2023. 9. 9. 17:58ㆍ기술 창고/CSS
이전에 Bootstrap이 어떠한 것인지 어떠한 용도로 사용되는 것인지 얼마나 개발자에게 효율적으로 도움을 줄 수 있는지 확인해 보았습니다.
이번에는 제가 원하는 사이트를 BootStrap 으로 빠르게 만들어보겠습니다.
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
Bootstrap을 잘 사용하기 위해서는 해당 사이트에서 정보들을 잘 이용하는 것이 중요합니다.
Bootstrap Component 들은 매우 다양합니다.
버튼, 레이아웃 구조, 네비게이션 바, Footer, Header 등등....
많은 Component들을 지원하고 있으니 잘만 사용하면 됩니다.
네비게이션 바 적용

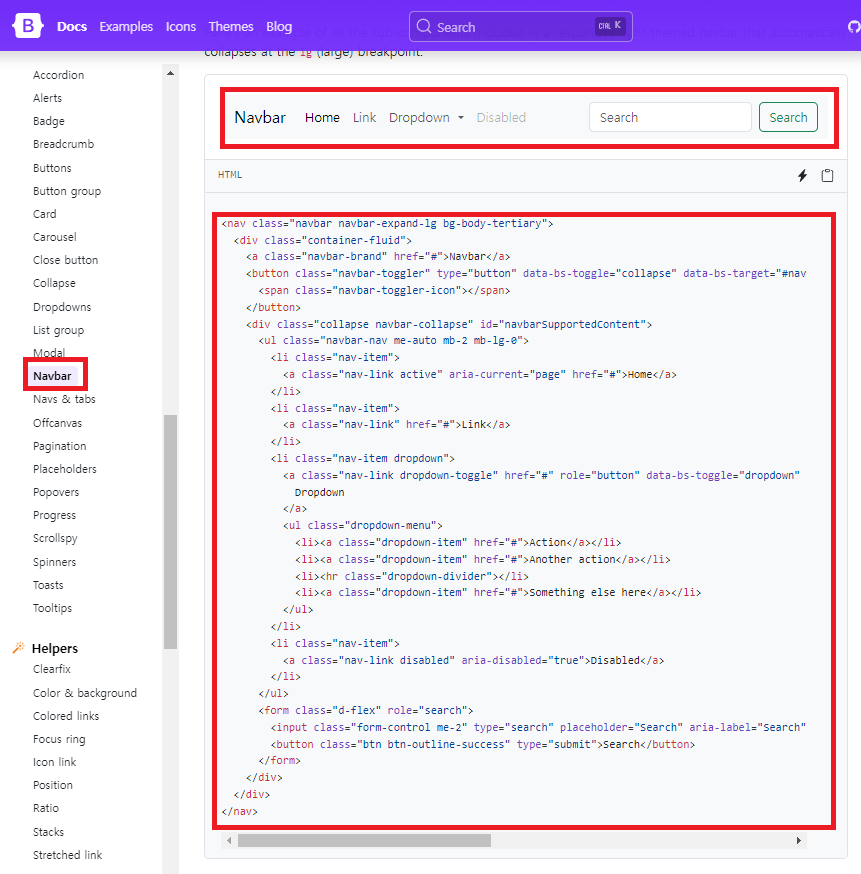
Bootstrap 사이트에 들어가서 Navbar Component 항목에 들어가서 코드를 확인해줍니다.
이 nav bar 는 위에 빨간색으로 표시한 것처럼 네비게이션 바 형태입니다.
해당 코드를 복사해줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Components</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<style>
</style>
</head>
<body>
<!-- bootstrap navbar component -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<!-- bootstrap에서 제공하는 svg 아이콘. bootstrap 홈페이지에서 코드를 가져와서 사용할 수도 있지만 더욱 간편하게 하기 위해선 svg 파일을 따로 만들고 해당 코드를 import 시킨 뒤, 해당 svg 파일을 img 태그에 src 속성으로 매핑시키면 가져올 수 있다. -->
<a class="navbar-brand" href="#"><img src="./box-seam.svg" alt="moveit brand icon" height="30"/>Move It</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Services
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Postcode" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Check</button>
</form>
</div>
</div>
</nav>
<!-- bootstrap이 동작되기 위한 script import -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
</body>
</html>개발 툴에 돌아와서 해당 코드를 붙여넣어줍니다.
이대로 실행해보면 원하는 네비게이션 바가 출력되는 것을 확인할 수 있지만 저는 여기서 제가 원하는 내용으로 수정해주었습니다.
(1) 아이콘
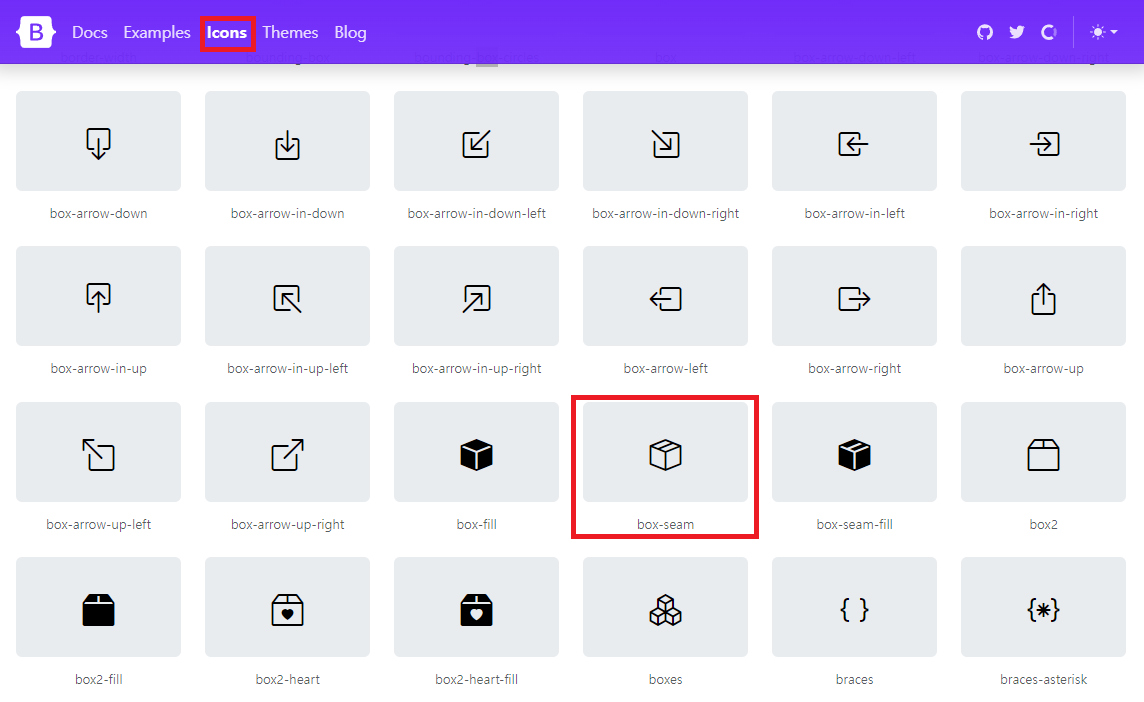
아이콘을 박스 형태의 아이콘으로 변경해주었습니다.
해당 아이콘 또한 Bootstrap 사이트에서 지원되는 아이콘을 넣어주었습니다.


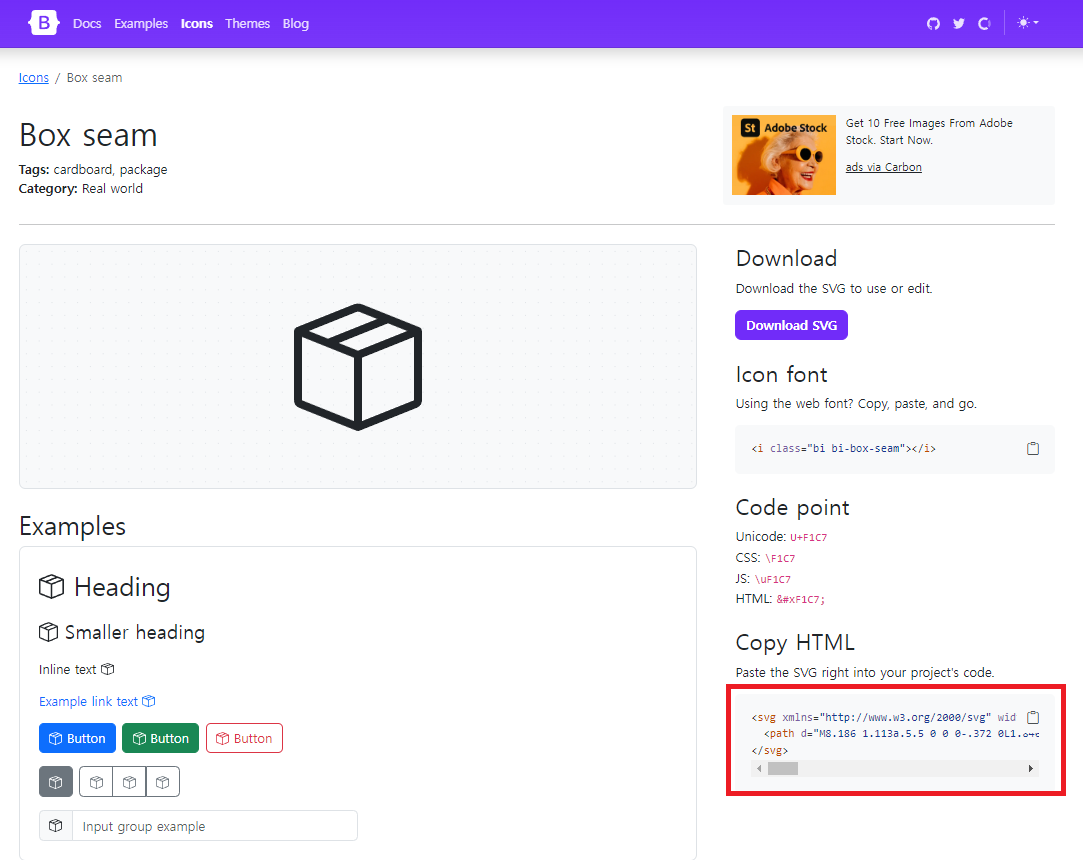
Bootstrap의 icons 항목에서 원하는 아이콘을 선택하고 HTML 코드를 복사해준 뒤, 개발 툴에 해당 코드를 넣어줍니다.

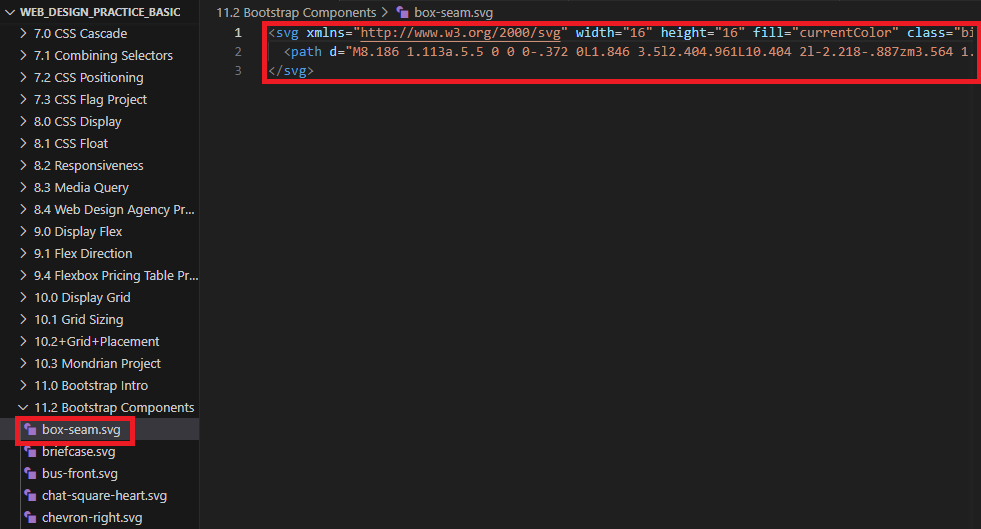
해당 코드는 svg 태그로 구성된 HTML 코드로서 저는 svg 파일을 만들어서 그곳에 따로 넣어주어 관리하였습니다.
이렇게 관리하게 되면 메인 HTML 코드에 img 태그의 src 속성이나 다른 태그로 import 만 시켜주면 바로 반영되기 때문에 간편합니다.
저는 svg 파일로 관리한 뒤, img 태그의 src 속성으로 호출하여 사용하였습니다.
(2) 제목
<a class="navbar-brand" href="#">
<img src="./box-seam.svg" alt="moveit brand icon" height="30"/>
Move It
</a>아이콘 오른쪽에 있는 네비게이션 바 제목을 제가 원하는 대로 바꿔주었습니다.
그냥 간단하게 Move It 이라는 이름으로 변경해주었습니다.
(3) 버튼 명 변경 / placeholder 변경
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Postcode" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Check</button>
</form>아무것도 입력되지 않았을 시 출력되는 placeholder 속성을 Postcode로 변경해주고, 버튼 이름도 Check로 변경해주었습니다.
그리고 이렇게 코드를 복사해서 넣으면 원하는 결과로 출력되지만 동작이 실행되지 않습니다.
예를 들어, 위의 네비게이션 바 코드를 넣었을 때,


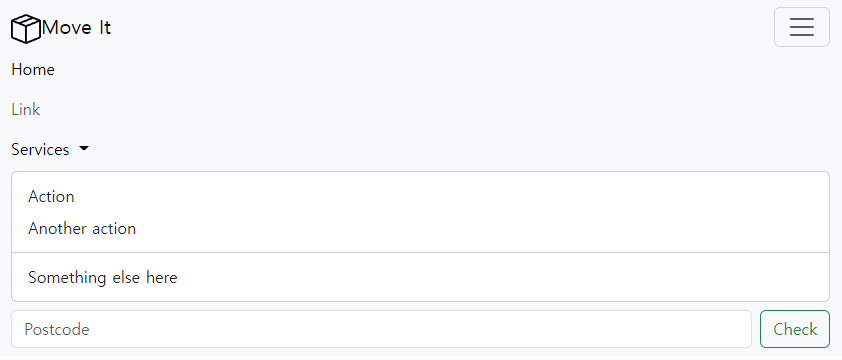
이와 같은 네비게이션 바가 출력되며, 오른쪽 상단의 메뉴 버튼을 클릭하면 Home, Link, Services 항목들의 목록들이 나와야 하는데 나오지 않습니다.
이를 정상적으로 동작되게 하기 위해서는 Bootstrap의 bootstrap.bundle.min.js 을 import 받아야합니다.

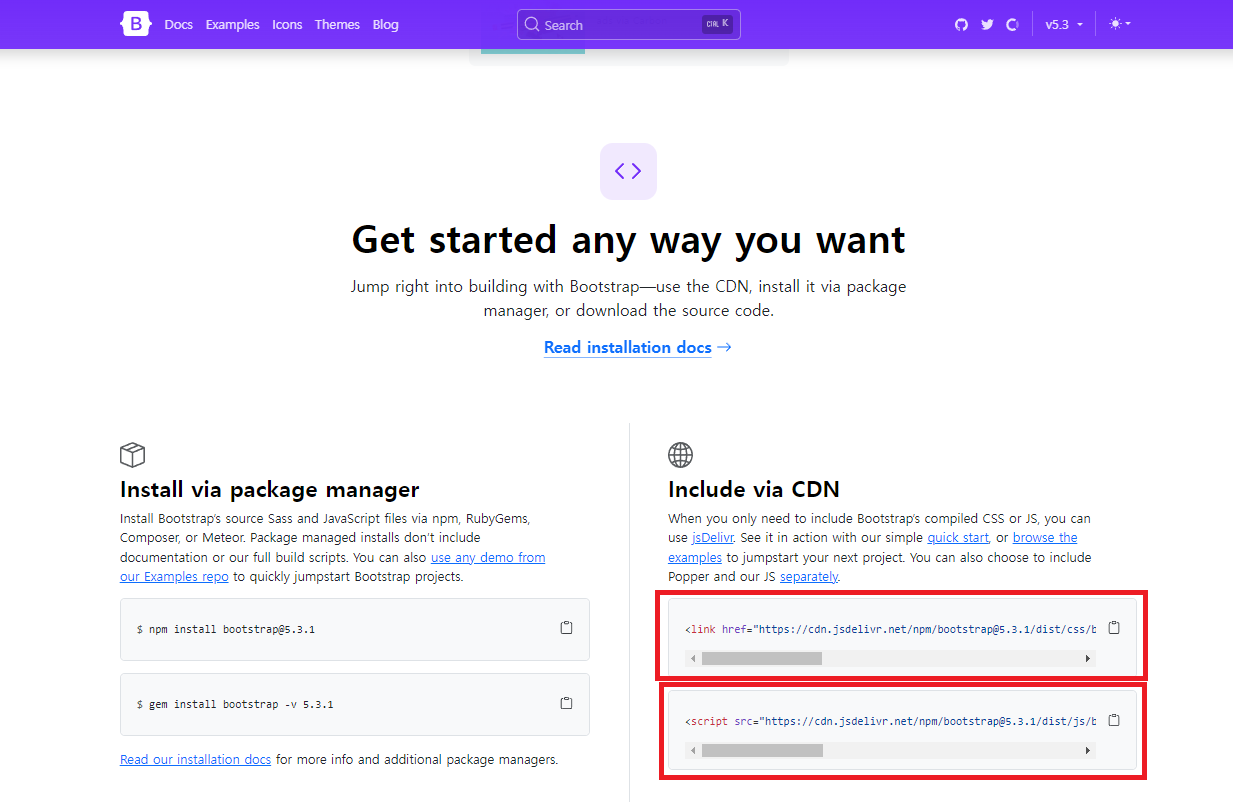
Bootstrap 시작 페이지에 import 시켜야 할 두 개의 태그 코드가 나와있습니다.
빨간색 박스로 표시한 태그 중 첫 번째는 Bootstrap을 호출하기 위한 link 태그이고, 두 번째 script 태그가 Bootstrap 코드를 사용할 시, 동작이 수행될 수 있게끔 하는 bootstrap.bundle.min.js 입니다.
넣게 되면 정상적으로 동작이 수행됩니다.
Heroes Snippet 적용
이번에는 네비게이션 바 바로 밑에 출력될 내용을 설정하겠습니다.

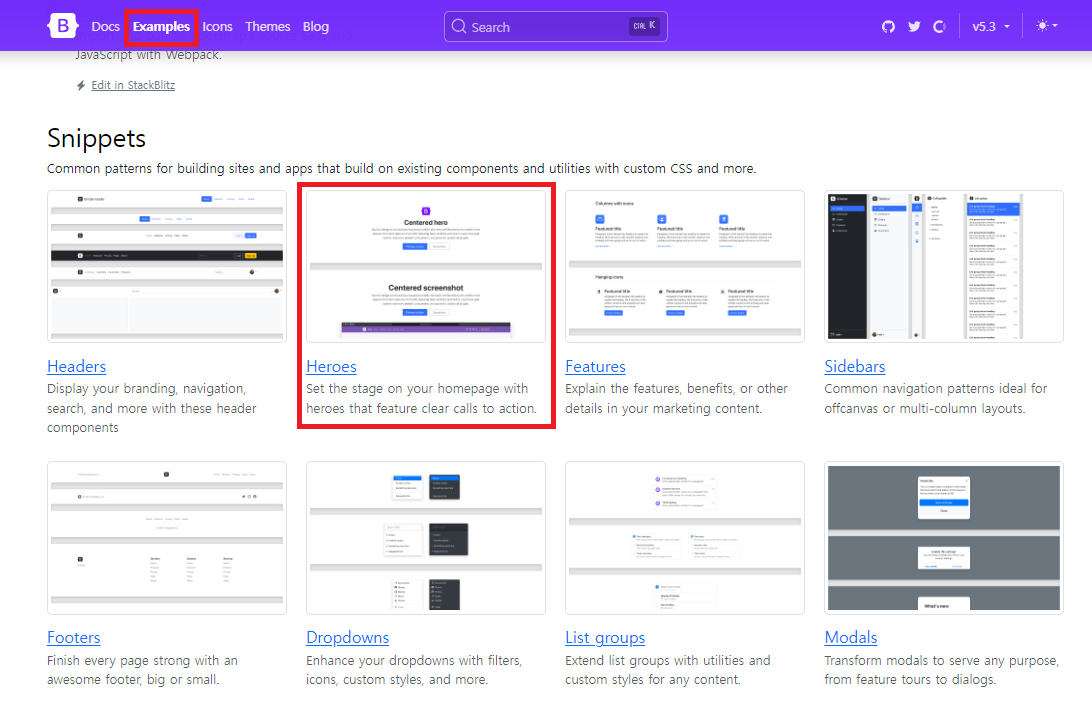
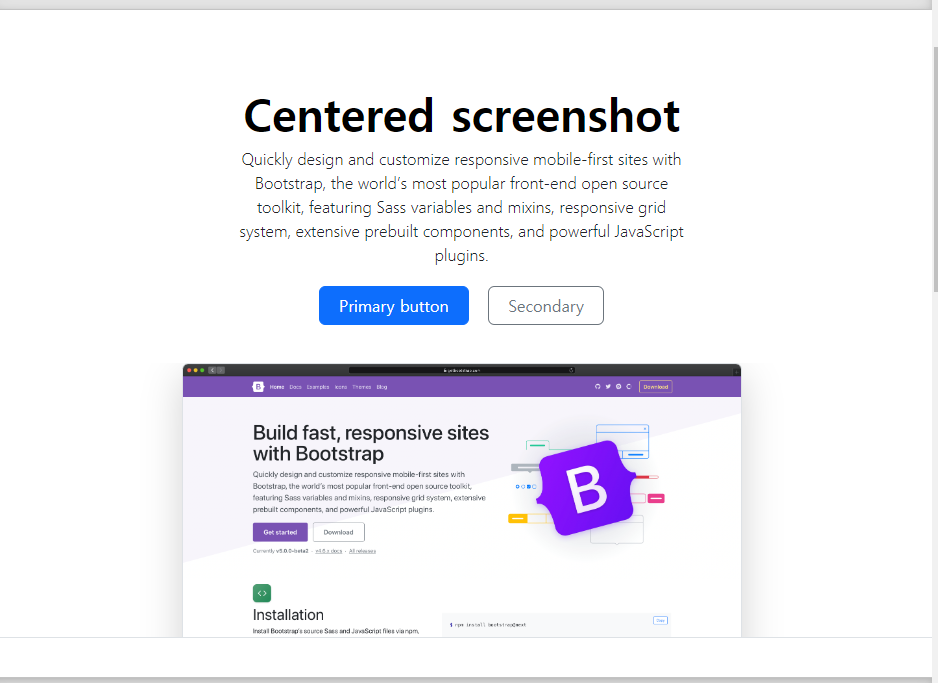
Bootstrap 사이트의 Examples 항목에서 Heroes 부분을 찾아 넣어주겠습니다.
원한시는 아무런 Snippet을 넣으셔도 상관없습니다.

Heroes 항목에 들어가면 여러 형식의 Snippet이 존재하는데 그중에서 원하는 Snippet을 확인한뒤,

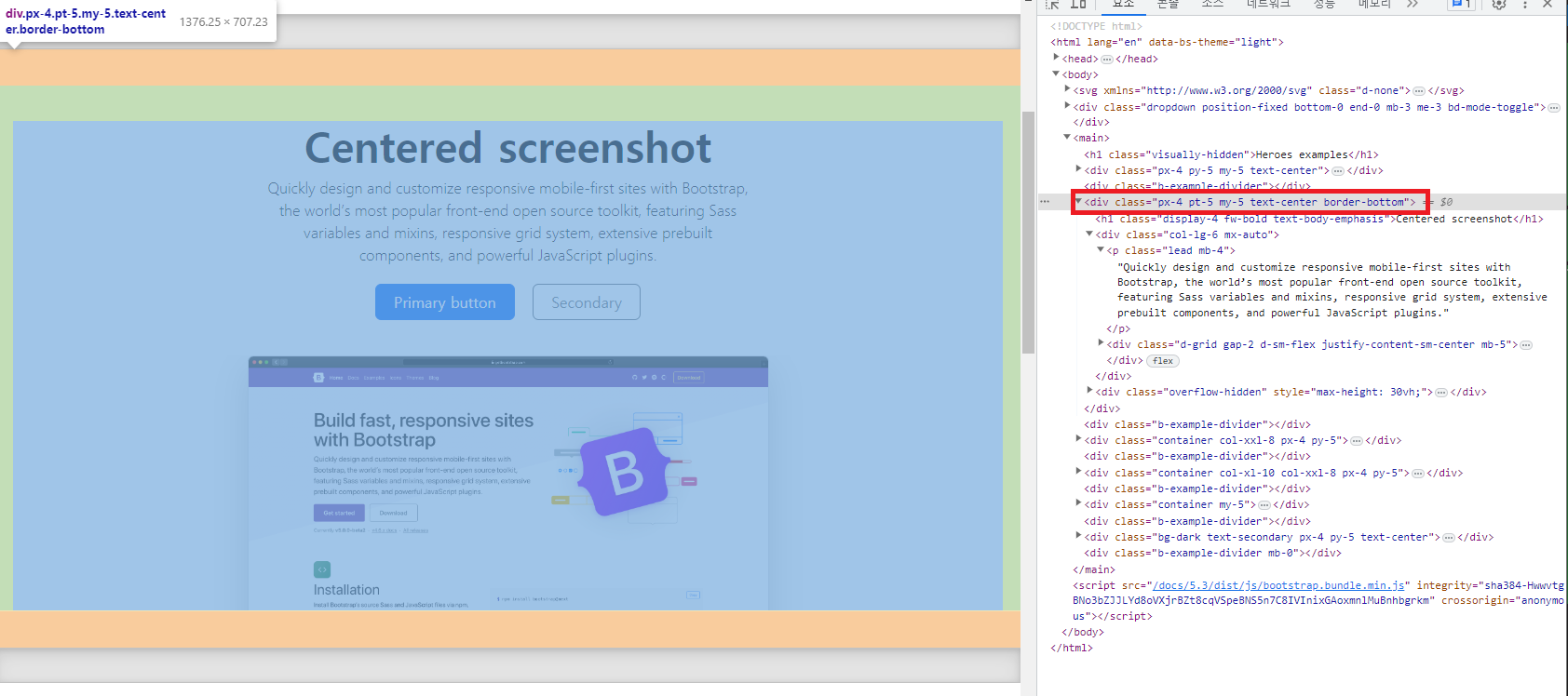
해당 영역에 오른쪽 마우스 클릭 -> 검사 -> 개발자 도구 진입 -> Snippet 코드 영역(빨간색 부분)을 선택 -> 오른쪽 마우스 클릭 -> Element 복사 (혹은 복사 탭의 요소 복사 클릭)
복사한 Snippet 코드를 개발 툴에 붙여넣어주고, 저는 추가적으로 Carousel 이라고 하는 Component를 추가해주겠습니다.
Carousel은 흔히 볼 수 있는 예를 들어 이미지가 자동으로 오른쪽으로 넘어가면서 보여지게 하는 ui 입니다.
Carousel 추가 적용

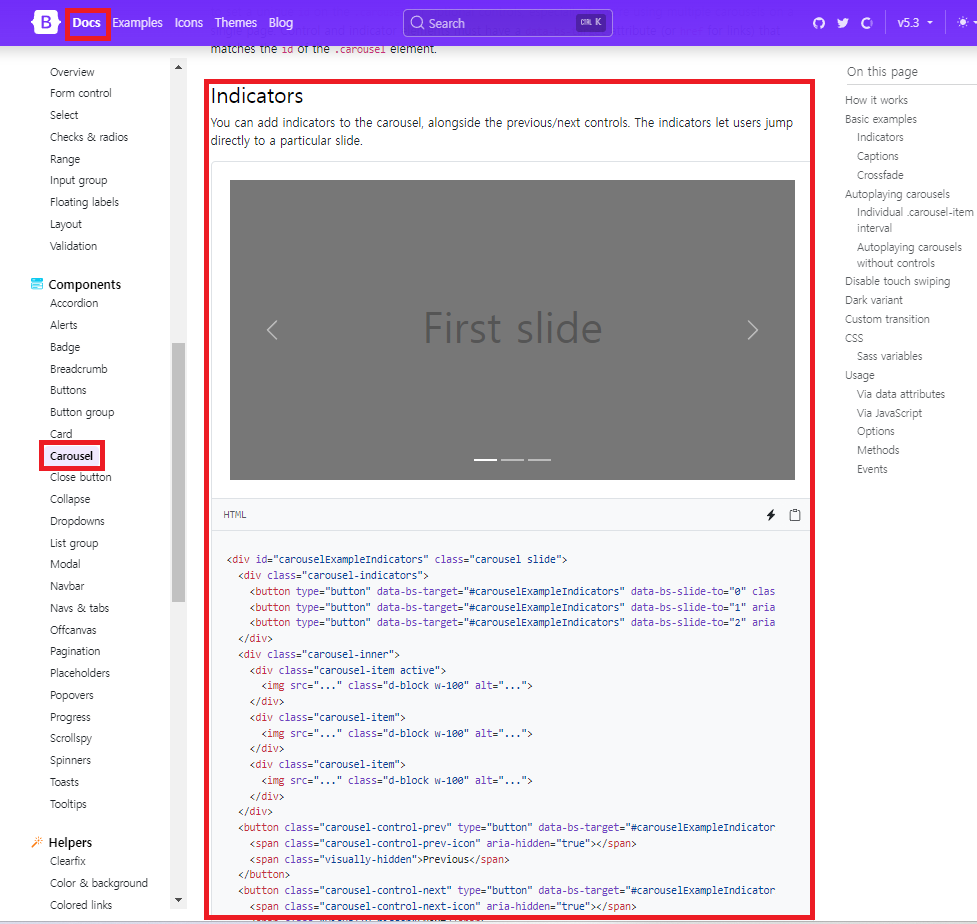
Docs 의 Carousel 항목을 찾아서 원하는 Carousel 을 확인한 뒤, HTML 코드를 복사해줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Components</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<style>
</style>
</head>
<body>
<!-- bootstrap navbar component -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<!-- bootstrap에서 제공하는 svg 아이콘. bootstrap 홈페이지에서 코드를 가져와서 사용할 수도 있지만 더욱 간편하게 하기 위해선 svg 파일을 따로 만들고 해당 코드를 import 시킨 뒤, 해당 svg 파일을 img 태그에 src 속성으로 매핑시키면 가져올 수 있다. -->
<a class="navbar-brand" href="#"><img src="./box-seam.svg" alt="moveit brand icon" height="30"/>Move It</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Services
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Postcode" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Check</button>
</form>
</div>
</div>
</nav>
<!-- bootstrap Heroes snippet -->
<div class="px-4 pt-5 my-5 text-center border-bottom">
<h1 class="display-4 fw-bold text-body-emphasis">Move With Joy</h1>
<div class="col-lg-6 mx-auto">
<p class="lead mb-4">Welcome to our website, where we are on a mission to provide exceptional moving services to customers in the US. As a startup, we believe that moving doesnt have to be stressful or complicated, and we are passionate about making the process as seamless and enjoyable as possible.</p>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center mb-5">
<button type="button" class="btn btn-primary btn-lg px-4 me-sm-3">Get a Quote</button>
<button type="button" class="btn btn-outline-secondary btn-lg px-4">Contact US</button>
</div>
</div>
<div class="overflow-hidden" style="max-height: 30;">
<div class="container px-5">
<!-- bootstrap carousel -->
<div id="carouselExampleIndicators" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="moving-van.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
<div class="carousel-item">
<img src="dog.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
<div class="carousel-item">
<img src="couple.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
</div>
</div>
<!-- bootstrap이 동작되기 위한 script import -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
</body>
</html>복사하여 가져온 Snippet 코드와 Carousel 코드를 개발 툴에 그대로 붙여넣기 해줍니다.
이제 원하는 내용으로 구성해줍니다.
(1) 글 내용 / 버튼 내용 변경
<div class="col-lg-6 mx-auto">
<p class="lead mb-4">Welcome to our website, where we are on a mission to provide exceptional moving services to customers in the US. As a startup, we believe that moving doesnt have to be stressful or complicated, and we are passionate about making the process as seamless and enjoyable as possible.</p>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center mb-5">
<button type="button" class="btn btn-primary btn-lg px-4 me-sm-3">Get a Quote</button>
<button type="button" class="btn btn-outline-secondary btn-lg px-4">Contact US</button>
</div>
</div>Snippet 의 내용과 버튼 내용을 원하는 내용으로 변경해줍니다.
(2) Carousel 이미지 지정
<!-- bootstrap carousel -->
<div id="carouselExampleIndicators" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="moving-van.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
<div class="carousel-item">
<img src="dog.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
<div class="carousel-item">
<img src="couple.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>Carousel inner 의 img 태그의 src 속성을 원하는 세 개의 이미지를 import 시켜주었습니다.

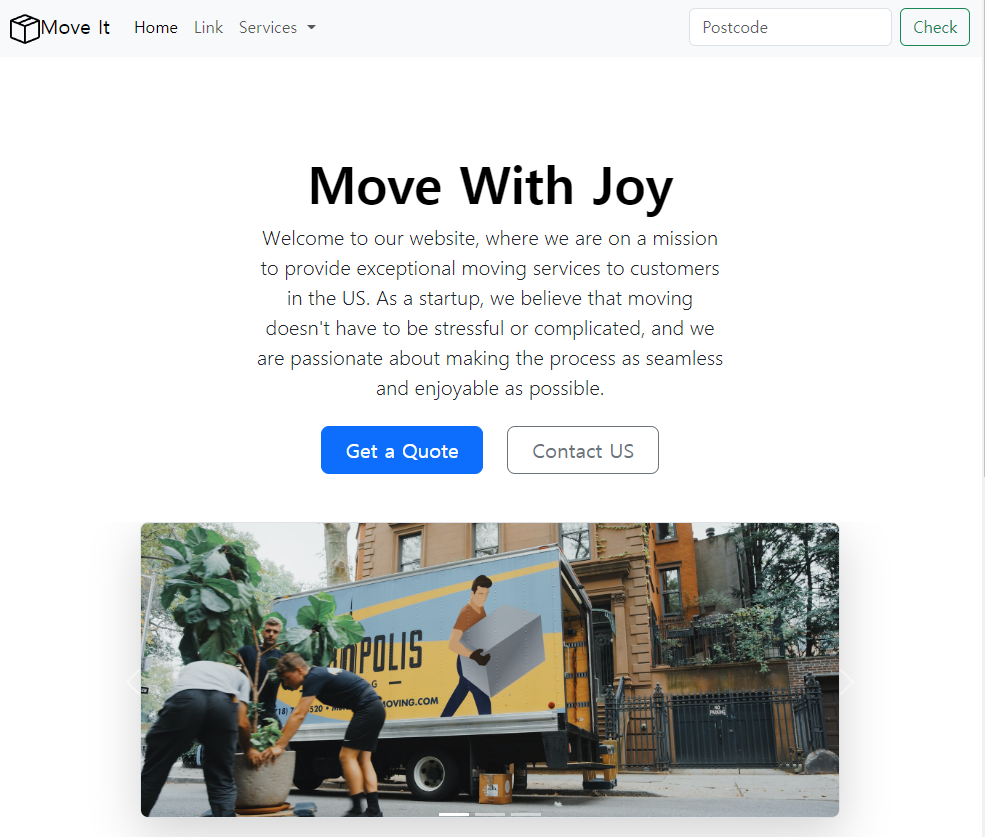
지금까지의 코드를 실행했을 때 위와 같은 결과까지 얻을 수 있습니다.
딱 봐도 저희가 흔히 봤었던 사이트들과 별반 차이가 없고 깔끔하고 잘 만들어진 기대 이상의 사이트가 만들어졌습니다.
여기서 더욱 내용들을 추가해보겠습니다.
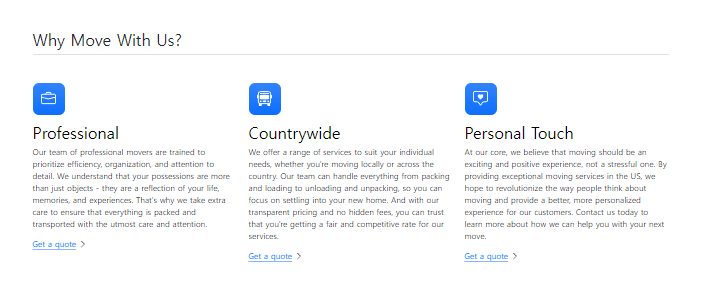
Features Component 적용
이번에는 저는 Features Snippet을 넣어 적용해보겠습니다.
지금까지의 내용으로도 멋진 메인 페이지를 만들었지만 추가적으로 메인 내용들을 넣으면 더욱 멋진 사이트가 될 것입니다.

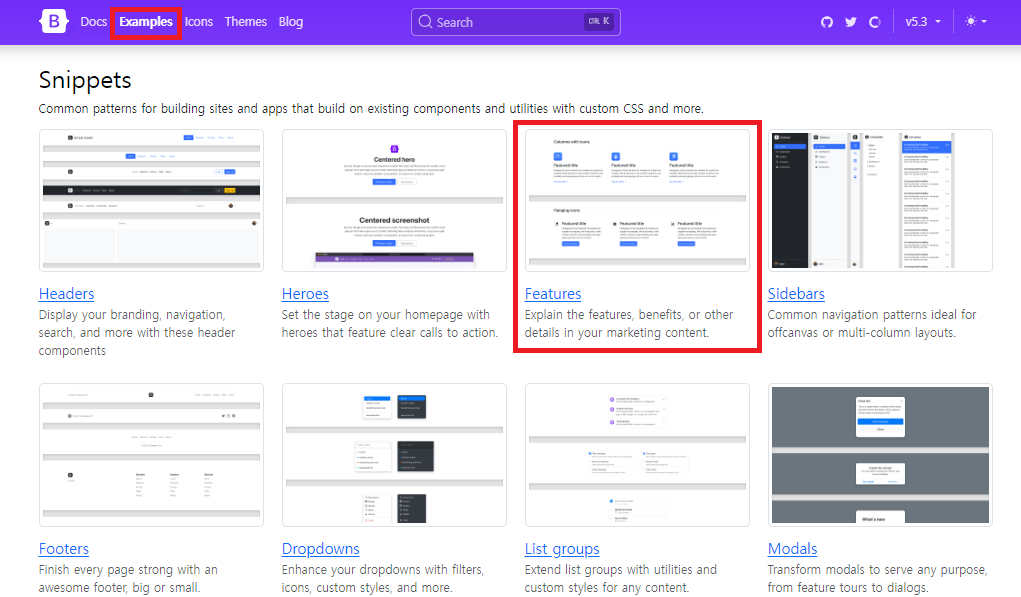
Bootstrap 사이트의 Examples 항목에 Features 부분을 찾아 들어갑니다.

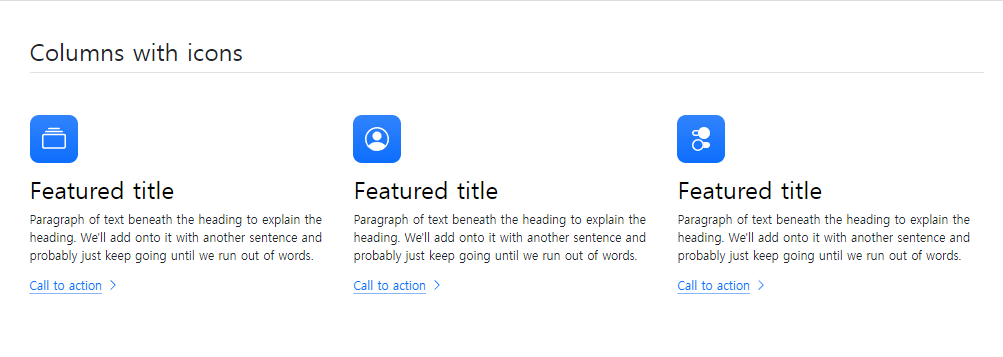
원하는 Features 항목을 찾은 뒤,

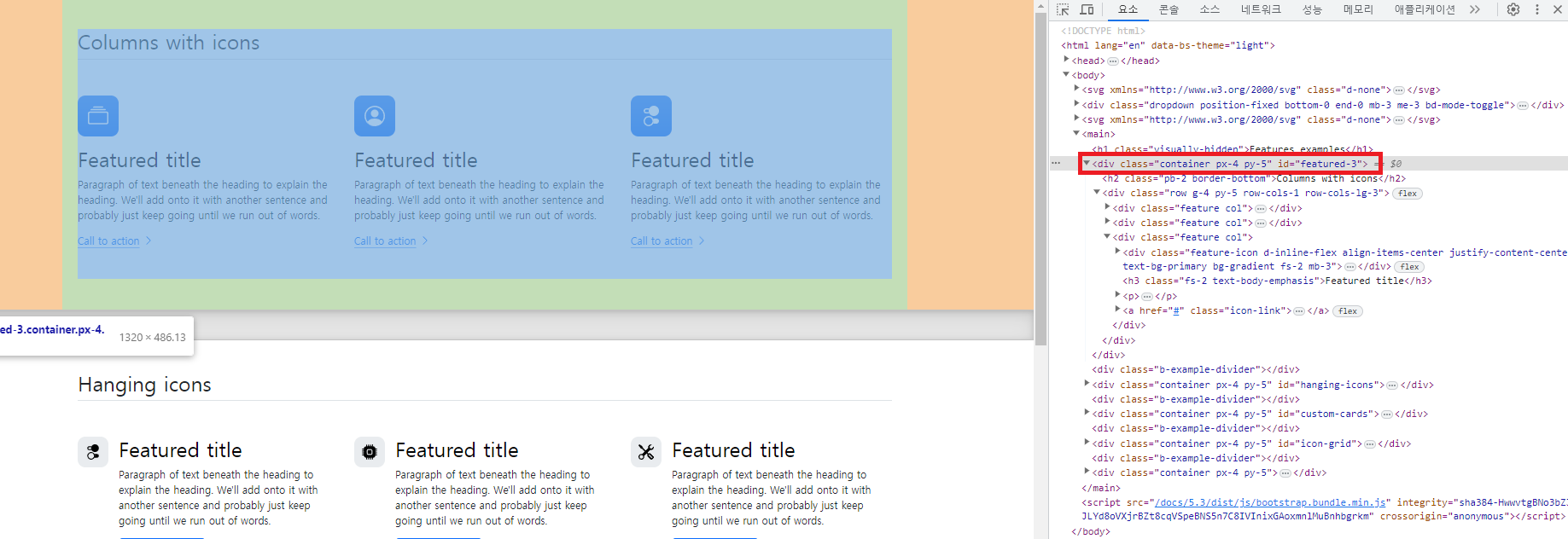
다시 오른쪽 마우스 클릭 -> 검사 (개발자 도구) -> 해당 Features 항목 HTML 코드 (빨간색 부분) 오른쪽 마우스 클릭 -> Element 복사 (혹은 복사 -> 요소 복사 클릭)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Components</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<style>
</style>
</head>
<body>
<!-- bootstrap navbar component -->
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<!-- bootstrap에서 제공하는 svg 아이콘. bootstrap 홈페이지에서 코드를 가져와서 사용할 수도 있지만 더욱 간편하게 하기 위해선 svg 파일을 따로 만들고 해당 코드를 import 시킨 뒤, 해당 svg 파일을 img 태그에 src 속성으로 매핑시키면 가져올 수 있다. -->
<a class="navbar-brand" href="#"><img src="./box-seam.svg" alt="moveit brand icon" height="30"/>Move It</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Services
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Postcode" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Check</button>
</form>
</div>
</div>
</nav>
<!-- bootstrap Heroes snippet -->
<div class="px-4 pt-5 my-5 text-center border-bottom">
<h1 class="display-4 fw-bold text-body-emphasis">Move With Joy</h1>
<div class="col-lg-6 mx-auto">
<p class="lead mb-4">Welcome to our website, where we are on a mission to provide exceptional moving services to customers in the US. As a startup, we believe that moving doesnt have to be stressful or complicated, and we are passionate about making the process as seamless and enjoyable as possible.</p>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center mb-5">
<button type="button" class="btn btn-primary btn-lg px-4 me-sm-3">Get a Quote</button>
<button type="button" class="btn btn-outline-secondary btn-lg px-4">Contact US</button>
</div>
</div>
<div class="overflow-hidden" style="max-height: 30;">
<div class="container px-5">
<!-- bootstrap carousel -->
<div id="carouselExampleIndicators" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="moving-van.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
<div class="carousel-item">
<img src="dog.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
<div class="carousel-item">
<img src="couple.jpg" class="img-fluid border rounded-3 shadow-lg mb-4" alt="Example image" width="700" height="500" loading="lazy">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
</div>
</div>
<!-- bootstrap Features snippet -->
<div class="container px-4 py-5" id="featured-3">
<h2 class="pb-2 border-bottom">Why Move With Us?</h2>
<div class="row g-4 py-5 row-cols-1 row-cols-lg-3">
<div class="feature col">
<div class="feature-icon d-inline-flex align-items-center justify-content-center text-bg-primary bg-gradient fs-2 mb-3">
<img src="./briefcase.svg" alt="briefcase" height="30">
</div>
<h3 class="fs-2 text-body-emphasis">Professional</h3>
<p>Our team of professional movers are trained to prioritize efficiency, organization, and attention to detail. We understand that your possessions are more than just objects - they are a reflection of your life, memories, and experiences. Thats why we take extra care to ensure that everything is packed and transported with the utmost care and attention.
</p>
<a href="#" class="icon-link">
Get a quote
<img src="./chevron-right.svg" alt="chevron-right">
</a>
</div>
<div class="feature col">
<div class="feature-icon d-inline-flex align-items-center justify-content-center text-bg-primary bg-gradient fs-2 mb-3">
<img src="./bus-front.svg" alt="bus-front" height="30">
</div>
<h3 class="fs-2 text-body-emphasis">Countrywide</h3>
<p>We offer a range of services to suit your individual needs, whether you're moving locally or across the country. Our team can handle everything from packing and loading to unloading and unpacking, so you can focus on settling into your new home. And with our transparent pricing and no hidden fees, you can trust that you're getting a fair and competitive rate for our services.
</p>
<a href="#" class="icon-link">
Get a quote
<img src="./chevron-right.svg" alt="chevron-right">
</a>
</div>
<div class="feature col">
<div class="feature-icon d-inline-flex align-items-center justify-content-center text-bg-primary bg-gradient fs-2 mb-3">
<img src="./chat-square-heart.svg" alt="chat-square-heart" height="30">
</div>
<h3 class="fs-2 text-body-emphasis">Personal Touch</h3>
<p>At our core, we believe that moving should be an exciting and positive experience, not a stressful one. By providing exceptional moving services in the US, we hope to revolutionize the way people think about moving and provide a better, more personalized experience for our customers. Contact us today to learn more about how we can help you with your next move.
</p>
<a href="#" class="icon-link">
Get a quote
<img src="./chevron-right.svg" alt="chevron-right">
</a>
</div>
</div>
</div>
<!-- bootstrap이 동작되기 위한 script import -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-HwwvtgBNo3bZJJLYd8oVXjrBZt8cqVSpeBNS5n7C8IVInixGAoxmnlMuBnhbgrkm" crossorigin="anonymous"></script>
</body>
</html>복사한 Features Snippet 코드를 Heroes Snippet 코드 밑에 붙여넣어줍니다.
다시 원하는 내용으로 수정해줍니다.
(1) 글 내용 수정
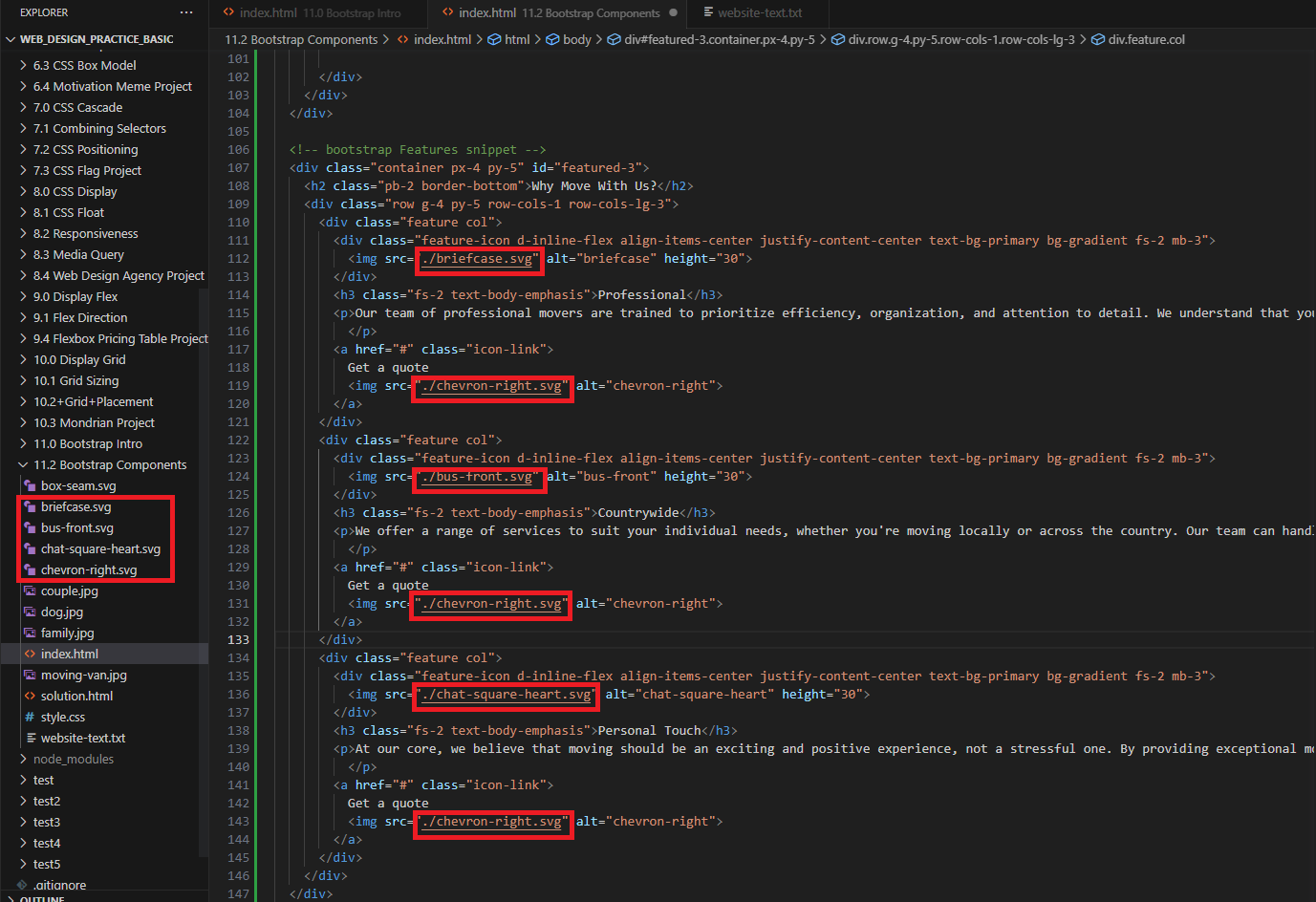
Features 코드 중 글 내용들을 원하는 내용으로 변경해주었습니다.
(2) 아이콘 변경

Features 의 아이콘에 들어갈 부분을 Bootstrap 사이트의 icons 항목에서 찾은 아이콘의 svg 태그를 다시 복사하여 svg 파일을 따로 만들어 넣어주고, HTML 코드에 img 태그의 src 속성에 import 시켜 적용시켜주었습니다.

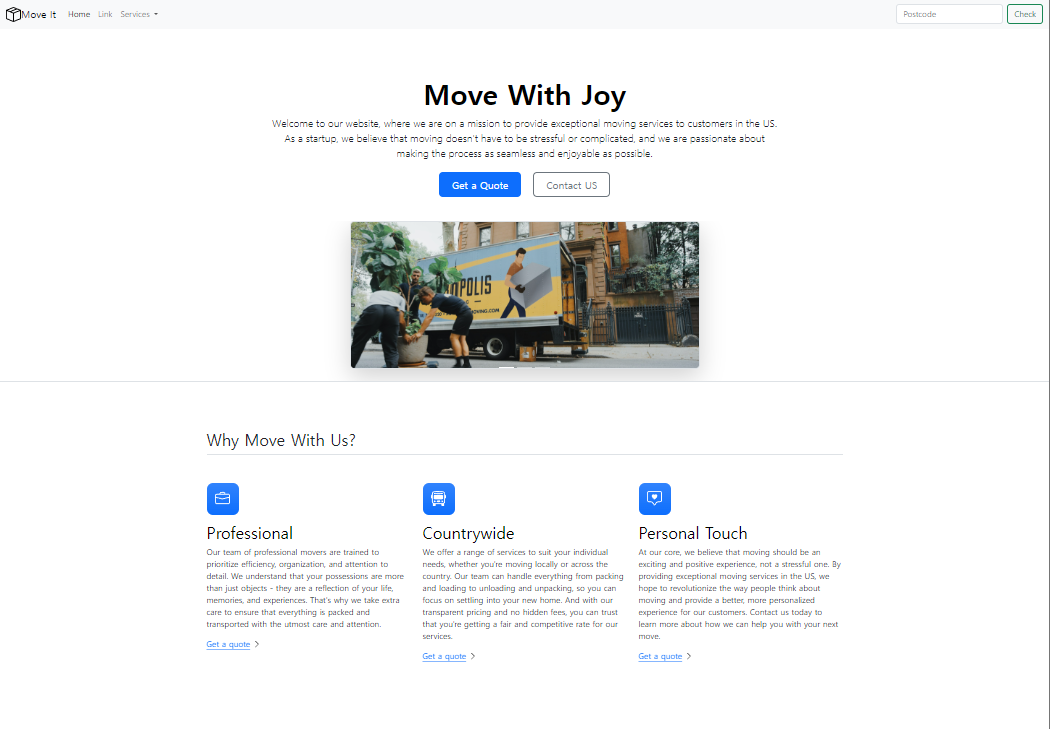
완성했습니다.
이제 지금까지 만든 코드들을 실행해보면,

이와 같은 깔끔한 사이트가 만들어집니다.
저도 지금 React를 공부하고 있는 와중에 이 BootStrap 까지 적용하면 더욱 효율적이고 빠르게 UI를 만들 수 있지 않을까합니다.
'기술 창고 > CSS' 카테고리의 다른 글
| [CSS] Bootstrap Layout (부트스트랩 레이아웃) (0) | 2023.07.18 |
|---|---|
| [CSS] Bootstrap (부트스트랩) (0) | 2023.07.18 |
| [CSS] Grid Placement (Grid 배치) (0) | 2023.07.18 |
| [CSS] Grid Sizing (레이아웃 크기 변경) (0) | 2023.07.15 |
| [CSS] Grid (레이아웃) (0) | 2023.07.15 |