2023. 7. 25. 14:46ㆍ기술 창고/React
이전까지는 동일한 태그에 각자 다른 정보를 넣으려면 Props를 일일히 다르게 지정해서 컴포넌트를 호출해야 했습니다.
규모가 작은 프로젝트 같은 경우에는 괜찮겠지만 이외의 프로젝트 규모에 따라서 기존의 방식대로 하는 것은 비효율적이라고 볼 수 있습니다.
이를 보완하기 위해 Mapping 시키는 다른 방법이 있으므로 이번에는 그 방법에 대해서 알아보겠습니다.
기존의 방식
import React from "react";
import Card from "./Card";
import contacts from "../contacts";
function App() {
return (
<div>
<h1 className="heading">My Contacts</h1>
<Card
name={contacts[0].name}
img={contacts[0].imgURL}
tel={contacts[0].phone}
email={contacts[0].email}
/>
<Card
name={contacts[1].name}
img={contacts[1].imgURL}
tel={contacts[1].phone}
email={contacts[1].email}
/>
<Card
name={contacts[2].name}
img={contacts[2].imgURL}
tel={contacts[2].phone}
email={contacts[2].email}
/>
</div>
);
}
export default App;
Card 컴포넌트를 수동으로 반복 호출하는 다소 비효율적인 방식이라고 볼 수 있습니다.
Mapping 함수를 사용한 방식
import React from "react";
import Card from "./Card";
import contacts from "../contacts";
function createCard(contact){
return (
<Card name={contact.name} img={contact.imgURL} tel={contact.phone} email={contact.email}/>
)
}
function App() {
return (
<div>
<h1 className="heading">My Contacts</h1>
{contacts.map(createCard)}
</div>
);
}
export default App;map 함수를 사용하여 배열 형식으로 여러 데이터를 갖고 있는 컴포넌트를 createCard 함수에 매핑시켜 한 번에 존재하는 데이터의 수만큼 Card 컴포넌트를 호출 생성하는 방식입니다.
위의 코드를 보면 contacts.map(createCard) 형식을 띄고 있는데, 이는 contacts의 요소들에 createCard 함수를 매핑 시켜 호출하겠다는 뜻입니다.
따라서, contacts 에 존재하는 모든 요소들이 createCard 에 들어가게 되고 그 요소들을 contact 라는 변수명으로 받은 뒤 name, phone, img 와 같은 요소들을 호출하는 것입니다.
이는 존재하는 요소들의 수만큼 수행되기 때문에 마치 for 문을 돌리는 효과와 똑같다고 볼 수 있습니다.

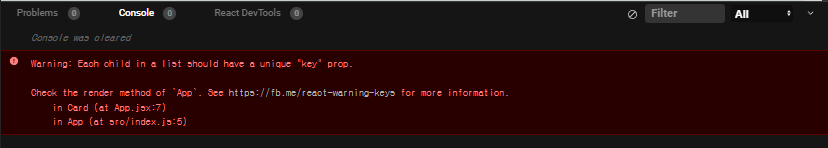
그런데 map 함수를 통해 매핑을 시켰는데 위와 같은 에러가 발생합니다.
React는 웹 사이트의 현재 모습을 나타내는 가상 DOM 을 생성할 수 있는데 map 함수와 같은 반복문을 통해 렌더링되는 모든 구성 요소들을 효율적으로 렌더링 하려면 그 구성 요소들에 대한 키 값을 부여해야 합니다.
function createCard(contact){
return (
<Card key={contact.id} name={contact.name} img={contact.imgURL} tel={contact.phone} email={contact.email}/>
)
}따라서 매핑 시켜 호출할 Card 컴포넌트 부분에 key 속성을 만들어 주어야 합니다.
저는 매핑 매개 변수 안에 id 속성 값이 있으므로 그 id 값을 key값으로 주었습니다.
이 key 값은 당연히 고유의 값이여야 합니다.

추가적으로 이 key 값을 다른 속성들처럼 태그 내의 내용으로 노출될 수 있게끔 하려면 되지 않습니다.
이는 key는 다른 속성들과는 다르게 주요 속성이기 때문에 노출이 되지 않습니다.
그래서 해당 key 값을 따로 노출하고 싶다면 다른 속성을 하나 만들고 거기에 key값과 동일한 값을 부여해서 노출시켜야 합니다.
이처럼 반복되는 내용들에 각자 다른 내용들을 적용시켜 생성하고자 할 때 map 함수를 적절하게 사용하면 간편하게 생성할 수 있습니다.
'기술 창고 > React' 카테고리의 다른 글
| [React] state(상태)와 React 프로그래밍 방식 (0) | 2023.08.03 |
|---|---|
| [React] 간단 로그인 페이지 구성 / 조건부 렌더링 (삼항 연산자, && 연산) (0) | 2023.08.02 |
| [React] React DevTools 와 컴포넌트 세분화 구성 (0) | 2023.07.25 |
| [React] Props (0) | 2023.07.21 |
| [React] React App 프로젝트 로컬 환경 생성 세팅 (Window) (0) | 2023.07.21 |