2023. 2. 12. 00:33ㆍ프로젝트/라이프 챌린지
React를 다룰 줄 알았다면 좀 더 잘 구현할 수 있었겠지만 React는 이후에 추가적으로 배울 예정이니 그 때 좀 더 보완하면 좋을 것 같다.
그래서 이번 프로젝트의 프론트는 기본적인 thymeleaf 나 javascript, html 로 구현해보기로 하자.
또한 지금은 완전한 페이지로 만드는 것이 아닌 우선적인 프로토타입 페이지라 CSS나 기능들은 완벽하게 들어가있지 않을 것이다.
이 부분은 나중에 프로젝트 막바지에 보완하여 완성하도록 해보자.
우선 나는 페이지의 CSS 부분을 부트스트랩 템플릿을 활용할 것이다.
https://startbootstrap.com/?showAngular=false&showVue=false&showPro=false
Free Bootstrap Themes, Templates, Snippets, and Guides - Start Bootstrap
Landing Page A clean, functional landing page theme
startbootstrap.com
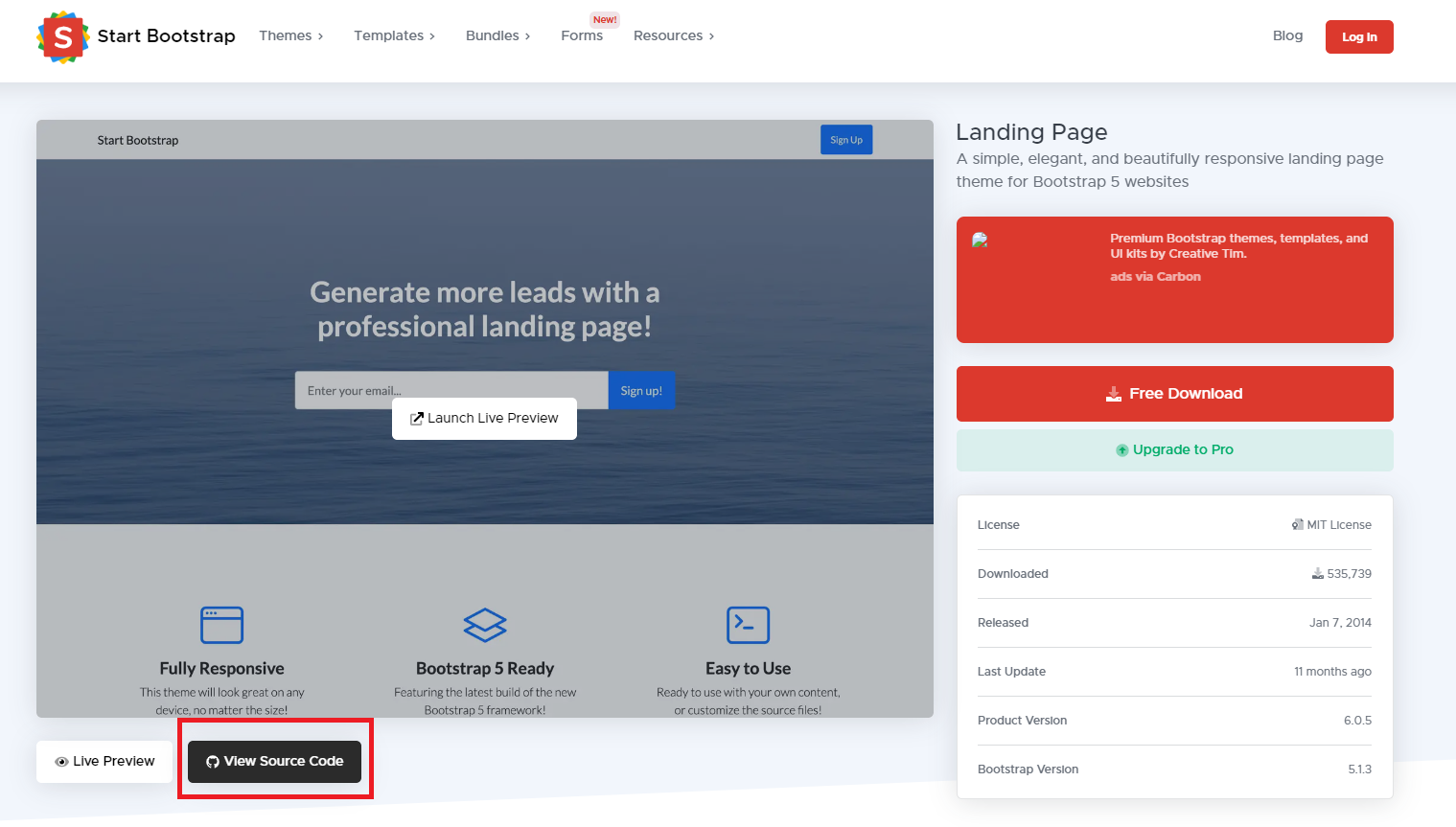
부트스트랩 페이지에 들어가서 원하는 템플릿의 자료들을 받는다.



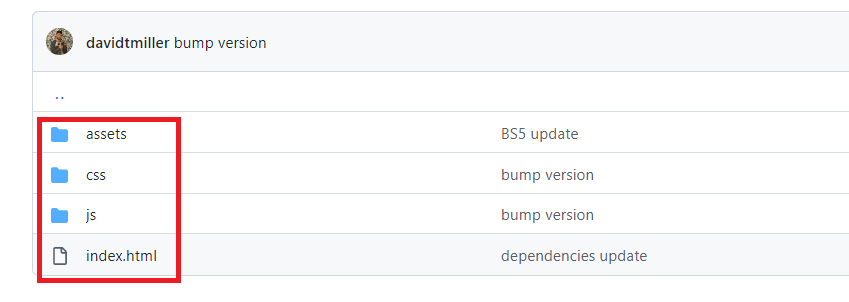
Git 의 assets, css, js, index.html 을 가져와서 본 프로젝트에 넣어주도록 하자.
- assets : 이미지 파일들이 들어있는 폴더
- css : 페이지의 스타일을 담당하는 css 파일들을 가지고 있는 폴더
- js : 페이지의 기능들을 담당하는 javascript 파일들을 가지고 있는 폴더
- index.html : 기본적인 틀, 레이아웃이 반영된 페이지

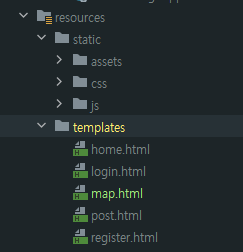
resources/static 경로에 assets, css, js 폴더를 그대로 넣고 resources/templates 경로에 index.html 을 넣는데 나는 메인 페이지임을 명시하기 위해 이름을 home.html 로 변환하여 넣었다.
# 만약 resources 경로에 static, templates 폴더가 존재하지 않다면 만들어주면 된다.
그밖에 login.html, map.html, post.html, register.html 페이지들도 home.html을 복수하여 추가로 생성해준다.
여기서 추가한 페이지들에서 중요한 것은 앞서 프로젝트에 넣어준 css, js, assets 폴더의 경로가 페이지 코드에 제대로 설정되어 있어야 템플릿이 정상적으로 반영되어 원하는 페이지의 형태로 적용된다.



이렇게 내가 만들어놓고 넣어준 경로에 맞게 href 경로를 맞춤 설정해준다.
기본적으로 맨 앞에 있는 '/' 는 C:\MyProject\lifechallenge\src\main\resources\static\ 까지의 경로를 의미한다.
따라서 static 내부의 폴더 경로만 기입해주면 된다.
이제 만들어진 페이지에 이동할 수 있도록 만들어준다.
나는 지금 만들어진 페이지 뿐만 아니라 이후 만들어질 모든 페이지에 대해서 이동하는 작업을 PageController를 따로 만들어 한 곳에 모아두기로 했다.
PageController
package com.example.lifechallenge.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class PageController {
// 메인 페이지 이동
@GetMapping("/home")
public String moveHomePage(){
return "home";
}
// 로그인 페이지 이동
@GetMapping("/login")
public String moveLoginPage(){
return "login";
}
// 회원가입 페이지 이동
@GetMapping("/regist")
public String moveRegisterPage(){
return "register";
}
// 게시판 페이지 이동
@GetMapping("/post")
public String movePostPage(){
return "post";
}
// 카카오 지도 페이지 이동
@GetMapping("/map")
public String moveMapPage(){
return "map";
}
}페이지 이동 부분을 담당할 PageController를 만들어주었다.
이제 서버를 실행하고 이동하고자 하는 페이지의 api 주소를 브라우저 주소에 입력하면 이동될 것이다.
(예 : localhost:8080/home)
여기서 json 데이터로 반환해주는 @RestController로 하면 이동되지 않는다.
@Controller로 지정해주자.
근데 이대로 서버실행하고 호출을 하면 정상적으로 페이지가 나오지 않는다.
왜냐하면 본 프로젝트는 Spring Security를 적용하고 있기 때문에 허용해주지 않는 이상 css, js, assets에 접근하지 못하여 원하는 스타일의 페이지가 나오지도 않고 페이지를 이동하는 api에 대한 권한 또한 허용해주지 않았기 때문에 애초에 페이지 자체가 나오지 않을 것이다.
따라서 접근을 허용해주는 작업을 해주자.
SecurityConfig
@Bean
public SecurityFilterChain filterChain(HttpSecurity http) throws Exception {
http
.httpBasic().disable()
.csrf().disable()
.sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS)
.and()
.authorizeRequests()
.antMatchers("/js/**",
"/css/**",
"/assets/**").permitAll() // js, css, assets 경로 접근 허용
.antMatchers("/lc/login").permitAll()
.antMatchers("/lc/register").permitAll()
.antMatchers("/lc/sample/getAddrApi.do").permitAll()
.antMatchers("/home","/login","/regist", "/post", "/map").permitAll() // 페이지 이동 api 접근 허용
.antMatchers("/lc/test").hasRole("USER")
.anyRequest().authenticated()
.and()
.cors(cors -> cors.disable()) // cors 비활성화
.addFilterBefore(new JwtAuthenticationFilter(jwtTokenProvider), UsernamePasswordAuthenticationFilter.class);
return http.build();
}이전에 만들어준 SecurityConfig 에서 js,css,assets 폴더 경로 접근 권한과 /home, /login, /post, /map, /regist api 주소들의 접근 권한을 허용해준다.
이제 프로토타입으로 만든 프론트 단이 만들어졌다.
서버를 실행하고 호출하여 페이지가 정상적으로 나오는지 확인해보자.


정상적으로 템플릿처럼 페이지가 나오는 것을 볼 수 있다.
이제 뷰 단을 구현할 때 부트스트랩이 적용된 페이지에서 만들어주면 될 것이다.
'프로젝트 > 라이프 챌린지' 카테고리의 다른 글
| 라이프 챌린지 프로젝트 일시 중단 (0) | 2023.05.21 |
|---|---|
| [지도/주소] 카카오 맵을 활용한 지도 구현 (0) | 2023.02.12 |
| [댓글] 댓글 삭제 (0) | 2023.01.28 |
| [댓글] 댓글 수정 (0) | 2023.01.28 |
| [댓글] 댓글 작성 (0) | 2023.01.28 |