2023. 7. 18. 12:45ㆍ기술 창고/CSS
부트스트랩은 외부 CSS 레이아웃 시스템 중 하나입니다.
직접 레이아웃을 만들 필요없이 외부에서 만들어진 시스템을 가져와서 적용하기만 하면 자기가 원하는 레이아웃으로 구성할 수 있습니다.

Bootstrap 사이트에 들어가면 다양한 예시 CSS 레이아웃들을 확인할 수 있고 적용할 수 있습니다.
Bootstrap 장단점
장점
- 직접 만들 필요없이 빠르게 적용하여 만들 수 있습니다.
- 고려해야 될 CSS 내용들을 머리 아프게 직접 생각할 필요가 없습니다.
단점
- 부트스트랩에 사용되는 대부분의 html 태그에는 class 속성이나 사용되는 css스타일에 너저분하게 많은 값들이 들어가 있을 수 있습니다.
이는 어떤 컨텐츠에 어떤 스타일이 적용되야 되는지 일일히 파악하기에 어려울 수 있다는 단점이 있습니다.
부트스트랩을 사용하지 않으면 필요한 class 속성값만 넣거나 필요한 옵션들만 골라서 사용하기 때문에 구분하기도 쉽고 파악하기도 그만큼 쉽습니다.
- 만약 부트스트랩을 적용하여 모든 픽셀과 레이아웃을 내가 원하는 대로 커스텀하여 그대로 완벽하게 컨트롤하는 웹 사이트를 만들려면 아무래도 부트스트랩만을 고집해서는 안됩니다.
부트스트랩은 만들어진 틀이 존재하기 때문에 커스텀하려면 꽤 많은 부분을 수정해야 될 수도 있습니다.
Bootstrap을 언제 사용해야하고 언제 사용하지 말아야 할까?
사용 고려 시점
1. 모바일 기반의 반응형 웹사이트를 먼저 만들 때
2. 온라인에 빨리 올리고 싶고 전문 디자이너가 디자인한 구성 요소들을 즉각적으로 보여지게 하고 싶을 때
사용 고려 X 시점
1. HTML과 CSS만 필요한 아주 간단한 웹 사이트를 만드는 경우
2. 아주 복잡한 커스텀 디자인 웹 사이트를 만들고, 만든 디자인들을 개발자가 모두 완전히 통제하기를 원하는 경우 지양
Bootstrap 사용 방법
(1) Bootstrap 사이트로 진입
https://themes.getbootstrap.com/
Bootstrap Themes Built & Curated by the Bootstrap Team.
Bootstrap Themes is a collection of the best templates and themes curated by Bootstrap’s creators. Our collection of templates include themes to build an admin, dashboard, landing page, e-commerce site, application, and more.
themes.getbootstrap.com
우선 Bootstrap 사이트로 들어갑니다.
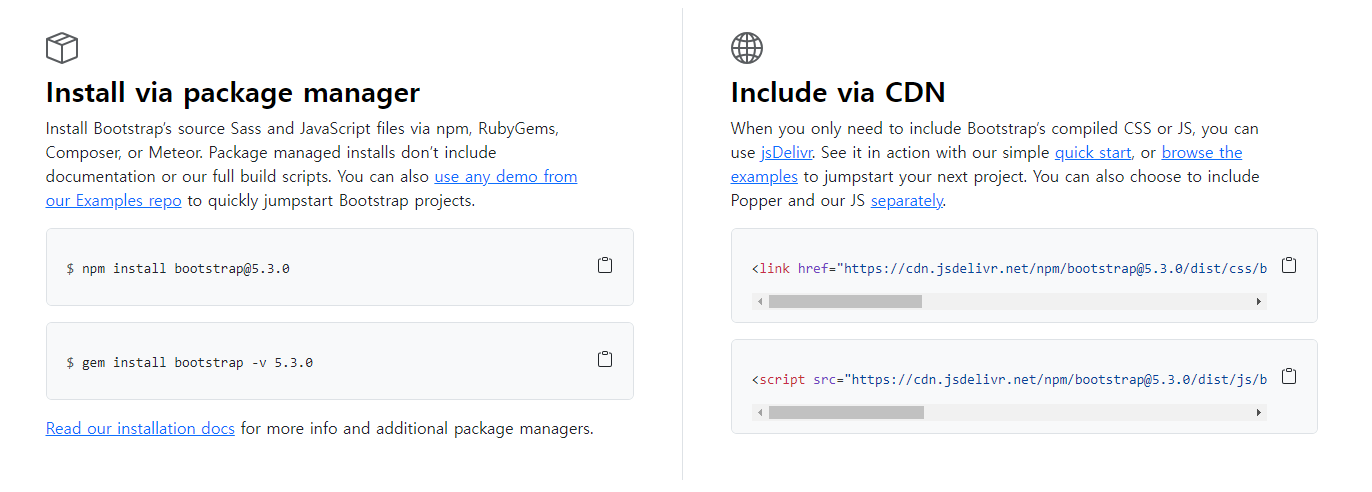
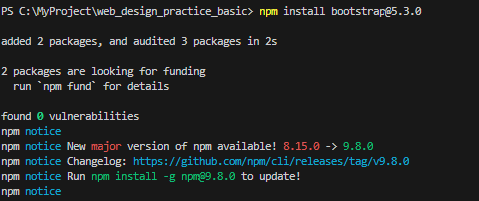
(2) Bootstrap 설치


사이트에 나와있는 내용대로 npm install로 Bootstrap을 설치해줍니다.
(3) link 태그로 import
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">헤드에 Bootstrap을 import 시켜줍니다.
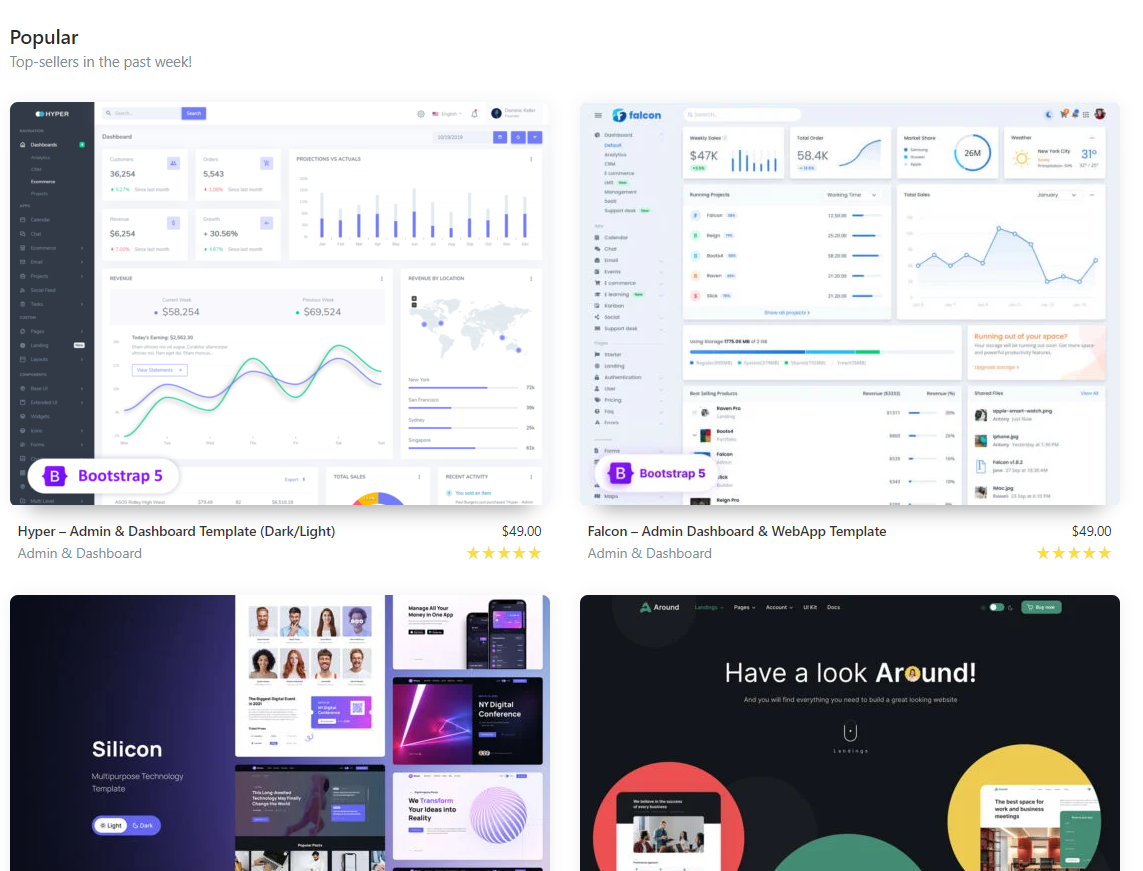
(4) 가져올 Bootstrap 스타일 탐색


가져올 스타일들을 찾습니다.
위의 이미지처럼 Docs 에서 일부 아이템들에 대한 스타일을 찾아 적용할 수도 있고, 아예 페이지 자체의 전체 스타일과 레이아웃이 정의된 Theme 들을 가져와서 적용시켜줄 수도 있습니다.
페이지 전체 Theme 무료 버전이 존재하는 것으로 알고 있는데, 전부 유료로 바뀐 것인지 무료버전은 나오지 않는군요...
하지만 Bootstrap 을 이 사이트에만 다루는 것이 아니기 때문에 Bootstrap 템플릿을 검색하면 여러 무료 버전 Bootstrap Theme들이 나옵니다.
다른 사이트에서 찾은 Bootstrap 템플릿을 가져와서 적용해도 괜찮습니다.
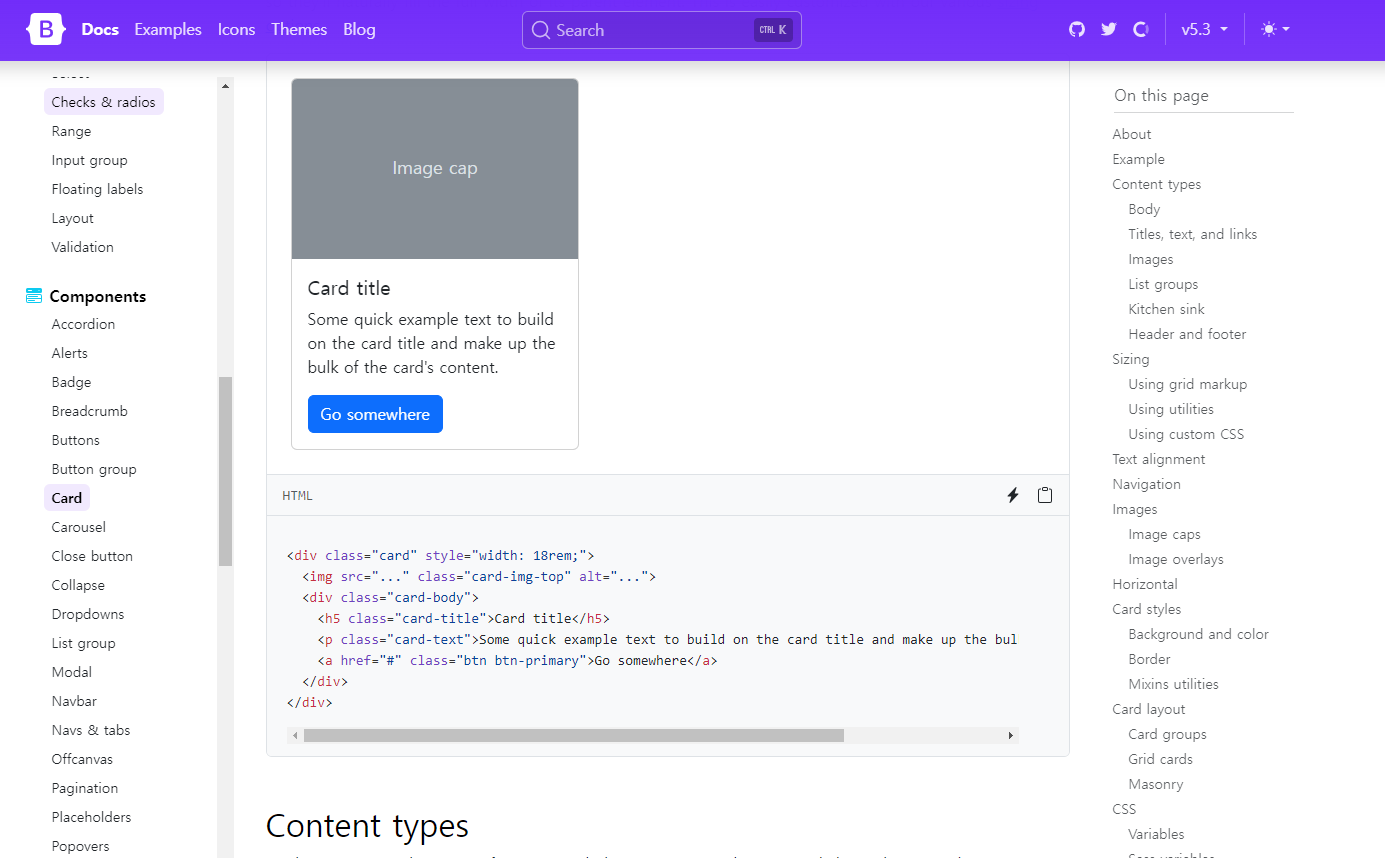
(5) 찾은 Bootstrap 코드 적용
<div class="flex-container">
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
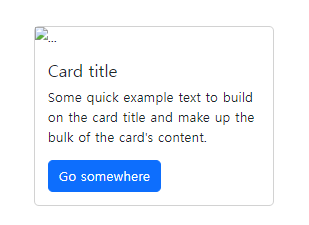
결과

이제 4번 창목에서 찾은 Bootstrap 코드를 가져와서 붙여넣어주면 됩니다.
저는 Docs의 Card 코드를 찾아 넣어주었습니다.
(6) 커스텀
<div class="flex-container">
<div class="card" style="width: 18rem;">
<img src="./flower.jpg" class="card-img-top" alt=해바라기 사진">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
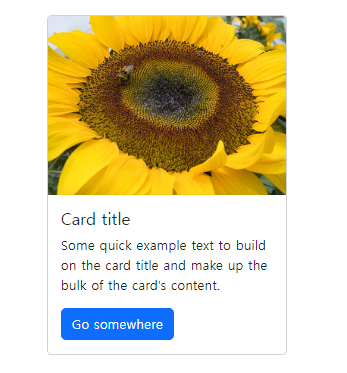
결과

이제 넣어준 Bootstrap 코드에 내가 원하는 대로 내용을 커스텀 해줍니다.
저는 카드 이미지를 해바라기 꽃 사진으로 변경해주었습니다.
이렇게 해서 Bootstrap을 통해 제가 원하는 스타일의 컨텐츠를 만들게 되었습니다.
제가 직접 스타일을 고민해서 만들 필요없이 Bootstrap으로 빠르게 만들었습니다.
하나부터 열까지 자신이 직접 만든 사이트를 전체적으로 통제하고 싶다면 Bootstrap을 무분별하게 사용하면 안되지만, 필요한 부분에만 적용시켜 준다면 속도면에서나 다른 부분에 있어서 효율적으로 개발을 진행할 수 있을 것입니다.
'기술 창고 > CSS' 카테고리의 다른 글
| [CSS] BootStrap Component 를 이용하여 내가 원하는 사이트 만들어보기 (0) | 2023.09.09 |
|---|---|
| [CSS] Bootstrap Layout (부트스트랩 레이아웃) (0) | 2023.07.18 |
| [CSS] Grid Placement (Grid 배치) (0) | 2023.07.18 |
| [CSS] Grid Sizing (레이아웃 크기 변경) (0) | 2023.07.15 |
| [CSS] Grid (레이아웃) (0) | 2023.07.15 |