[CSS] Flexbox
2023. 6. 27. 12:26ㆍ기술 창고/CSS
728x90
반응형
SMALL
레이아웃을 설정하는 방법에는 여러가지가 있습니다.
flex, grid, 외부 라이브러리, 부트스트랩, media query 등...
그 중에서 flex 는 유연하게 원하는 레이아웃을 설정해줄 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
<style>
.container {
display: flex;
gap: 10px;
}
p {
background-color: darkseagreen;
}
</style>
</head>
<body>
<body>
<h1>Flexbox</h1>
<div class="container">
<div class="one">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Temporibus eveniet minus dolor qui laudantium
molestias repudiandae reprehenderit impedit aliquid, fugit eligendi placeat, unde praesentium, vel veritatis
voluptate ex corporis magni deleniti. Ipsum id at ad quo neque eos ducimus similique aliquam, modi unde soluta
inventore non eius tenetur quibusdam corrupti!</p>
</div>
<div class="two">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque nobis rem ipsa voluptatibus, recusandae illum
consequuntur cum, nulla dolores eligendi fuga harum labore animi dolorum asperiores voluptate praesentium
beatae, quibusdam sapiente illo ullam cupiditate officiis. Qui consequuntur sit quaerat atque magni possimus,
nemo, pariatur incidunt delectus laborum veritatis placeat fugit.</p>
</div>
<div class="three">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Possimus, voluptatem officia nulla minus, sunt nam
aliquam quis explicabo consequatur beatae at? Eligendi corrupti quisquam enim accusantium possimus quis esse
praesentium! Obcaecati repudiandae commodi, earum eaque velit voluptatum illum temporibus. Corporis quod
dolorem
officia, optio eos fuga. Voluptatum repellat maiores laborum rem voluptas esse. Hic consequuntur, quidem nobis
suscipit iste autem quae! Itaque ut doloribus eaque quidem quam nostrum eos quibusdam, id vero optio
consectetur
velit ipsum architecto ad maiores modi aperiam nemo sed est molestiae? Facere velit magnam assumenda ullam
veniam officia ea doloribus dolor. Atque, dolore exercitationem. Expedita, eius?</p>
</div>
</div>
</body>
</html>
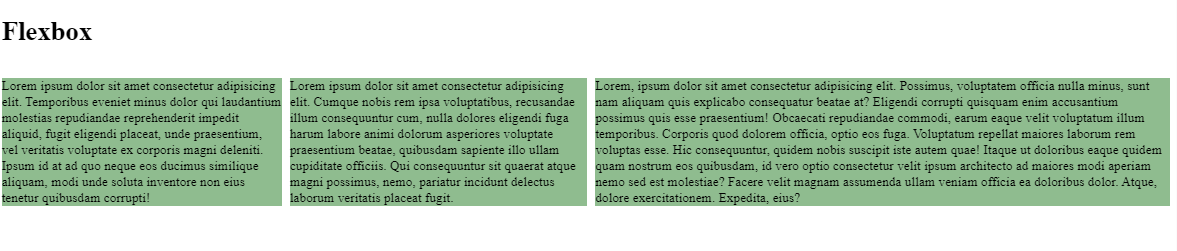
레이아웃을 적용시킬 내용들이 담겨있는 div인 container에 display: flex 를 적용시켜주었습니다.
flex 를 사용하게 되면 각 내용들의 크기, 혹은 길이에 따라 적절히 유연하게 너비가 할당되고 높이는 동일하게 가져가게 됩니다.
또한 gap 옵션을 사용하여 각 컨텐츠들 사이의 간격을 부여할 수 있습니다.

728x90
반응형
LIST
'기술 창고 > CSS' 카테고리의 다른 글
| [CSS] Flex Layout - 방향 설정 (0) | 2023.07.12 |
|---|---|
| [CSS] Flex direction / Flex basis (0) | 2023.06.28 |
| [CSS] 반응형 CSS - Media Queries (0) | 2023.06.24 |
| [CSS] 반응형(Responsive) 웹 사이트 만드는 방법 (0) | 2023.06.24 |
| [CSS] CSS Float / Clear (0) | 2023.06.24 |