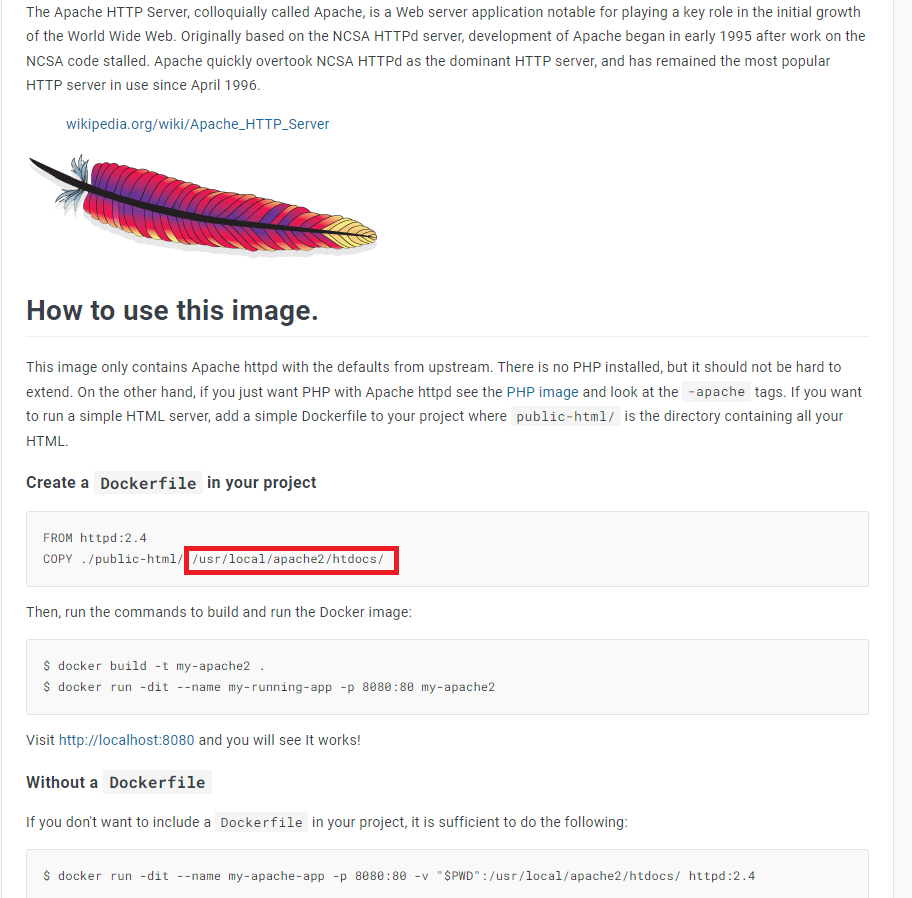
docker hub 사이트에 가서 httpd image 를 검색했을 때 Create a Dockerfile in yout project 라는 항목이 있는데 /usr/local/apache2/htdocs/ 라는 경로가 보입니다.
이 경로에 index.html 이 존재합니다.
해당 index.html 파일이 제가 Docker 네트워크 연결 시 정상 연결 되었을 때 나왔던 It works! 페이지 라고 보시면 됩니다.
이 경로를 복사해줍니다.

cd /usr/local/apache2/htdocs/ 명령어를 입력하여 해당 경로로 들어가봅니다.
그 후에 ls -al 명령어를 입력했을 때 위와 같이 여러 데이터와 index.html 파일이 존재하는 것을 볼 수 있습니다.
이 index.html 을 수정하여 반영시켜보는 것이 오늘 저의 목적입니다.


결과를 수정하여 반영하기 위해서는 편집기가 필요합니다.
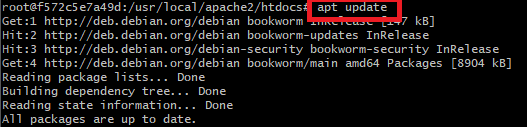
따라서 apt update 명령어를 통해서 우선 모든 시스템을 최신 버전으로 업데이트 시켜줍니다.
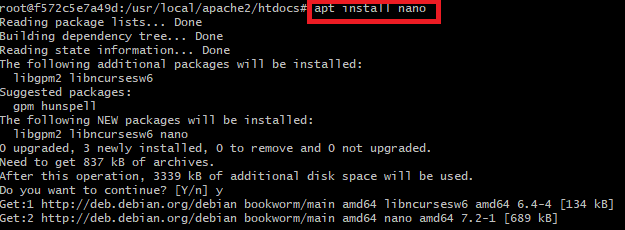
그 다음 편집기 시스템은 흔히들 사용하는 nano를 사용할 것이기 때문에 없다면 install nano 명령어를 통해 설치해주도록 합니다.


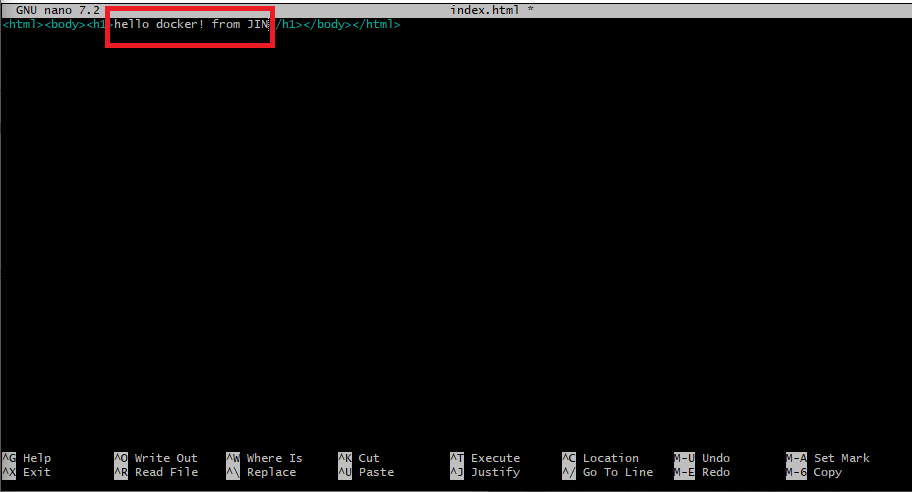
nano index.html 명령어를 입력하여 index.html 안으로 들어오면 html 내용을 확인할 수 있습니다.
기존에는 It works! 라는 내용이 담겨있지만 제가 hello docker! from JIN 이라는 내용으로 수정하였습니다.
내용을 수정하고 ctrl + x -> y -> enter 를 누르면 결과가 저장되고 편집기에서 나오게 됩니다.

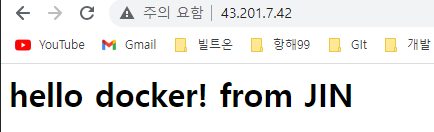
이제 브라우저에서 포트포워딩된 경로로 요청해보면 무사히 반영된 내용이 나오는 것을 확인할 수 있습니다.
'기술 창고 > Docker' 카테고리의 다른 글
| [Docker] Docker 네트워크 운영 방법 (0) | 2023.06.16 |
|---|---|
| [Docker] Docker 네트워크 (0) | 2023.06.16 |
| [Docker] Container Run / 기본 동작 명령어들 (0) | 2023.06.16 |
| [Docker] Image pull (0) | 2023.06.15 |
| [Docker] Docker 설치 (0) | 2023.06.15 |