2023. 7. 18. 00:18ㆍ기술 창고/CSS
이번에는 만든 Grid에 아이템을 어떻게 배치해야 하는지 그리고 원하는 영역에 어떻게 배치해야 하는지에 대해 알아보겠습니다.
그 전에 다시 한번 Grid를 사용하기 위한 기본적인 용어들을 정리해보겠습니다.

1. Grid를 적용할 컨텐츠들을 전체적으로 담는 영역을 Grid 컨테이너라고 합니다.

2. 컨테이너 내부에 존재하는 컨텐츠들을 Grid 아이템이라고 합니다.

3. Grid를 생성하게 되면 안보이지만 아이템들을 배치하기 위한 격자선이 존재합니다.
이것을 트랙이라고 말합니다.
트랙에는 row트랙, column트랙이 있습니다.
각각 행과 열의 격자선을 뜻합니다.

4. row트랙과 column 트랙이 교차한 영역을 Grid 셀이라고 합니다.
이 Grid 셀에 컨텐츠들을 배치하게 됩니다.
Grid 아이템을 Grid 컨테이너에 배치하기
grid container
<body>
<div class="container">
<div class="item cowboy">🤠</div>
<div class="item astronaut">👨🚀</div>
<div class="item book">📖</div>
</div>
</body>
style.css
<style>
body {
padding: 0;
margin: 0;
}
.container {
height: 100vh;
display: grid;
gap: 3rem;
grid-template-columns: 1fr 1fr 1.5fr;
grid-template-rows: 1fr 1fr;
}
.item {
font-size: 5rem;
color: white;
font-family: Arial, Helvetica, sans-serif;
background-color: blueviolet;
/* TODO: Use Flexbox to align the text to the center horizontally and vertically.
See goal1 image.
*/
display: flex;
align-items: center;
justify-content: center;
}
.cowboy{
background-color: #00b9ff;
grid-column: span 2;
/* grid-column-start: span 2;
grid-column-end: 4; */
}
</style>
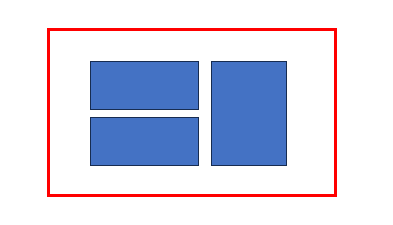
결과

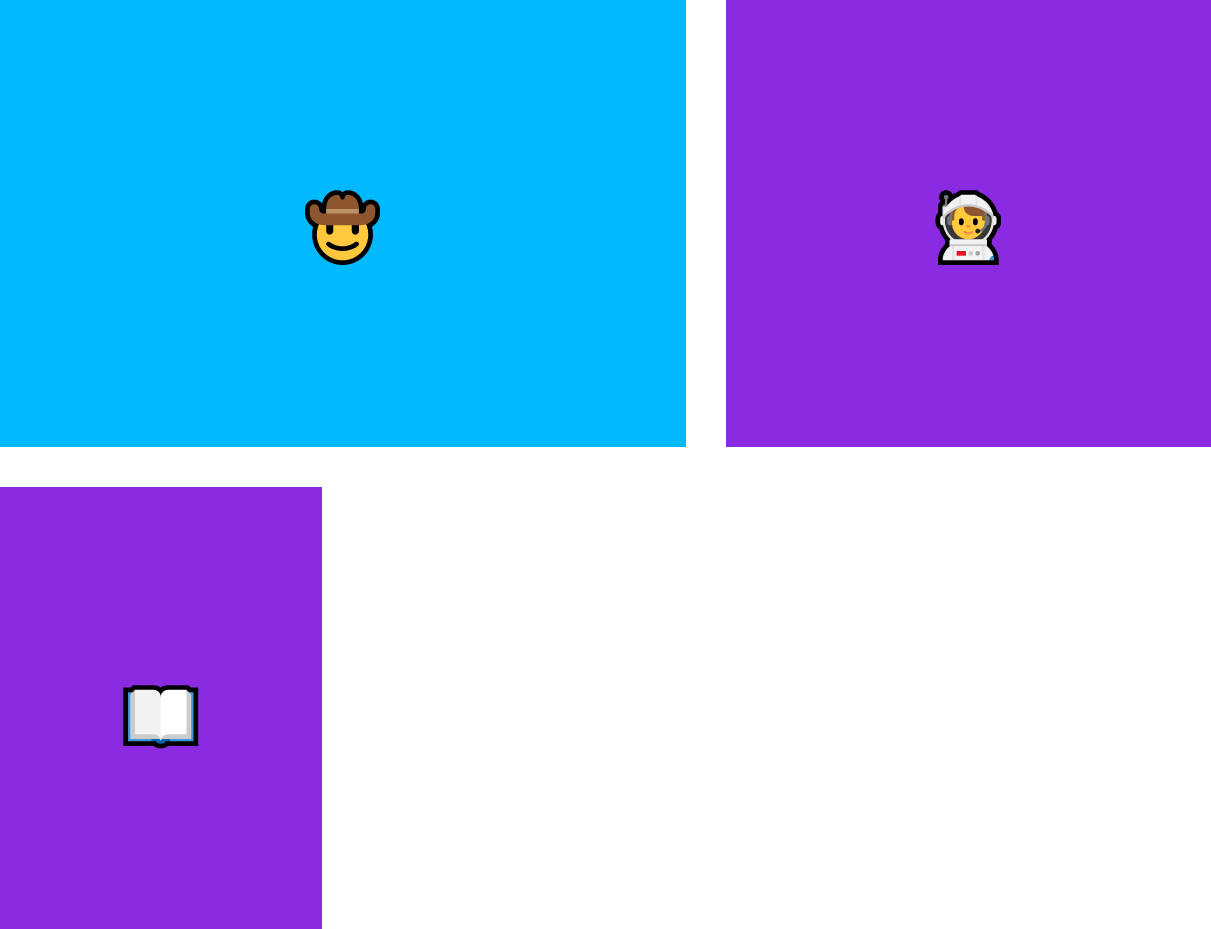
위의 코드대로 Grid 컨테이너와 그 속에 Grid 아이템들을 만들어주었습니다.
여기서 봐야할 것은 바로 cowboy class 속성 값을 가진 아이템에 적용할 CSS 부분입니다.
grid-column 옵션은 Grid 아이템이 차지할 영역 혹은 배치되야할 위치를 설정해주는 옵션입니다.
아이템들 간에 간격이 나누어져 있는데 이것이 격자선, 즉, Grid셀을 만들어내는 선입니다.
grid-column: span 2 는 이 선들의 교차점으로 만들어진 Grid 셀의 두 칸을 차지하겠다는 의미입니다.
결과 이미지를 보면 적용한 카우보이 영역이 두 칸을 차지하게 된 것을 볼 수 있습니다.
또한, grid-column은 grid-column-start, grid-column-end 가 합쳐진 옵션입니다.
grid-column-start는 아이템의 시작점을 지정하고 grid-column-end는 아이템의 끝 지점을 지정합니다.
예시)
grid container
<body>
<div class="container">
<div class="item cowboy">🤠</div>
<div class="item astronaut">👨🚀</div>
<div class="item book">📖</div>
</div>
</body>
style.css
.cowboy{
background-color: #00b9ff;
grid-column-start: 2;
grid-column-end: 4;
}
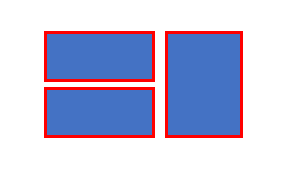
결과

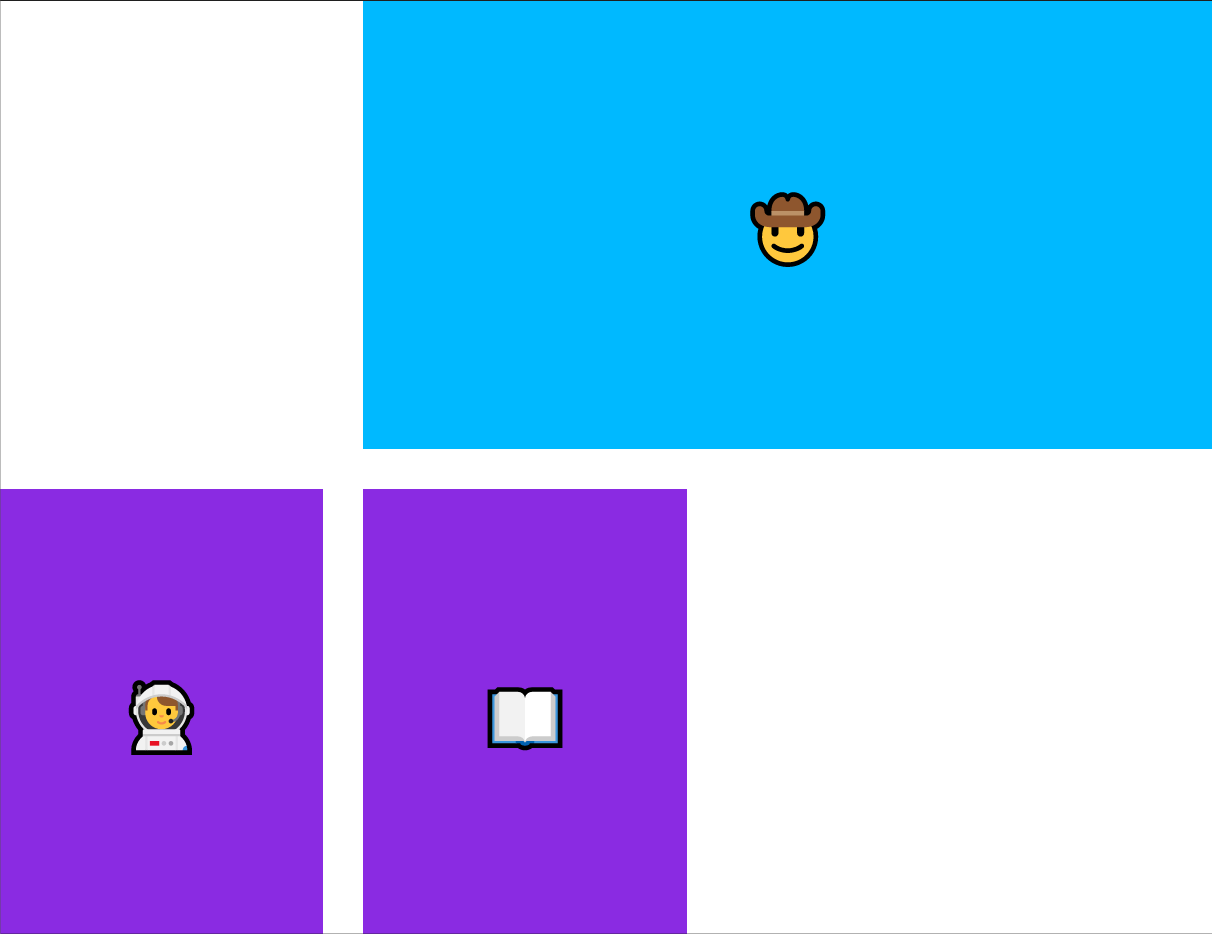
이번에는 grid-column 으로 통합해서 하지 않고 start 와 end 옵션을 따로 나누어서 적용해보았습니다.
start 에 2로 적용하였으니 두 번째 Grid 셀부터 시작하고, end 에 4를 지정하여 4번째 Grid 셀까지 영역을 차지하게 되었습니다.
row의 경우..
반대로 row 의 경우에도 동일합니다.
grid-row 를 통합적으로 사용하거나, grid-row-start, grid-row-end 를 사용하여 행을 기준으로 배치할 수 있습니다.
grid-row 예시)
grid container
<body>
<div class="container">
<div class="item cowboy">🤠</div>
<div class="item astronaut">👨🚀</div>
<div class="item book">📖</div>
</div>
</body>
style.css
.cowboy{
background-color: #00b9ff;
grid-row-start: 1;
grid-row-end: 4;
}
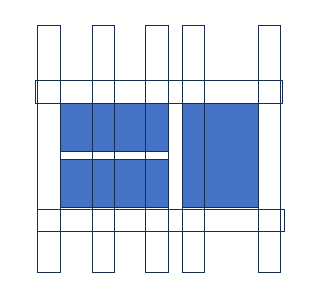
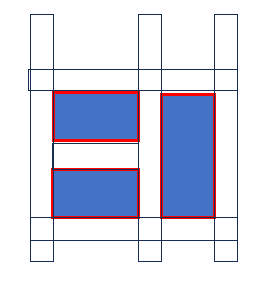
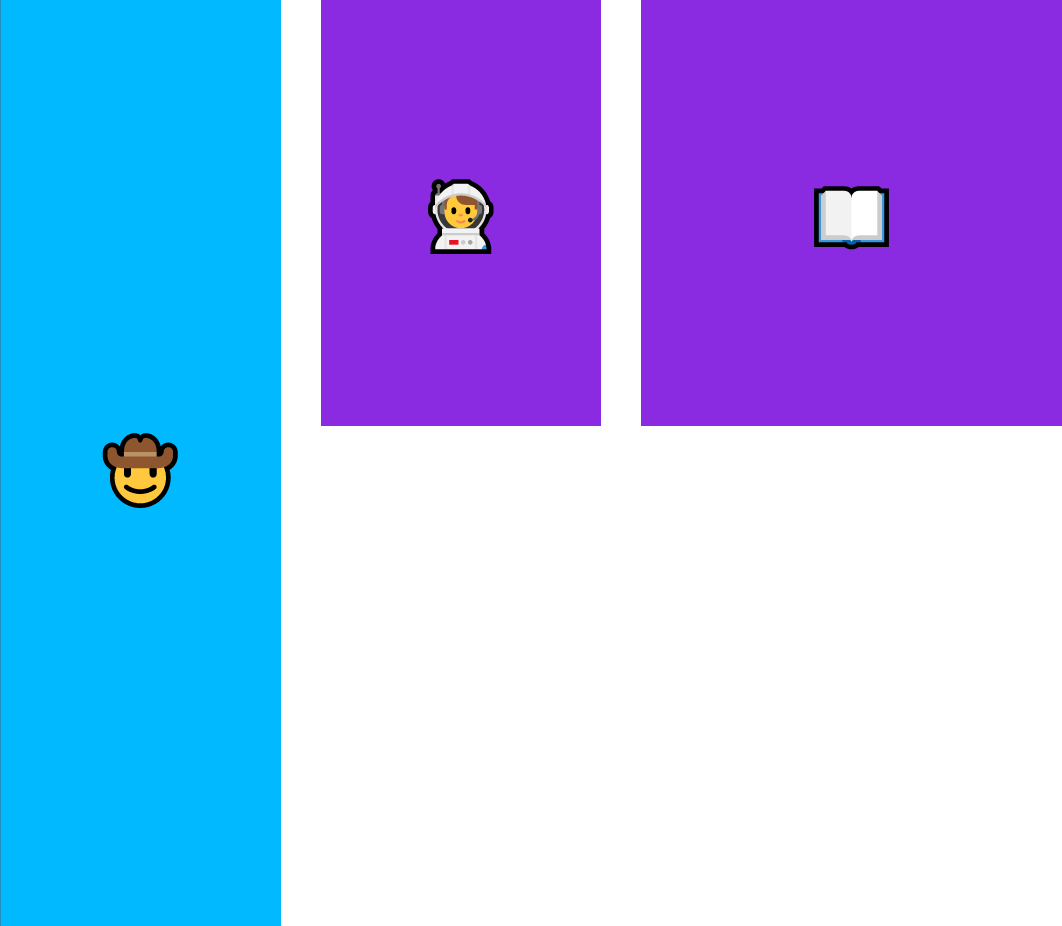
결과

row start에 1, row end에 4로 지정했으니 카우보이 영역은 첫번째 행부터 4번재 행까지 영역을 차지하게 됩니다.
grid-area 옵션
column 과 row 를 따로따로 설정해도 되지만 grid-area 옵션을 사용하여 column과 row를 통합적으로 같이 배치해줄 수도 있습니다.
- 형식 : grid-area: {행 시작점} / {열 시작점} / {행 마지막} / {열 마지막}
'기술 창고 > CSS' 카테고리의 다른 글
| [CSS] Bootstrap Layout (부트스트랩 레이아웃) (0) | 2023.07.18 |
|---|---|
| [CSS] Bootstrap (부트스트랩) (0) | 2023.07.18 |
| [CSS] Grid Sizing (레이아웃 크기 변경) (0) | 2023.07.15 |
| [CSS] Grid (레이아웃) (0) | 2023.07.15 |
| [CSS] Flex Sizing (flex 크기 변경) (0) | 2023.07.13 |