2023. 2. 12. 01:50ㆍ프로젝트/라이프 챌린지
내가 생각하는 메인 기능에는 지도 및 주소의 정보가 매우 중요하다.
유저가 챌린지를 시작할 때 현재 위치를 기반으로 주변에 있는 가게 및 지점들의 정보를 얻고 거기서 선택한 난이도에 따라 랜덤의 미션이 나오도록 할 생각이다.
카카오 맵 프로토타입을 만들어보자.
먼저 카카오 맵을 사용하기 위해 카카오 developers 에서 해당 api 사용 요청을 한다.
# 카카오 맵 api를 사용하기 위한 공식 문서가 있기 때문에 직접 참고하는 것이 좋을 것이다.
(공식 문서 : https://apis.map.kakao.com/web/guide/)
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
developers 사이트에 들어가서

시작하기를 누른다.

어플리케이션 추가하기를 선택하고,

- 앱 아이콘 : 어플리케이션 섬네일 이미지 (아무 이미지나 가능)
- 앱 이름 : 어플리케이션 프로젝트 이름 (아무 이름이나 가능)
- 사업자명 : 어플리케이션을 사용하는 유저명 (아무 이름이나 가능)

어플리케이션 추가하기가 완료가 되고 생성된 어플리케이션을 선택하면 앱 키가 생성된 것을 확인할 수 있다.
내가 사용할 것은 JavaScript 키이다.
이제 이 키를 지도 주소 api를 호출할 때 사용할 것이다.

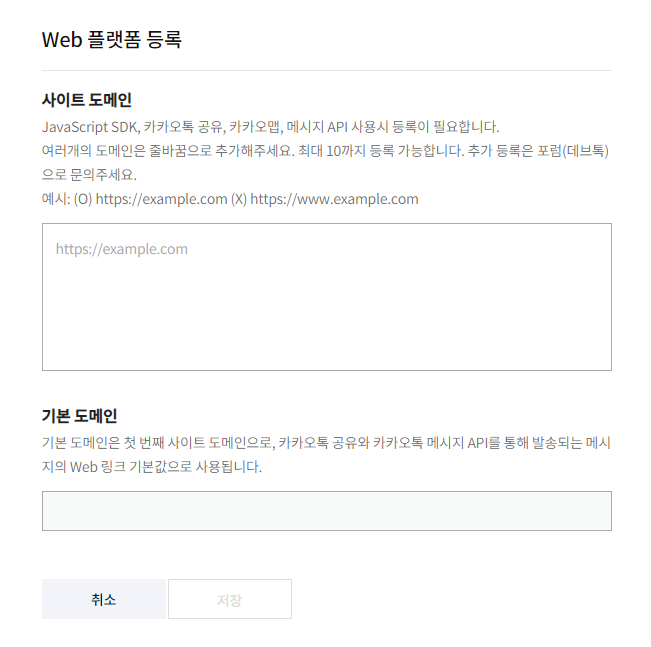
웹 프로젝트이므로 Web 플랫폼을 등록해준다.

- 사이트 도메인 : 현 프로젝트는 지금 로컬환경에서 진행하고 있기 때문에 localhost:8080 주소를 넣어준다.
- 기본 도메인 : 사이트 도메인으로 지정한 로컬 주소가 들어간다.
사이트 도메인 / 기본 도메인 모두 ip주소가 아닌 만들어놓은 도메인 주소가 있다면 해당 주소를 넣어도 좋다.

완료가 되었으면 어플리케이션의 플랫폼이 사용 중인 것을 확인할 수 있다.
이제 지도가 보일 map.html 페이지를 만들어준다.
이전에 부트스트랩 템플릿을 적용한 페이지를 복사하여 지도용 페이지로 커스텀해준다.

만들어진 페이지에서 map을 만들어줄 영역과 위치를 알려줄 위도, 경도를 얻는 코드를 만들어준다.
Map.html
<!-- 카카오 맵 api 사용 -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey={생성한 app키}"></script>
<!-- 지도가 담길 영역 -->
<div id="map" style="width:500px;height:400px;text-align:center"></div>
<!-- 현재 위치 위도, 경도 획득 및 마커 표시 -->
<script>
var real_latitude;
var real_longitude;
// geolocation을 활용한 현재 유저가 있는 위치의 위도, 경도 획득
function success({coords, timestamp}) {
const latitude = coords.latitude; // 현 위치 위도
const longitude = coords.longitude; // 현 위치 경도
real_latitude = latitude; // 위도를 전역 변수에도 저장
real_longitude = longitude; // 경도를 전역 변수에도 저장
}
// geolocation.watchPosition으로 현 위치 조회
// watchPosition 함수는 현 위치에서 변경이 있을 경우 바로 업데이트
function getUserLocation() {
if (!navigator.geolocation) {
throw "위치 정보가 지원되지 않습니다.";
}
navigator.geolocation.watchPosition(success);
}
// 페이지를 호출하면 getUserLocation 함수가 실행되고
// geolocation 을 통해 현 위치 위도, 경도 조회
getUserLocation();
var container = document.getElementById('map'); // 지도를 담을 영역의 DOM 레퍼런스
var options = { // 지도를 생성할 때 필요한 기본 옵션
enableHighAccuracy: false, // 정확도를 높이는 옵션, true를 하면 정확도는 올라가나 부하가 걸릴 수 있음
maximumAge: 0, // 위치 정보의 유효시간 설정, 현 위치를 바로 확인해서 사용하기 때문에 기본값 0
timeout: Infinity, // 위치 정보를 가져오기 위해 대기하는 시간
center: new kakao.maps.LatLng(real_latitude, real_longitude), // 지도의 중심좌표. (LatLng안에 WGS84 좌표계의 위도, 경도 순으로 인자값을 넣어준다.)
// geolocation에서 얻은 현 위치의 위도, 경도를 LatLng에 넣어준다.
level: 3 // 지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); // 지도 생성 및 객체 리턴
// 마커가 표시될 위치
var markerPosition = new kakao.maps.LatLng(real_latitude, real_longitude);
// 마커를 생성
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정
marker.setMap(map);
// 아래 코드는 지도 위의 마커를 제거하는 코드
// marker.setMap(null);
// 지도에 클릭 이벤트를 등록
// 지도를 클릭하면 마지막 파라미터로 넘어온 함수를 호출
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
// 지도를 클릭한 위치에 표출할 마커
var click_marker = new kakao.maps.Marker({
// 지도 중심좌표에 마커를 생성
position: map.getCenter()
});
// 지도에 마커를 표시
click_marker.setMap(map);
// 클릭한 위도, 경도 정보를 가져온다.
var latlng = mouseEvent.latLng;
// 마커 위치를 클릭한 위치로 옮긴다
click_marker.setPosition(latlng);
// var message = '클릭한 위치의 위도는 ' + latlng.getLat() + ' 이고, ';
// message += '경도는 ' + latlng.getLng() + ' 입니다';
//
// var resultDiv = document.getElementById('clickLatlng');
// resultDiv.innerHTML = message;
});
</script>- 카카오 맵 api를 사용하기 위해 주소 import
- div 태그로 지도가 담길 영역 생성
- real_latitude, real_longitude는 조회한 위도, 경도를 전역적으로 사용하기 위한 변수
- 페이지가 호출이 되면 가장 먼저 getUserLocation() 함수가 호출이 되고 이상이 없다면 geolocation.watchPosition(success) 로 success 함수 호출
- success 함수안에 coords 가 현 위치의 위도, 경도 정보를 가지고 있고 이것을 전역 변수에 저장시켜준다.
- 지도가 담길 map 영역을 container 변수에 저장
- 지도를 생성할 때 필요한 기본적인 옵션들을 options 변수에 저장
- enableHighAccuracy: false, // 정확도를 높이는 옵션, true를 하면 정확도는 올라가나 부하가 걸릴 수 있다.
- maximumAge: 0, // 위치 정보의 유효시간 설정, 현 위치를 바로 확인해서 사용하기 때문에 기본값 0
- timeout: Infinity, // 위치 정보를 가져오기 위해 대기하는 시간
- center: new kakao.maps.LatLng(real_latitude, real_longitude), // 지도의 중심좌표. (LatLng안에 WGS84 좌표계의 위도, 경도 순으로 인자값을 넣어준다.)
// geolocation에서 얻은 현 위치의 위도, 경도를 LatLng에 넣어준다. - level: 3 // 지도의 레벨(확대, 축소 정도)
- container, options 변수를 넣어 new kakao.maps.Map(container, options) 를 통해 지도를 만들어준다.
- new kakao.maps.LatLng(real_latitude, real_longitude) - 위도, 경도를 넣어 초기에 보여질 마커를 표시한다.
- 마커의 position에 위에서 생성한 마커 표시 위치를 넣어 마커를 생성한다.
- market.setMap 으로 지도에 마커를 표시한다.
아직 정리가 되지 않았다.
1. 지도에서 클릭한 곳의 위치의 마커가 생성이 되어 반영이 되야하고 위도, 경도 값도 받아와져야하는 처리를 해야한다.
2. CorsConfig 도 같이 정리
3. SecurityConfig 에 추가한 내용 정리
4. PageController 에 추가한 내용 정리
https://apis.map.kakao.com/web/guide/
https://apis.map.kakao.com/web/sample/addMapClickEventWithMarker
https://7942yongdae.tistory.com/150 geolocation
'프로젝트 > 라이프 챌린지' 카테고리의 다른 글
| 라이프 챌린지 프로젝트 일시 중단 (0) | 2023.05.21 |
|---|---|
| [뷰 구현 (1)] 초기 뷰 페이지 구현 (프로토타입) (0) | 2023.02.12 |
| [댓글] 댓글 삭제 (0) | 2023.01.28 |
| [댓글] 댓글 수정 (0) | 2023.01.28 |
| [댓글] 댓글 작성 (0) | 2023.01.28 |