2023. 7. 25. 13:54ㆍ기술 창고/React
이번에는 React App을 좀 더 작은 구성 요소로 분리하면서 개발자 도구(DevTools)로 확인하는 과정에 대해서 알아보겠습니다.
그 과정에서 반응하는 개발자 도구(DevTools) 사용법을 배워서 이 모든 구성 요소를 디버그하고 관리할 수 있습니다.
예시 코드
index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./components/App";
ReactDOM.render(<App />, document.getElementById("root"));
contacts.js
const contacts = [
{
id: 1,
name: "Beyonce",
imgURL:
"https://blackhistorywall.files.wordpress.com/2010/02/picture-device-independent-bitmap-119.jpg",
phone: "+123 456 789",
email: "b@beyonce.com"
},
{
id: 2,
name: "Jack Bauer",
imgURL:
"https://pbs.twimg.com/profile_images/625247595825246208/X3XLea04_400x400.jpg",
phone: "+987 654 321",
email: "jack@nowhere.com"
},
{
id: 3,
name: "Chuck Norris",
imgURL:
"https://i.pinimg.com/originals/e3/94/47/e39447de921955826b1e498ccf9a39af.png",
phone: "+918 372 574",
email: "gmail@chucknorris.com"
}
];
export default contacts;
App.jsx
import React from "react";
import Card from "./Card";
import contacts from "../contacts";
function App() {
return (
<div>
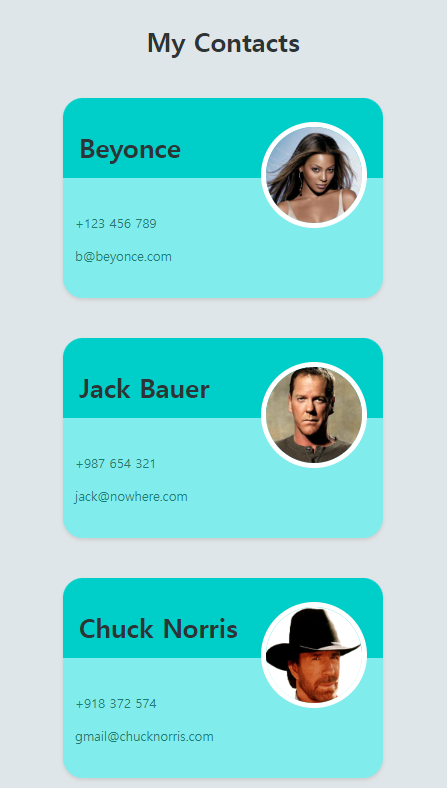
<h1 className="heading">My Contacts</h1>
<Card
name={contacts[0].name}
img={contacts[0].imgURL}
tel={contacts[0].phone}
email={contacts[0].email}
/>
<Card
name={contacts[1].name}
img={contacts[1].imgURL}
tel={contacts[1].phone}
email={contacts[1].email}
/>
<Card
name={contacts[2].name}
img={contacts[2].imgURL}
tel={contacts[2].phone}
email={contacts[2].email}
/>
</div>
);
}
export default App;
Card.jsx
import React from "react";
function Card(props) {
return (
<div className="card">
<div className="top">
<h2 className="name">{props.name}</h2>
<img className="circle-img" src={props.img} alt="avatar_img" />
</div>
<div className="bottom">
<p className="info">{props.tel}</p>
<p className="info">{props.email}</p>
</div>
</div>
);
}
export default Card;

처음에 위와 같이 컴포넌트 구조를 만들었는데 여기서 Card.jsx 에서 사용자마다 다른 img 정보를 props 를 통해 이미지를 다르게 넣어주었습니다.
이 이미지 태그를 분리하여 좀 더 세분화하여 더 작은 구성 요소로 만들어보겠습니다.
Avatar.jsx
function Avatar(props){
return (
<img className="circle-img" src={props.img} alt="avatar_img" />
)
}Avatar 함수에 props를 넣어줍니다.
Card.jsx
import React from "react";
import Avatar from "./Avatar";
function Card(props) {
return (
<div className="card">
<div className="top">
<h2 className="name">{props.name}</h2>
<Avatar img={props.img}/>
</div>
<div className="bottom">
<p className="info">{props.tel}</p>
<p className="info">{props.email}</p>
</div>
</div>
);
}
export default Card;이제 Avatar 컴포넌트를 불러오는 Card 컴포넌트에서 Avatar 를 불러오면서 img 속성을 만들어주고 여기에도 props 를 넣어줍니다.
이 Card 의 props는 App.js 에서 호출하여 넘겨주는 props 를 의미합니다.
App.js
import React from "react";
import Card from "./Card";
import contacts from "../contacts";
function App() {
return (
<div>
<h1 className="heading">My Contacts</h1>
<Card
name={contacts[0].name}
img={contacts[0].imgURL}
tel={contacts[0].phone}
email={contacts[0].email}
/>
<Card
name={contacts[1].name}
img={contacts[1].imgURL}
tel={contacts[1].phone}
email={contacts[1].email}
/>
<Card
name={contacts[2].name}
img={contacts[2].imgURL}
tel={contacts[2].phone}
email={contacts[2].email}
/>
</div>
);
}
export default App;App.js 를 보면 Card 컴포넌트를 호출하면서 img 속성에 값을 넣어 props 를 넣어주는 것을 볼 수 있습니다.
이렇듯 컴포넌트를 다시 세분화하여 작은 요소로 구성할 수 있습니다.
목적에 맞는 컴포넌트에 따라 구분해서 구성하게 되면 파악하기도 쉬울 수 있고 관리도 쉽습니다.
다만 주의 해야할 점은 과하게 컴포넌트를 분리하게 되면 오히려 파악하거나 이해하기 어려울 수도 있습니다.

지금 저는 visual studio를 사용하는 것이 아니라 code sandbox 라고 하는 웹 코딩 사이트를 이용하고 있습니다.
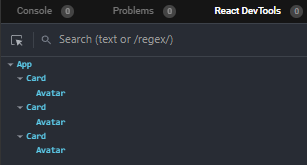
여기서 React DevTools 개발자 도구를 확인해보면 위의 이미지와 같이 구성한 컴포넌트들의 구조를 확인할 수 있습니다.
여기서의 개발자 도구는 저희가 흔히 확인하는 인터넷 상의 개발자 도구랑 동일하다고 보시면 됩니다.
React DevTools 확장 프로그램 설치
이처럼 개발 내용을 확인할 수 있는 DevTools를 설치해놓으면 여러모로 편리합니다.
기본적인 웹 용 DevTools가 있긴 하지만 React 용 DevTools 확장 프로그램을 설치하면 프론트 작업을 수행할 때 도움되기 때문에 설치해주도록 하겠습니다.
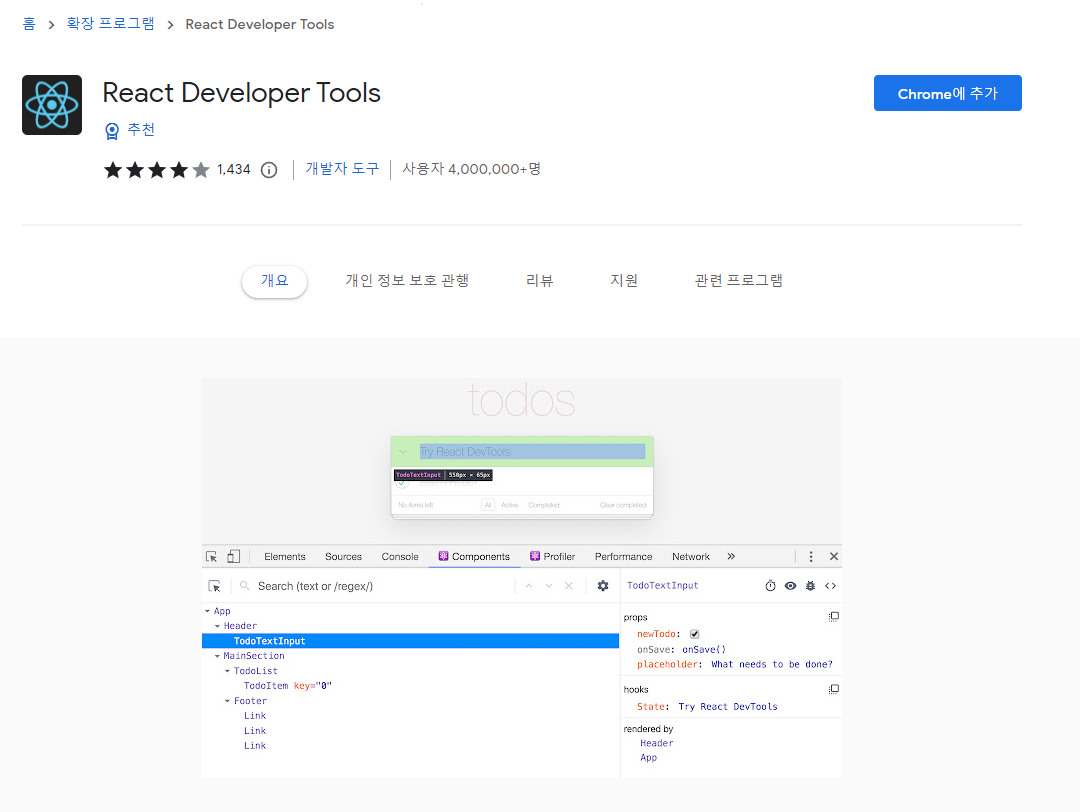
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 035a41c4e on 7/10/2023.
chrome.google.com

크롬 웹 스토어에 들어가서 확장 프로그램을 설치해줍니다.

그럼 React 마크 표시의 확장프로그램을 확인할 수 있습니다.
활성화가 되어있지 않다면 해당 페이지는 React 가 적용되지 않은 페이지이고, 반대로 활성화가 되었다면 React가 적용된 페이지입니다.


네이버 사이트로 확인해보겠습니다.
React DevTools의 마크가 활성화 되어있으니, React 가 적용된 페이지라는 것을 알 수 있습니다.
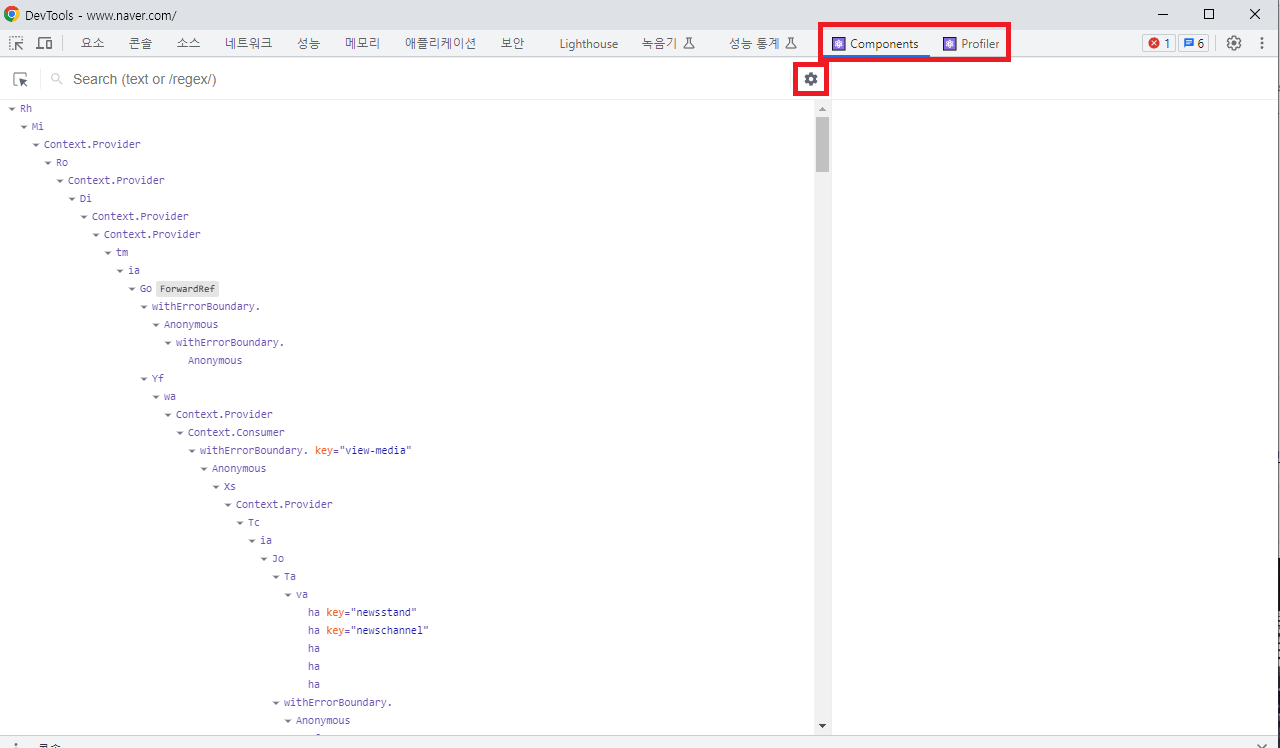
오른쪽 마우스 버튼을 눌러 개발자 도구를 열어줍니다.
그럼 Components, Profiler 항목이 새로 나오는 것을 확인할 수 있습니다.
Components 항목을 눌러보면 어떤 컴포넌트로 구성되어있는지 확인할 수 있습니다.
디버깅할 때도 편리하겠죠?
또한 톱니바퀴 모양의 설정 버튼을 눌러 확인하고 싶은 모드로 필터를 넣을 수 있습니다.
!! 정리하자면,
(1) React 컴포넌트를 구성할 때는 목적에 따라 세분화하여 구성하면 디버깅 및 파악, 개선과 같은 여러 측면에서 효율적으로 관리할 수 있다.
(2) React DevTools를 통해 컴포넌트 구성을 한번에 파악할 수 있고 디버깅에 도움을 줌으로, 프론트 개발을 진행한다면 설치해서 활용해보자
'기술 창고 > React' 카테고리의 다른 글
| [React] 간단 로그인 페이지 구성 / 조건부 렌더링 (삼항 연산자, && 연산) (0) | 2023.08.02 |
|---|---|
| [React] 컴포넌트 Mapping 데이터 (0) | 2023.07.25 |
| [React] Props (0) | 2023.07.21 |
| [React] React App 프로젝트 로컬 환경 생성 세팅 (Window) (0) | 2023.07.21 |
| [React] Import, Export 사용법 (0) | 2023.07.21 |