2023. 7. 15. 18:21ㆍ기술 창고/CSS
display: flex 를 사용하면 같은 축에있는 아이템들에 한해 반응형 CSS를 적용시켜줄 수 있습니다.
하지만 여러 가변적인 크기를 가진 요소들이 복합적으로 조합되어 보여져야 될 경우에는 일반적으로 grid CSS옵션을 사용합니다.

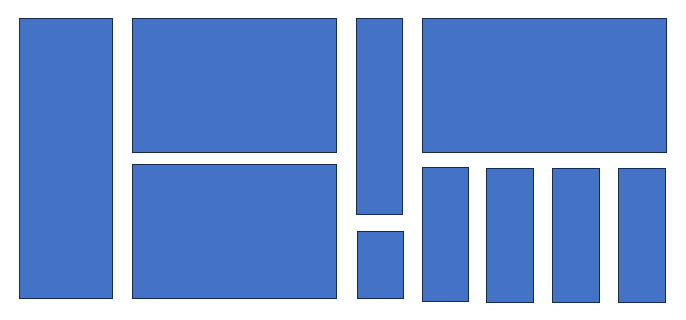
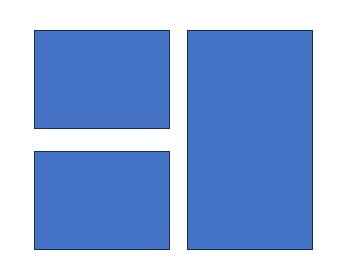
이런식으로 복합적인 형태의 레이아웃들로 구성되야 한다면 grid를 사용하는 것이 좋습니다.
Flex 와 Grid의 차이점
Flex

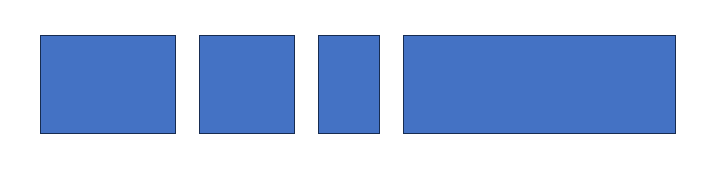
1차원적인 선을 따라 컨텐츠들을 정렬하는 도구라고 볼 수 있습니다.
보편적인 수평 flex 형식은 아이템들을 배치하고 페이지에서 어떻게 정렬할지 정의하는 데에 아주 쉽게 사용할 수 있습니다.
Grid

2차원적인 형태로 컨텐츠들을 레이아웃 하는 도구라고 볼 수 있습니다.
위의 이미지처럼 오른쪽 사이드에 바를 추가할 수도 있듯이 여러 형태의 2차원적인 구조로 구성할 수 있습니다.
위의 내용들을 토대로 간단하게 종합해보면 Flex는 1차원적인 형태의 정렬에서 사용하기 좋고 Grid의 경우에는 2차원적인 형태의 정렬에서 사용하기 쉽습니다.
그렇다면 왜 굳이 flex를 배우는지 이해가 안되고 grid로 다 구현하면 되지 않을까 싶을 수도 있을 것입니다.
좀더 구조적으로 원하는 모양을 만드는 것은 grid를 사용하는 것이 맞습니다.
하지만 제가 개인적으로 생각하기에 grid로 구현한 컨테츠들 중에서 1차원적으로 표현해야할 부분이 있으면 flex로 구현하게 된다면 조금 더 구분하기도 쉽거니와 여러 조합을 사용할 수 있고 다양한 CSS를 조합할 수도 있을 것입니다.
따라서 조합의 다양성을 위해서 Flex와 Grid 가 나눠져있고 용도에 따라 사용하는 것이라고 생각합니다.

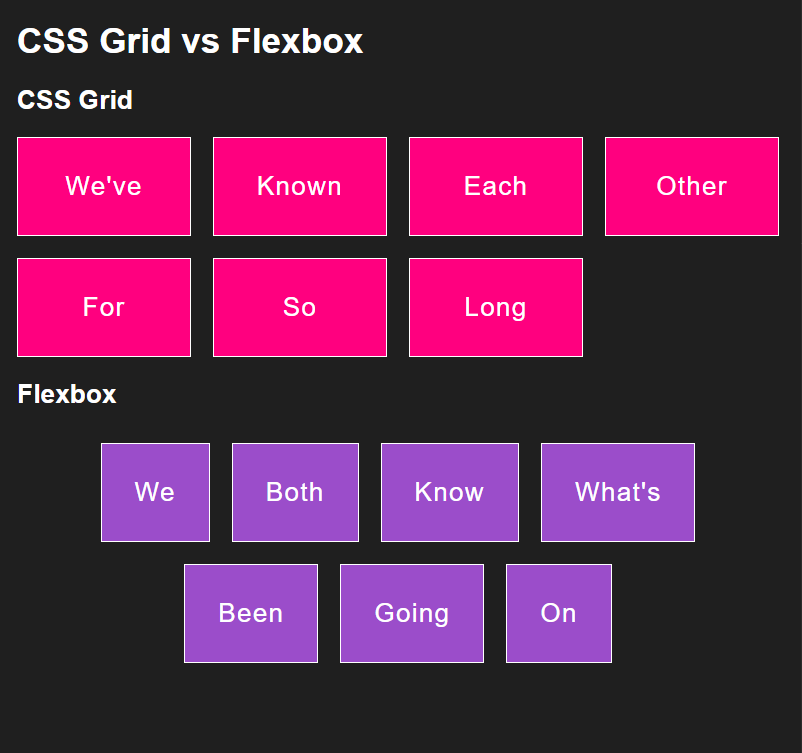
Flex와 Grid의 차이점 중 하나를 간단하게 보여드리면 위의 이미지와 같이 창을 줄였을 때 Flex는 다음 컨텐츠들이 중앙에 다시 뭉치면서 정렬되는 형태이고,
Grid의 경우에는 일정하게 같은 열에 있는 다음 아이템들이 정렬되어 반듯한 형태를 이룹니다.
예시 코드
index.html
<!DOCTYPE html>
<html>
<head>
<title>Chessboard</title>
</head>
<body>
<div class="container">
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
<div class="black"></div>
<div class="white"></div>
</div>
</body>
</html>
style.css
<style>
.container{
display: grid;
grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px 100px 100px 100px 100px;
}
.white{
background-color: #f0d9b5;
}
.black{
background-color: #b58863;
}
</style>Grid 로 체스판 형태를 만들어보겠습니다.
- display: grid
체스판으로 만들 container의 CSS 형식을 grid로 지정해주었습니다. - grid-template-columns: ~
grid로 지정한 컨텐츠의 열에 대한 설정을 해줍니다.
기입한 값의 개수 만큼 열의 개수가 지정됩니다.
열의 너비도 지정해줄 수 있는데 각 열의 너비를 100px 로 지정해주었습니다. - grid-template-rows: ~
grid로 지정한 컨텐츠의 행에 대한 설정을 해줍니다.
기입한 값의 개수 만큼 행의 개수가 지정됩니다.
행의 길이도 지정해줄 수 있는데 각 행의 길이를 100px 로 지정했습니다.
결과

'기술 창고 > CSS' 카테고리의 다른 글
| [CSS] Grid Placement (Grid 배치) (0) | 2023.07.18 |
|---|---|
| [CSS] Grid Sizing (레이아웃 크기 변경) (0) | 2023.07.15 |
| [CSS] Flex Sizing (flex 크기 변경) (0) | 2023.07.13 |
| [CSS] Flex Layout - 방향 설정 (0) | 2023.07.12 |
| [CSS] Flex direction / Flex basis (0) | 2023.06.28 |