2023. 7. 12. 00:19ㆍ기술 창고/CSS
flexbox 를 설정하여 반응형 CSS를 적용하였으면 이제 적용한 flex 아이템들의 순서, 방향을 지정해줄 수 있습니다.
그 중에서 일부 속성과 옵션들을 정리해보겠습니다.
order
[ html ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>Document</title>
</head>
<body>
<div class="container" style="place-content: flex-start; align-items: flex-start;">
<div class="red">Red</div>
<div class="orange">Orange</div>
<div class="yellow">Yellow</div>
<div class="green">Green</div>
<div class="blue">Blue</div>
<div class="indigo">Indigo</div>
<div class="purple">Purple</div>
</div>
</body>
</html>
[ style.css ]
.red{
background-color: red;
order: 2; // 2가 두번째로 높으므로 마지막에서 두번째 순서로 위치
}
.orange{
background-color: orange;
}
.yellow{
background-color: yellow;
}
.green{
background-color:green;
order: 1; // 1은 세번째로 높으므로 마지막에서 세번째 순서로 위치
}
.blue{
background-color: blue;
}
.purple{
background-color: purple;
order: 3; // 3이 가장 높으므로 가장 마지막 순서로 위치
}
.indigo{
background-color: indigo;
}
.container > *{
width: 100px;
}
.container{
display: flex;
flex-wrap: wrap;
}
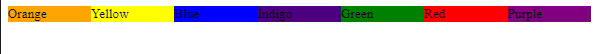
하위 아이템의 순서를 정하는 속성입니다.
기본적으로 아이템들은 아무 설정을 하지 않으면 왼쪽에서 오른쪽 순으로 방향이 지정되어있습니다.
order 속성을 사용하면 특정 아이템의 위치 순서를 바꿔줄 수 있습니다.
order는 모든 아이템들이 0의 값을 보이지는 않지만 기본으로 가지고 있다고도 볼 수 있습니다.
따라서 한 아이템에 order: 1을 지정했다면 0의 order 값을 가지고 있는 다른 아이템들보다 높은 값을 가지고 있기 때문에 1을 지정한 아이템이 가장 마지막으로 순서가 들어가게 됩니다.
이는 오직 1값으로만 지정해야된다는 뜻이 아니라 1 뿐만이 아닌 10이든 20이든 지정해줄 수 있으면 다른 order 값을 가진 아이템들보다 높은 값을 가질 경우에 순서가 뒤로 넘어간다는 뜻입니다.
flex-wrap
수평 방향으로 공간이 부족할 때 사용하는 속성입니다.
nowrap
.container{
flex-wrap: nowrap;
}
아이템이 너무 많으면 공간이 부족할 때가 있습니다.
아무런 설정을 해주지 않으면 계속해서 오른쪽 방향으로 아이템이 추가가 되며 이는 끝까지 도달한다고 해도 다음 줄로 넘어가지 않고 계속해서 안보이는 상태에서도 바깥으로 계속해서 추가됩니다.
이런 flex-wrap의 기본 속성은 nowrap 입니다.
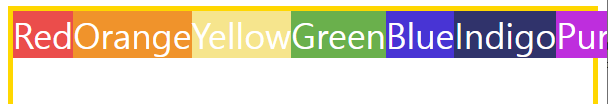
wrap
.container{
flex-wrap: wrap;
}
공간이 없으면 바깥으로 뚫고 나가는 기본 특성을 다음 줄로 아이템들을 넘기게끔 하는 속성이 바로 wrap 입니다.
공간이 부족해지면 자동으로 다음 줄로 아이템들이 넘어가게 됩니다.
justify-content
아이템들이 위치하는 시작점을 지정하는 속성입니다.
flex는 주축이 가로냐 세로냐에 따라 반응형이 적용되는데, 주축이 가로인 경우를 예시로 들겠습니다.
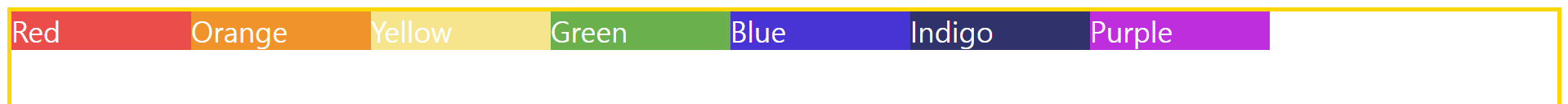
flex-start
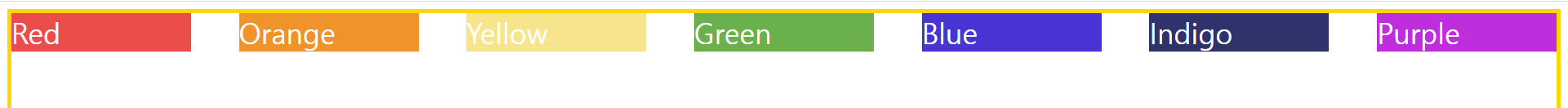
.container{
justify-content: flex-start;
}
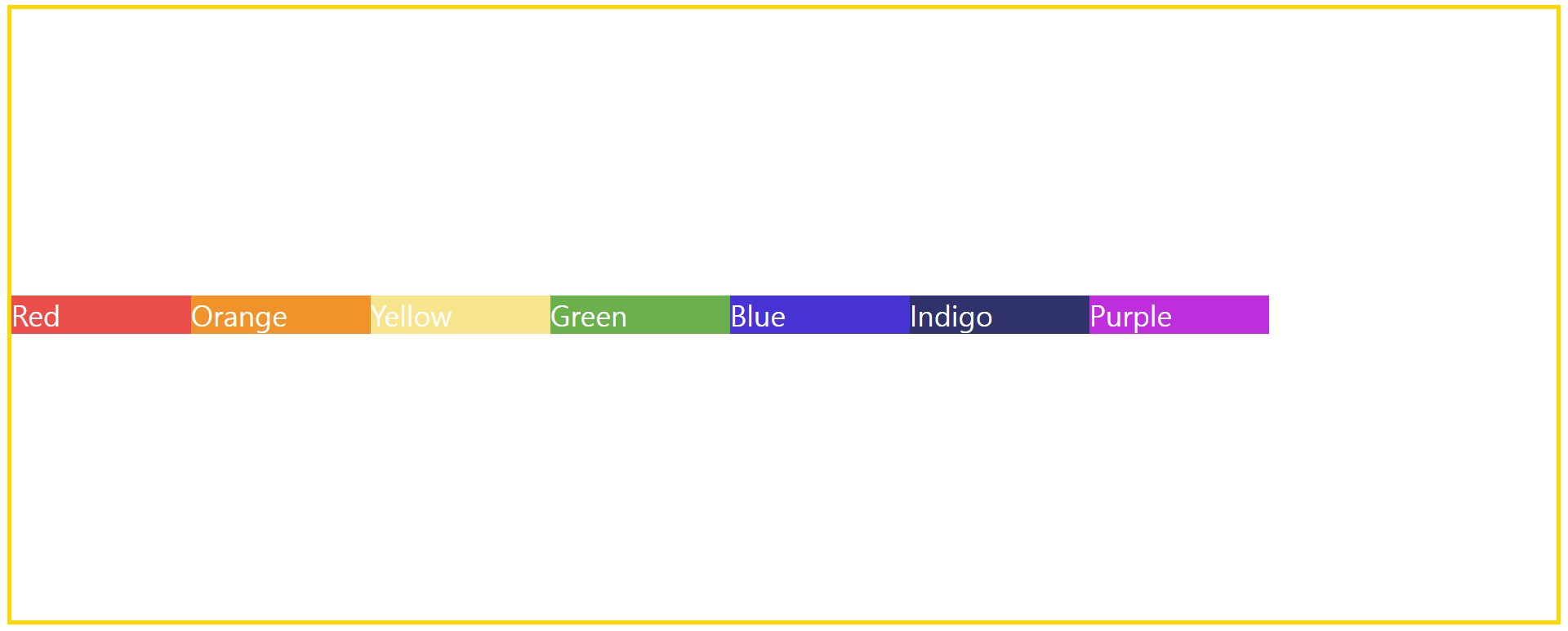
flex-start 옵션을 적용하면 기본적으로 아이템이 생성되었을 때 위치되는 곳과 동일하게 왼쪽에 뭉쳐서 위치하게 됩니다.
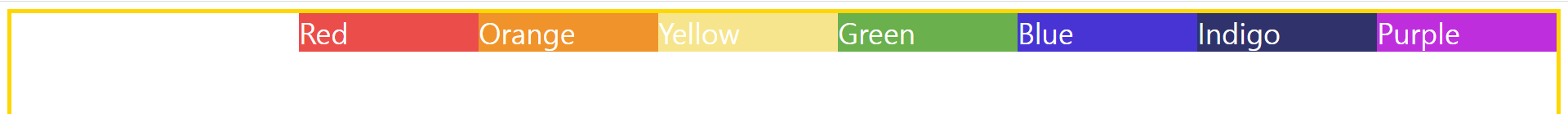
flex-end
.container{
justify-content: flex-end;
}
flex-end 옵션을 적용하면 반대로 오른쪽 끝 부분에 뭉쳐서 위치하게 됩니다.
center
.container{
justify-content: center;
}
center 옵션을 적용하면 가운데에 뭉쳐서 위치하게 됩니다.
space-between
.container{
justify-content: space-between;
}
space-between 옵션을 적용하면 각 아이템에 동일한 일정 간격을 두고 처음부터 끝 부분까지 아이템들을 정렬시킵니다.
align-items
아이템들을 정렬시키는 속성입니다.
justify-content 속성과 유사하다고도 볼 수 있습니다.
flex-start
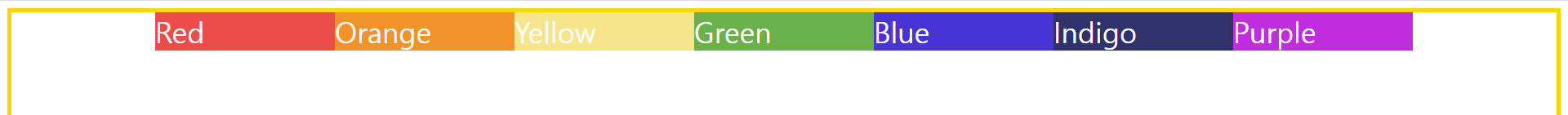
.container{
align-items: flex-start;
}
flex-start 옵션을 적용하면 아이템들이 들어있는 태그 안에서 태그의 가장 윗 부분에 정렬시킵니다.
flex-end
.container{
align-items: flex-end;
}
flex-end 옵션을 적용하면 아이템들이 들어있는 태그 안에서 태그의 가장 밑 부분에 정렬하게 됩니다.
center
.container{
align-items: center;
}
center 옵션을 적용하면 태그의 중앙에 위치하게 됩니다.
align-self
align-items 속성을 지정한 아이템들 내에서 특정 아이템만 선택하여 원하는 곳에 위치 혹은 정렬시키는 속성입니다.
align-items 와 동일한 옵션을 사용합니다.
flex-start
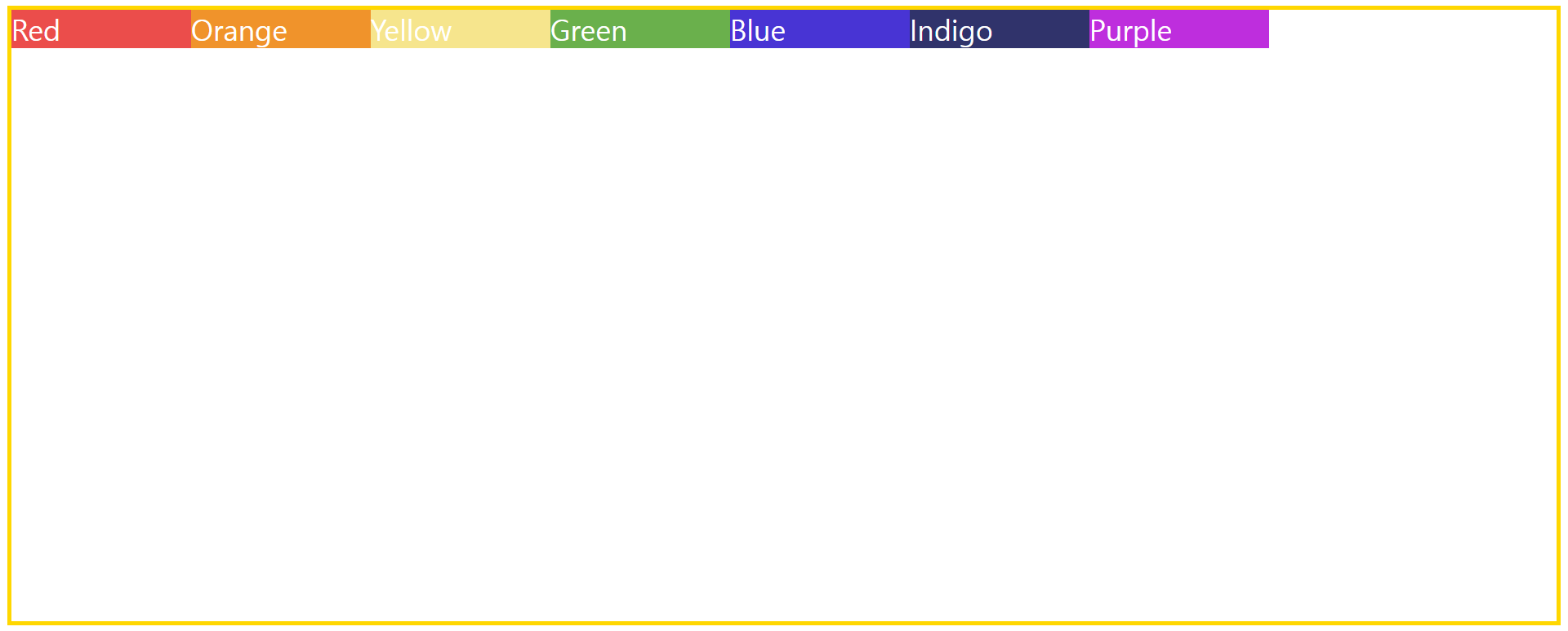
.container{
align-items: center;
}
.purple{
align-self: flex-start;
}
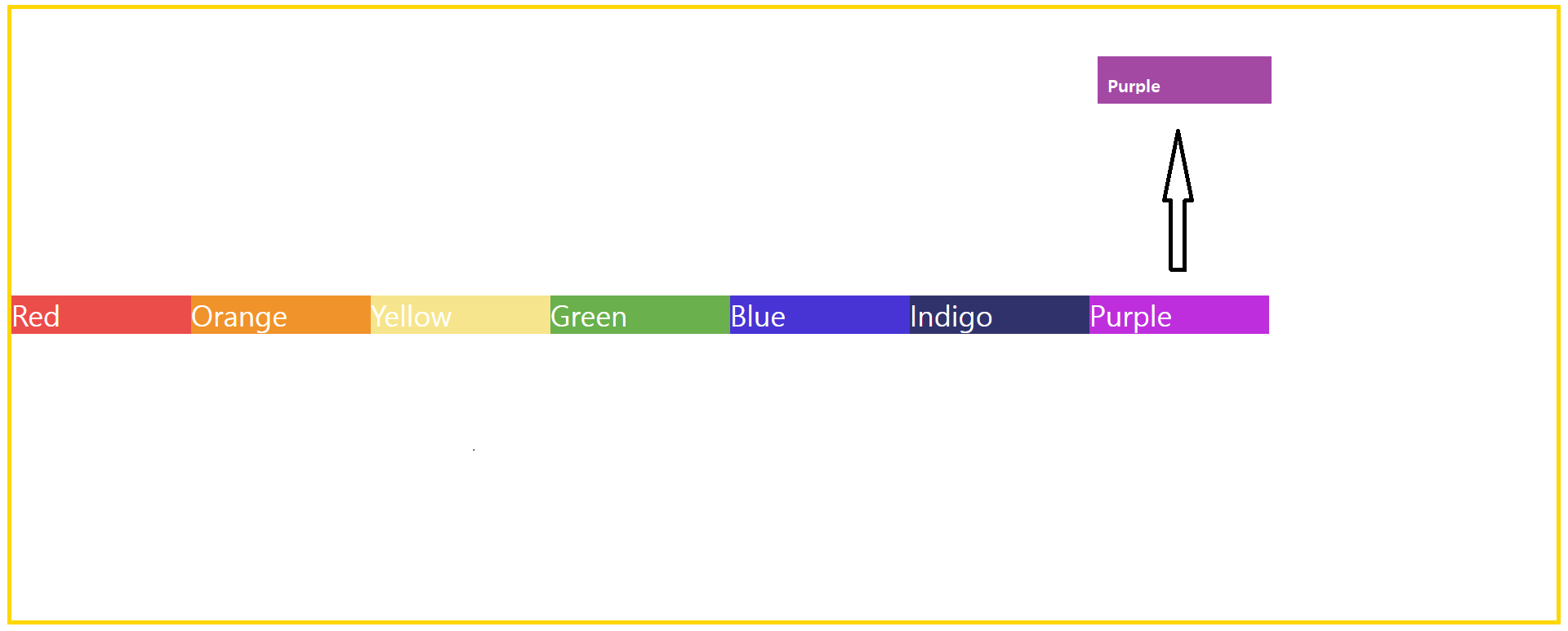
flex-start 옵션을 사용하면 align-items 설정이 적용된 태그의 아이템 중 특정 아이템만을 상단에 위치시킵니다.
flex-end
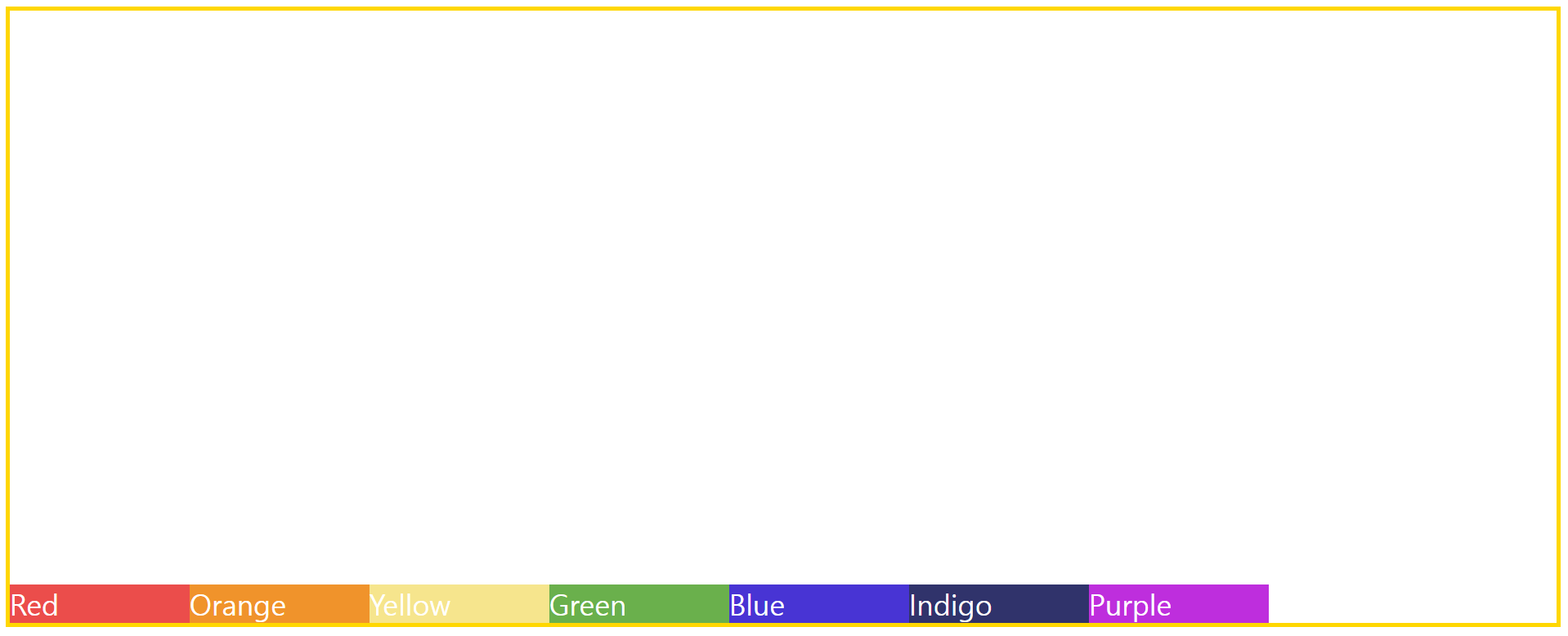
.container{
align-items: center;
}
.purple{
align-self: flex-end;
}
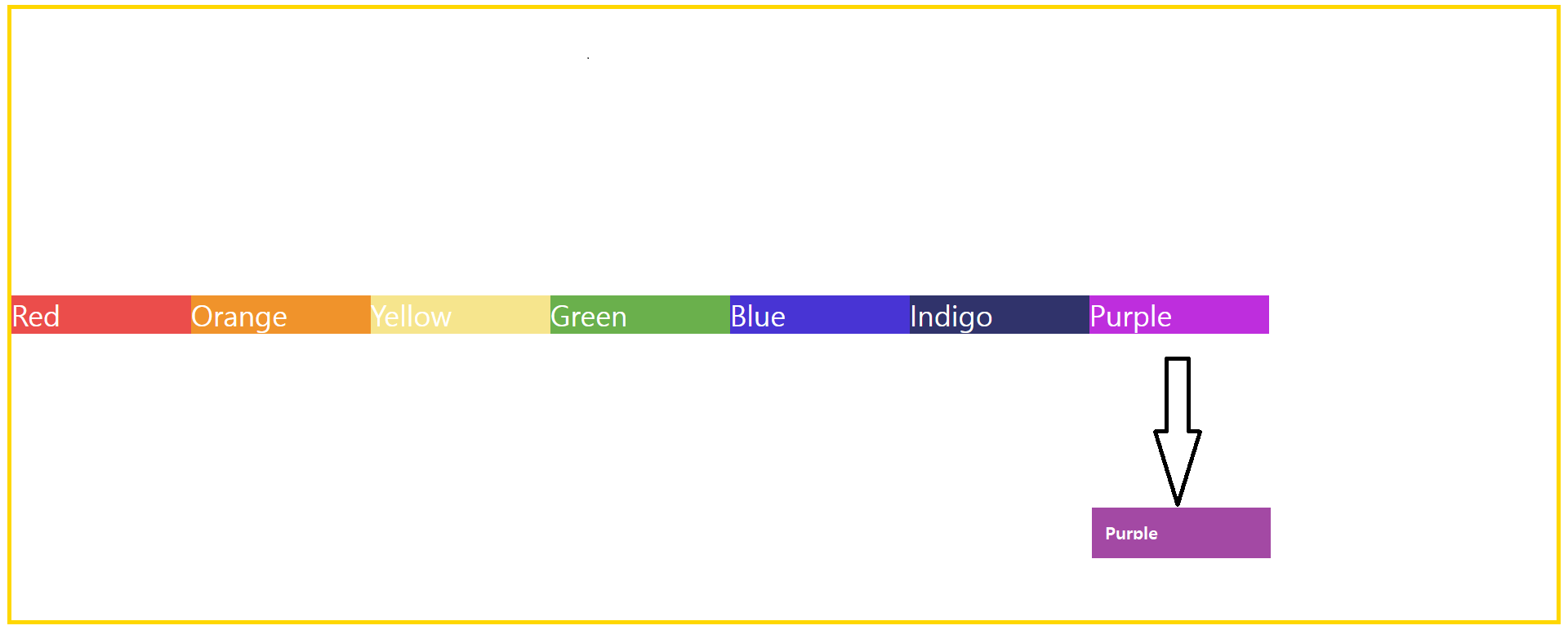
flex-end 옵션을 사용하면 align-items 설정이 적용된 태그의 아이템 중 특정 아이템만을 하단에 위치시킵니다.
center
.container{
align-items: center;
}
.purple{
align-self: center;
}
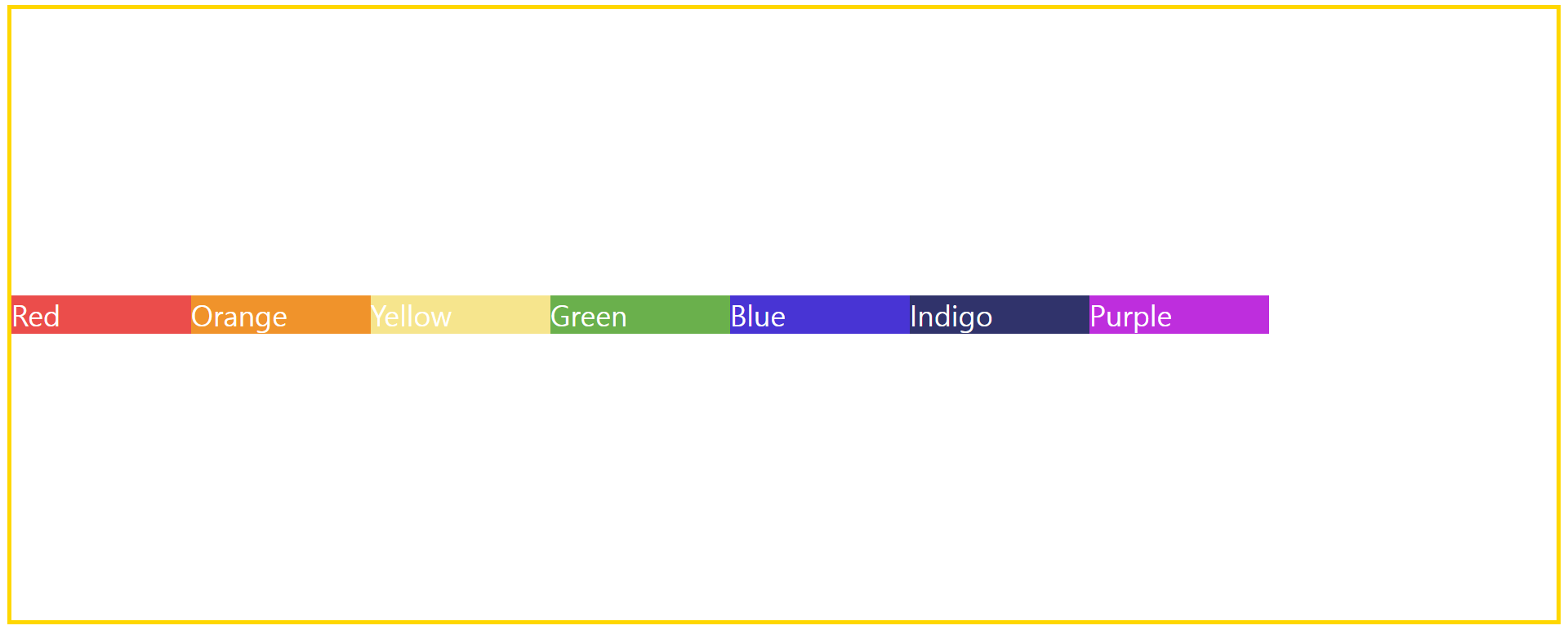
center 옵션을 사용하면 당연히 태그의 중앙에 위치합니다.
그 밖에도 flex-wrap 속성의 wrap 옵션을 적용한 아이템만을 대상으로 정렬할 수 있는 align-content 와 같은 여러 속성과 옵션들이 있습니다.
'기술 창고 > CSS' 카테고리의 다른 글
| [CSS] Grid (레이아웃) (0) | 2023.07.15 |
|---|---|
| [CSS] Flex Sizing (flex 크기 변경) (0) | 2023.07.13 |
| [CSS] Flex direction / Flex basis (0) | 2023.06.28 |
| [CSS] Flexbox (0) | 2023.06.27 |
| [CSS] 반응형 CSS - Media Queries (0) | 2023.06.24 |